ไม่จำเป็นต้องนำภาพลงใน Photoshop เพื่อสร้างเลย์เอาต์แบบไดนามิก การให้คุณมีสินทรัพย์ที่เหมาะสมในการเริ่มต้นตอนนี้ InDesign มีอิสระมากมายในการทดลองกับโหมดการผสมที่หลากหลายเพื่อสร้างเอฟเฟกต์ไดนามิก
ในการดำเนินการนี้คุณจะต้องมีภาพ CMYK ของโมเดลหรือวัตถุหรือคุณสามารถใช้ภาพในไฟล์สนับสนุน ภาพจะต้องมีช่องอัลฟาหรืออีกทางหนึ่งก็คือภาพตัดออก คุณต้องมีรูปภาพเดียวกันในเวอร์ชันสีเทาและรูปภาพที่มีพื้นผิวสีเทา ตรวจสอบให้แน่ใจว่าไฟล์เหล่านี้ถูกบันทึกเป็นไฟล์ PSD เนื่องจากจะทำให้คุณมีความยืดหยุ่นมากที่สุดเมื่อใช้ใน InDesign

01 เริ่มต้นด้วยการเปิดเอกสาร InDesign ใหม่ - ฉันกำลังทำงานกับขนาดหน้า 232x300 มม. โดยมีระยะขอบ 15 มม. ทุกขอบ วาดกรอบที่ยึดกับระยะขอบของคุณแล้วกด Cmd / Ctrl + D เพื่อวางภาพ CMYK ของคุณ

02 จัดตำแหน่งรูปภาพให้พอดีกับระยะขอบของหน้า ฉันต้องการซ่อนพื้นหลังของภาพเพื่อให้แบบจำลองปรากฏเป็นภาพตัดปะโดยใช้ช่องอัลฟาที่ฉันสร้างขึ้นใน Photoshop เลือกภาพและกด Cmd / Ctrl + D เพื่อแทนที่ แต่คราวนี้ก่อนที่จะคลิกตกลงให้เลือกกล่องกาเครื่องหมายแสดงตัวเลือกการนำเข้า

03 ซึ่งจะเปิดกล่องโต้ตอบตัวเลือกการนำเข้ารูปภาพ ที่นี่เลือกปุ่มรูปภาพที่ด้านบนและในเมนูแบบเลื่อนลง Alpha Channel เลือกช่องอัลฟาของคุณ กดตกลงและรูปภาพของคุณจะอัปเดตเป็นช่องอัลฟา

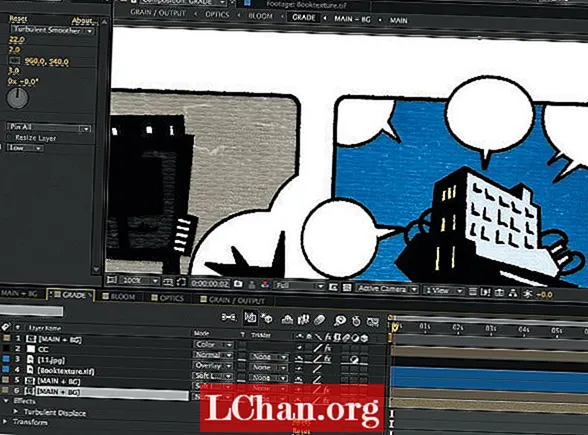
04 หากต้องการเพิ่มพื้นหลังให้นั่งด้านหลังโมเดลให้วาดเฟรมที่สองให้เล็กกว่าเฟรมแรกและเพิ่มเส้นขีดสีดำ 3.5 มม. ลงไปโดยเลือก "จัดแนวให้ชิดด้านใน" โดยใช้ปุ่มตรงกลางในแผง Stroke กด Cmd / Ctrl + D เพื่อวางภาพพื้นผิวในกรอบจากนั้นส่งไปด้านหลังโดยใช้ทางลัด Cmd / Ctrl + Shift + [ ดังนั้นตอนนี้จึงอยู่ด้านหลังแบบจำลอง ย้ายอิมเมจโมเดลไปยังเลเยอร์ของตัวเองแล้วล็อก ตอนนี้เพิ่มสีเทากลางลงในพื้นหลังเพื่อทำให้พื้นผิวนุ่มนวล

05 วาดอีกกรอบที่เท้าซ้ายของนางแบบแล้วเปลี่ยนสีเติมเป็นสีเหลือง เลือกเครื่องมือ Direct Selection จากนั้นกด Cmd / Ctrl + C เพื่อคัดลอกพื้นหลังและ Cmd / Ctrl + Opt / Alt + Shift + V เพื่อวางลงในเฟรมใหม่ เลือกเนื้อหารูปภาพของเฟรมใหม่ด้วยเครื่องมือ Direct Selection และเลือกสีกระดาษจากจานสีของคุณ ใช้ฟังก์ชัน Delete Anchor Point เพื่อลบจุดขวาล่างของสี่เหลี่ยมเพื่อสร้างสามเหลี่ยม

