
เนื้อหา
- เชื่อมช่องว่าง
- ทำให้พวกเขามีความสัมพันธ์กัน
- 01. MailChimp
- 02. สแควร์สเปซ
- 03. ฉันยิงเขา
- 04. บ้าน
- 05. สนามเด็กเล่น
บ่อยครั้งเมื่อเราเริ่มทำงานเกี่ยวกับการออกแบบเว็บไซต์ใหม่เรามุ่งเน้นไปที่การสร้างเนื้อหาภาพทั้งหมดภายในแอปพลิเคชันการออกแบบของเรา
เราเริ่มต้นด้วยรูปทรงและแบบอักษรจากนั้นไปที่การคิดผ่านสีหรืออะไรก็ตามที่คุณทำตามกระบวนการคิดของคุณ แต่คุณสามารถเริ่มต้นด้วยสิ่งต่างๆจากโลกแห่งความเป็นจริงได้เช่นกัน บางทีคุณอาจมีภาพสวย ๆ ที่ได้จากการถ่ายภาพหรืออาจมีบางสิ่งที่ดูน่าสนใจจากสำนักงานของลูกค้าหรือโต๊ะทำงานของคุณเองที่ควรค่าแก่การใช้เป็นองค์ประกอบในการออกแบบ
เชื่อมช่องว่าง
แนวคิดคือการดึงผู้เข้าชมออกจากเบราว์เซอร์โดยใช้จิตใจและให้พวกเขาเริ่มคิดถึง บริษัท หรือผลิตภัณฑ์ที่อยู่เบื้องหลังเว็บไซต์ในฐานะหน่วยงานหรือสิ่งที่มีอยู่จริง วิธีนี้จะช่วยให้เข้าใจถึงสิ่งที่คุณกำลังออกแบบและเชื่อมช่องว่างระหว่างผู้คนกับผลิตภัณฑ์หรือบริการได้อย่างรวดเร็ว การใช้องค์ประกอบในโลกแห่งความเป็นจริงเป็นจุดโฟกัสหรือแม้กระทั่งเป็นทิศทางที่มองเห็นได้ในงานของคุณเป็นวิธีที่ดีในการสร้างสิ่งนี้และบรรลุเป้าหมายการสร้างแบรนด์ที่มั่นคงโดยรวม
การใช้อุปลักษณ์บนเดสก์ท็อปไม่ใช่เรื่องใหม่ แต่เมื่อเร็ว ๆ นี้มีการเปิดตัวเว็บไซต์ผลิตภัณฑ์หลัก ๆ สองสามแห่งที่ใช้เพื่อช่วยนำผู้มีโอกาสเป็นลูกค้าไปสู่ความคิดในการใช้ผลิตภัณฑ์ เดสก์ท็อปเป็นที่ที่พวกเราส่วนใหญ่นั่งทั้งวันและเป็นสิ่งที่เราสามารถเชื่อมโยงได้ทันที การช่วยให้ลูกค้านึกภาพตัวเองโดยใช้ผลิตภัณฑ์ของคุณสร้างความไว้วางใจและความเข้าใจก่อนที่พวกเขาจะออกจากหน้าแรกด้วยซ้ำ
ทำให้พวกเขามีความสัมพันธ์กัน
วิธีที่ดีในการทำให้ลูกค้าตัดสินใจซื้อหรือตัดสินใจจ้าง บริษัท ของคุณคือทำให้พวกเขามีความสัมพันธ์กับคุณในระดับส่วนบุคคล การแสดงภาพสำนักงานของคุณหรือคนใน บริษัท ของคุณที่ทำงานที่พวกเขากำลังจ้างให้คุณทำสามารถช่วยได้ในทันที
นี่คือห้าตัวอย่างเพื่อตรวจสอบ ...
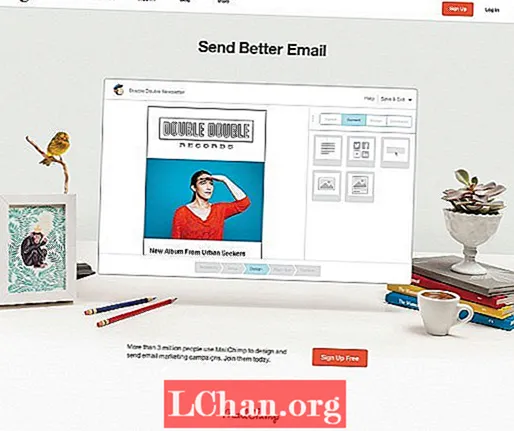
01. MailChimp

