เนื้อหา
- 01. แรงดึงดูด
- 02. บ็อกซี่ SVG
- 03. ฟิกม่า
- 04. เครื่องกำเนิดไล่ระดับสีที่ไม่ซ้ำใคร
- 05. โมเดลโอ
- 07. อนุพันธ์
ไม่ว่าคุณจะทำงานเป็นนักวาดภาพประกอบหรือนักออกแบบกราฟิกนักพัฒนาเว็บหรือนักสร้างแบบจำลอง 3 มิติเครื่องมือออกแบบใหม่ ๆ จะได้รับการเผยแพร่ตลอดเวลาซึ่งหลายเครื่องมือนั้นฟรี
แต่หากโทรศัพท์แท็บเล็ตและคอมพิวเตอร์เดสก์ท็อปของคุณรกเกินไปด้วยแอปใหม่ ๆ โปรดจำไว้ว่าเครื่องมือใหม่ที่ทรงพลังที่สุดจำนวนมากขึ้นอยู่กับเบราว์เซอร์จริงๆ
ในโพสต์นี้เราได้รวบรวมสิ่งที่ดีที่สุดที่เราเจอในปี 2016 จนถึงตอนนี้ แต่ถ้าเราพลาดรายการโปรดของคุณโปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง!
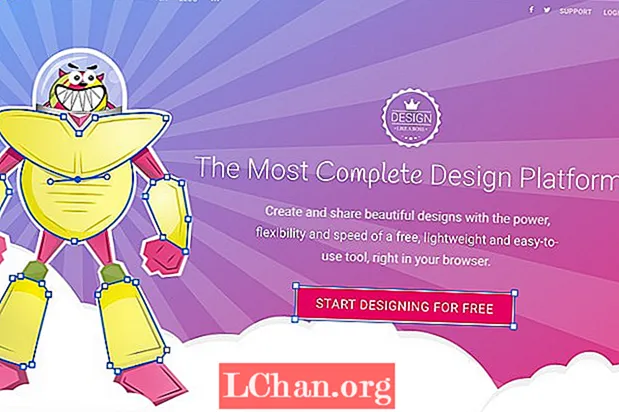
01. แรงดึงดูด

นับตั้งแต่ Adobe Fireworks ตายไปเครื่องมือในการสร้างภาพเวกเตอร์และการออกแบบ UI ได้เพิ่มขึ้นเป็นทวีคูณโดย Sketch และ Affinity Designer จะอยู่ท่ามกลางผู้ที่ต่อสู้เพื่อความสนใจของนักออกแบบ ด้วยแอพทั้งสองเหล่านี้ในขณะนี้สำหรับ Mac เท่านั้นฟิลด์ยังคงเปิดกว้าง และตอนนี้มีแอปพลิเคชันใหม่ Gravit ซึ่งมีฟังก์ชันประเภทนี้ในเว็บเบราว์เซอร์
Gravit มีชุดคุณลักษณะที่น่าประหลาดใจซึ่งรวมถึงรูปร่างอัตโนมัติฟิลเตอร์สดและโหมดแก้ไขเส้นทางและที่ดีที่สุดก็คือฟรี ยิ่งไปกว่านั้นการทำงานในเบราว์เซอร์หมายความว่าโปรเจ็กต์การออกแบบของคุณจะยังคงซิงค์กันอยู่เสมอแม้ว่าในแง่มุมของสิ่งนี้จะเป็นประโยชน์กับคุณไม่มากนักเมื่อไม่มี Wi-Fi หรือ 3G ให้ใช้งาน
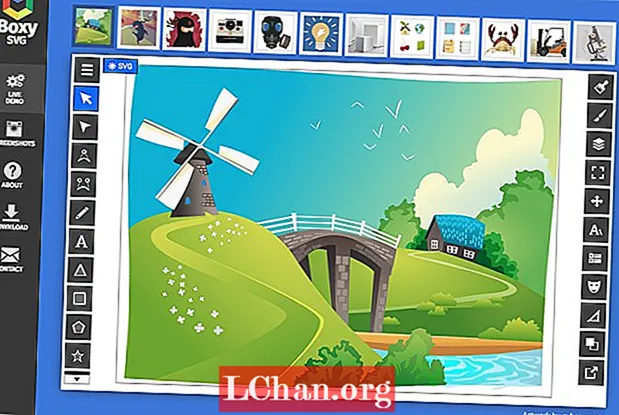
02. บ็อกซี่ SVG

Boxy SVG เป็นอีกหนึ่งโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ฟรีที่มีเป้าหมายเพื่อเป็นทางเลือกให้กับ Illustrator และ Sketch สร้างขึ้นสำหรับเบราว์เซอร์ Chrome ช่วยให้คุณสามารถเปิดและบันทึกไฟล์ SVG และ SVGZ และนำเข้าและส่งออกไฟล์ JPEG และ PNG
Boxy SVG มาพร้อมกับคำสั่งมากกว่า 100 คำสั่งพร้อมแป้นพิมพ์ลัดที่กำหนดค่าได้ช่วยให้คุณนำเข้าบิตแมปและ Google Fonts และทำกลุ่มการแปลงและเส้นทาง และเช่นเดียวกับ Gravit ที่ให้บริการฟรี
- 6 การออกแบบที่ยอดเยี่ยมสำหรับตลาดเกษตรกร
03. ฟิกม่า