06 ในเลเยอร์ใหม่ให้วาดกรอบเหนือแขนซ้ายของโมเดลแล้วลากไม้บรรทัดในแนวนอนไปที่กึ่งกลางของเฟรม กดปุ่ม Shift ค้างไว้แล้วลากจุดมุมบนสุดของเฟรมโดยใช้เครื่องมือ Direct Selection เพื่อให้เข้ากับเส้นบอกแนวไม้บรรทัด ใช้ฟังก์ชัน Delete Anchor Point เพื่อลบจุดมุมขวาล่างเพื่อสร้างสามเหลี่ยม คัดลอกและวางรูปภาพโมเดลเข้าที่ปลดล็อกเลเยอร์ ตี Cmd / Ctrl + D เพื่อแทนที่ภาพ CMYK ด้วยโทนสีเทาและใช้เครื่องมือ Direct Selection เพื่อเปลี่ยนสีเติมเป็นสีชมพู

07 วาดกล่องอื่นแล้ววางซ้ำในขั้นตอนที่มีภาพสีเทาเปลี่ยนสีเป็นน้ำในครั้งนี้ เมื่อเลือกเฟรม แต่ไม่ได้เลือกเนื้อหาให้เลือก Hard Light จากเมนูแบบเลื่อนลงที่พบในแผงเอฟเฟกต์ ตอนนี้ใช้โหมดการผสมเดียวกันกับเนื้อหาของภาพเพื่อเพิ่มความเข้มของเอฟเฟกต์ เปลี่ยนความทึบเป็น 90% เพื่อให้พื้นหลังบางส่วน

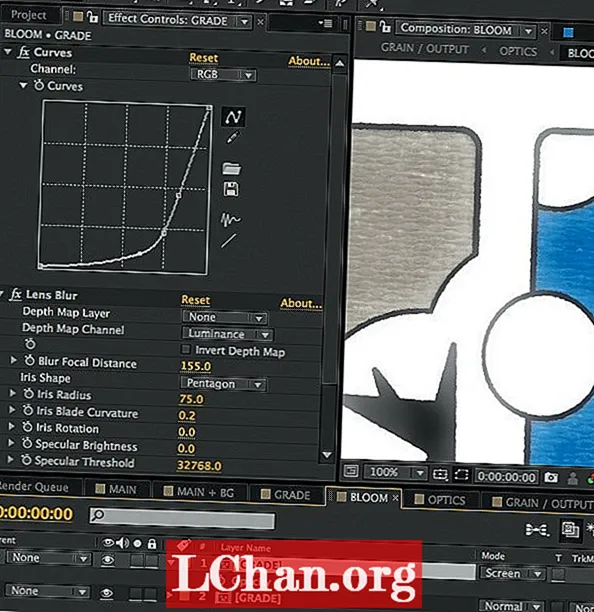
08 วาดกรอบสี่เหลี่ยมผืนผ้ายาวเหนือขาขวาของนางแบบและเติมด้วยสีดำ เลือกโหมดการผสมซ้อนทับจากนั้นวาดวงกลมด้านบนแล้วเลือกเครื่องมือไล่ระดับสีของคุณ เพิ่มสีน้ำที่ปลายด้านหนึ่งของแถบเลื่อนและกระดาษอีกด้านหนึ่ง ตรวจสอบให้แน่ใจว่าประเภทการไล่ระดับสีเป็น Linear และเปลี่ยนมุมเป็น 90 องศาจากนั้นเปลี่ยนโหมดการผสมเป็น Multiply

09 วาดวงกลมที่ด้านซ้ายบนของรูปภาพเปลี่ยนสีเติมเป็นกระดาษแล้วเพิ่มเส้นขีดสีดำ 3.5 มม. ที่ด้านใน ในแผงเอฟเฟกต์ดับเบิลคลิกที่ Stroke: Normal 100% เพื่อเปิดพาเนลเอฟเฟกต์ที่ใหญ่ขึ้นซึ่งให้คุณทำงานเฉพาะกับสโต๊ค เปลี่ยนความทึบเป็น 70% และเพิ่มขนไล่ระดับเพื่อเปลี่ยนการตั้งค่าเพื่อไม่ให้มองเห็นกรอบนอกกรอบพื้นหลังแล้วคลิกตกลง

10 ดับเบิลคลิกที่ Fill: Normal 100% เลือกโหมด Overlay Blending และคลิก OK เพียงแค่เปลี่ยนการเติมที่ใช้กับเฟรม วาดเส้นสีดำแนวตั้ง 3.5 มม. ที่พาดผ่านวงกลมและเพิ่มโหมดการผสมแสงนุ่มนวล เล่นกับตำแหน่งขององค์ประกอบของคุณภายในเฟรมเพื่อเพิ่มความน่าสนใจ
บทแนะนำนี้เดิมนำเสนอในศิลปะคอมพิวเตอร์