MailChimp แอปการตลาดทางอีเมลใช้องค์ประกอบเดสก์ท็อปเพื่อช่วยให้ลูกค้าเชื่อมโยงกับแอปในระดับมนุษย์และเชื่อมโยงตัวเองกับแบรนด์
02. สแควร์สเปซ

แพลตฟอร์มบล็อก Squarespace ใช้การเปรียบเทียบบนเดสก์ท็อปเพื่อวางลูกค้าในสภาพแวดล้อมโดยใช้แอปพลิเคชัน
03. ฉันยิงเขา

บริษัท ออกแบบ I Shot Him () ใช้รูปถ่ายโลโก้ในกรอบรูปเป็นภาพฮีโร่หลักรวมถึงภาพของทีมงานที่ทำสิ่งต่างๆทั่วทั้งเว็บไซต์เพื่อช่วยเชื่อมโยงคุณกับพวกเขาเป็นการส่วนตัว
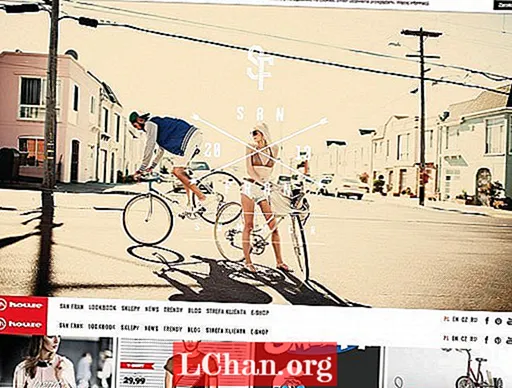
04. บ้าน

House เว็บไซต์อีคอมเมิร์ซแฟชั่นใช้ภาพถ่ายของบุคคลที่ดูเหมือนลูกค้าเป้าหมายโดยใช้ผลิตภัณฑ์เพื่อสร้างความเชื่อมโยงกับผลิตภัณฑ์ นี่ไม่ใช่เรื่องใหม่ แต่เป็นตัวอย่างที่ดีในการใช้เป็นองค์ประกอบการออกแบบหลักในอิมเมจฮีโร่
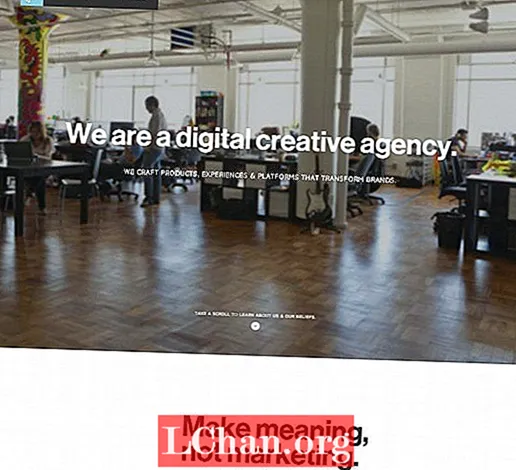
05. สนามเด็กเล่น

บริษัท ออกแบบ Playground ใช้ภาพสำนักงานขนาดใหญ่เกินจริงเพื่อให้คุณสามารถมองเห็นได้ในที่ทำงาน
คำ: ยีนครอว์ฟอร์ด
โครงการของ Gene Crawford ได้แก่ www.unmatchedstyle.com และการประชุมต่างๆเช่น www.convergese.com บทความนี้เคยปรากฏในนิตยสาร net ฉบับ 246