Figma มีเป้าหมายที่จะเป็นทางเลือกอื่นที่ใช้เบราว์เซอร์แทนซอฟต์แวร์เดสก์ท็อปของ Adobe (หมายเหตุ: แม้จะมีชื่อ แต่ซอฟต์แวร์ Creative Cloud ของ Adobe ก็ไม่ได้ใช้ระบบคลาวด์อย่างสมบูรณ์คุณยังคงต้องดาวน์โหลดลงในเครื่องของคุณ) Figma มุ่งเน้นไปที่การทำงานร่วมกันเป็นทีมอย่างมั่นคงและผู้ผลิตหวังว่าจะกลายเป็น "Github สำหรับนักออกแบบ" ทำให้ชุมชนสามารถแบ่งปันเนื้อหาการออกแบบด้วยวิธีโอเพนซอร์สแบบเดียวกันกับที่นักพัฒนาแชร์โค้ดของตน
แม้ว่าจะเป็นวันแรกสำหรับ Figma ซึ่งยังไม่ได้เปิดตัวอย่างสมบูรณ์ อย่างไรก็ตามคุณสามารถลงทะเบียนเพื่อจองจุดของคุณได้ใน Preview Release (โดยพื้นฐานแล้วจะเป็น Photoshop เวอร์ชันที่ใช้เบราว์เซอร์) ในขณะที่ชุดคุณลักษณะทั้งหมดคาดว่าจะมีขึ้นในปลายปีนี้
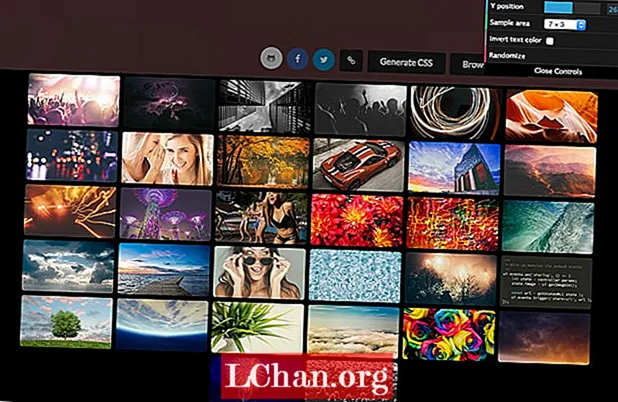
04. เครื่องกำเนิดไล่ระดับสีที่ไม่ซ้ำใคร

เครื่องมือที่ใช้เบราว์เซอร์นี้ช่วยให้คุณทำสิ่งที่เฉพาะเจาะจงได้มาก: สร้างภาพพื้นหลังที่พร่ามัวที่สวยงามซึ่งคุณสามารถใช้ในโครงการใดก็ได้ โดยพื้นฐานแล้วเป็นภาพสต็อกดึงพื้นที่ขนาดเล็กมากออกมาปรับขนาดได้ถึง 100% จากนั้นใช้อัลกอริธึมการปรับภาพให้เรียบเพื่อสร้างพื้นหลังที่ไม่ชัดเจน
หากต้องการใช้เป็นภาพอินไลน์ในพื้นหลังขององค์ประกอบ HTML เพียงคลิกปุ่มสร้าง CSS เท่านี้ก็พร้อมใช้งานได้แล้ว โปรดทราบว่ารูปภาพที่ใช้เป็นภาพสต็อกสาธารณสมบัติทั้งหมดดังนั้นจึงไม่ต้องกังวลเรื่องลิขสิทธิ์
05. โมเดลโอ

ตอนนี้ปัญหาที่ใหญ่ที่สุดอย่างหนึ่งในการออกแบบเว็บคือน้ำหนักหน้าเว็บซึ่งมีผลอย่างมากต่อ Conversion การรักษาผู้ใช้ SEO และแน่นอนว่าผู้ใช้ของคุณรู้สึกผิดหวังเพียงใดเมื่อมีการเชื่อมต่อที่ช้า ตอนนี้เป็นวิธีที่ง่ายและรวดเร็วในการจับตาดูน้ำหนักหน้าเว็บไซต์ของคุณ
ติดตั้งส่วนขยายเบราว์เซอร์นี้แล้วคุณจะเห็นไอคอนโดนัทถัดจากแถบที่อยู่ของคุณ ทุกครั้งที่คุณกดมันจะคำนวณ "งบประมาณประสิทธิภาพ" ตามแท็บที่เปิดอยู่ในเบราว์เซอร์ของคุณ คุณยังสามารถกำหนดค่าการเปรียบเทียบตามคู่แข่งหรือหมายเลขใดก็ได้ที่คุณคิดขึ้นมา เบราว์เซอร์แคลอรี่มีให้บริการเป็นส่วนขยายเบราว์เซอร์สำหรับ Chrome, Firefox และ Opera
07. อนุพันธ์

ต้องการเข้าสู่ 3D หรือไม่? Vectary เป็นเครื่องมือบนเบราว์เซอร์ที่มีจุดมุ่งหมายเพื่อให้ทั้งผู้เริ่มต้นและผู้สร้างที่มีประสบการณ์สามารถสร้างการออกแบบ 3 มิติได้อย่างง่ายดาย คุณสามารถสร้างการออกแบบของคุณภายในผู้ใช้เว็บเบราว์เซอร์โดยใช้ชุดตัวเลื่อนและเครื่องมือสร้างแบบจำลองมาตรฐานและระบบจะบันทึกลงในระบบคลาวด์โดยอัตโนมัติช่วยให้แชร์และเข้าถึงได้ง่าย Vectary ยังไม่ได้เปิดตัวเต็มรูปแบบ แต่คุณสามารถลงทะเบียนได้ที่เว็บไซต์เพื่อเข้าถึงเบต้าแบบปิด