
เนื้อหา
- ซอฟต์แวร์ใหม่
- 01. Google Currents
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 02. ต้นไม้ช่วยชีวิต
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 03. กรอบขนมปัง
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 04. บทสรุปของ Laker
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 05. Kindle Publishing สำหรับวารสาร
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 06. Adobe Digital Publishing Suite
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 07. เวิร์ดเพรส
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 08. มากาก้า
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 09. ออกแบบนิตยสารของคุณเอง
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- 10. เฟสบุ๊ค
- ข้อดี
- จุดด้อย
- ตัวอย่าง
- สรุป
- ชอบสิ่งนี้ไหม อ่านสิ่งเหล่านี้!
ให้ฉันเดา. คุณมีทีมนักออกแบบและนักพัฒนาที่มีทักษะสูงจำนวนมากซึ่งใช้งบประมาณไม่ จำกัด ในการเผยแพร่เนื้อหาที่สวยงามและมีการเขียนดีเป็นประจำสำหรับอุปกรณ์ทุกประเภท จากนั้นอุปกรณ์แต่ละชิ้นจะได้รับการทดสอบเพื่อให้แน่ใจว่าเป็นประสบการณ์ที่ใช้งานง่ายและอ่านได้สำหรับลูกค้าประจำของคุณ อืม ... อาจจะไม่ใช่ความจริงสำหรับพวกเราส่วนใหญ่
ข่าวดีก็คือการสมัครรับข้อมูลแบบดิจิทัลกำลังเพิ่มขึ้นและผู้คนกำลังซื้ออุปกรณ์เพื่ออ่านเนื้อหาเพิ่มเติม เป็นช่วงเวลาที่น่าตื่นเต้นสำหรับสิ่งพิมพ์ดิจิทัลและตลาดอย่าง Apple Newsstand กำลังช่วยให้ผู้บริโภคค้นพบสิ่งที่พวกเขาชอบมากขึ้นและสมัครรับข้อมูลได้อย่างง่ายดาย
แต่นี่คือปัญหา: เวอร์ชันของอุปกรณ์ความสามารถของฮาร์ดแวร์ระบบปฏิบัติการข้อกำหนดหน่วยความจำและสิ่งอื่น ๆ มีการเปลี่ยนแปลงทุกวัน ดังนั้นปริมาณเนื้อหาที่ผู้คนอ่านและโต้ตอบด้วย ผู้เผยแพร่โฆษณาต้องสามารถเข้าถึงผู้ชมได้กว้างที่สุดเท่าที่จะทำได้ในขณะที่ยังคงรักษาเวิร์กโฟลว์และงบประมาณที่ดี เป็นไปได้อย่างไร?
ซอฟต์แวร์ใหม่
เครื่องมือใหม่สำหรับเจ้าของเว็บไซต์ผู้จัดการเนื้อหาและผู้เผยแพร่โฆษณาก็เพิ่มขึ้นเช่นกัน ด้านล่างนี้คุณจะพบกับบทวิจารณ์ 10 วิธีในการนำเนื้อหาของคุณไปสู่ผู้ชมในวงกว้าง ฉันได้รวมข้อดีข้อเสียของแต่ละเครื่องมือรวมทั้งไซต์ตัวอย่างไว้ด้วยเพื่อให้คุณสามารถเห็นผลลัพธ์สุดท้ายในการดำเนินการได้ บางคนต้องการนักพัฒนาที่มีประสบการณ์ในขณะที่บางคนต้องการปลั๊กอินมากกว่า ไม่ว่าสถานการณ์ของคุณจะเป็นอย่างไรมีบางสิ่งที่ตอบสนองความต้องการของคุณและสร้างฐานผู้ชมได้อย่างแน่นอน
ทุกสิ่งที่ฉันกล่าวถึงด้านล่างสามารถช่วยในการสร้างเนื้อหาที่ทำงานได้มากกว่าหนึ่งแห่ง ฉันไม่ได้รวมผลิตภัณฑ์ที่สร้างเฉพาะเอกสาร PDF หรือเฉพาะแอปพลิเคชัน Flash หรือเผยแพร่บน iPad เท่านั้น
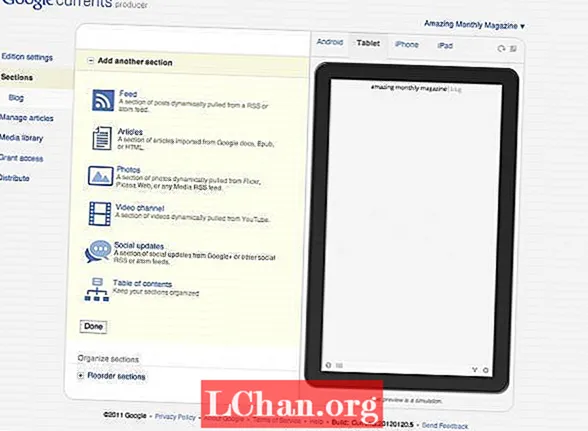
01. Google Currents
Google Currents เป็นเรื่องเกี่ยวกับการลากและวางที่มา แพลตฟอร์มบริการตนเองสำหรับผู้เผยแพร่ช่วยให้คุณสร้างส่วนต่างๆของสิ่งพิมพ์ของคุณและดูในโปรแกรมจำลองสำหรับ Android แท็บเล็ต iPad หรือ iPhone คุณสามารถนำเข้าบทความจาก Google เอกสารอัปโหลดสื่อหรือสร้างส่วนต่างๆจากฟีด RSS หรือ Google+ เพจ ตราบใดที่คุณทราบว่าผลิตภัณฑ์สุดท้ายจะมีลักษณะคล้ายกับแอปรวบรวมข่าวสารหลาย ๆ แอปและคุณก็พอใจกับสิ่งนั้นคุณจะชอบนิตยสาร Contents
ข้อดี
หากคุณเริ่มต้นตั้งแต่ต้นและไม่มีงบประมาณนี่อาจเป็นจุดเริ่มต้นที่ดี เครื่องจำลองในตัวให้ข้อเสนอแนะที่ดีในทันทีเกี่ยวกับรูปลักษณ์ที่คุณกำลังสร้าง
จุดด้อย
ฉันพบว่าระบบไม่เข้าใจ บ่อยครั้งส่วนที่ฉันสร้างขึ้นใช้งานได้ในรูปแบบเอาต์พุตบางรูปแบบไม่ใช่แบบอื่นและในบางครั้งการดีบักก็เป็นเรื่องยาก หากคุณมีนักออกแบบอาจทำให้พวกเขาคลั่งไคล้ คุณไม่สามารถควบคุมผลลัพธ์ธีมหรือรูปแบบของนิตยสารได้มากนัก
ตัวอย่าง
Good ใช้เค้าโครงกริดพื้นฐานของ Google Currents เพื่อแยกนิตยสารออกเป็นส่วนต่างๆเช่น "ข่าวสาร" "ธุรกิจ" และ "การออกแบบ" ส่วนต่างๆจะคล้ายกับเค้าโครงสไตล์ Flipboard ที่มีท่าทางสัมผัสในการเลื่อนเพื่อแบ่งหน้า

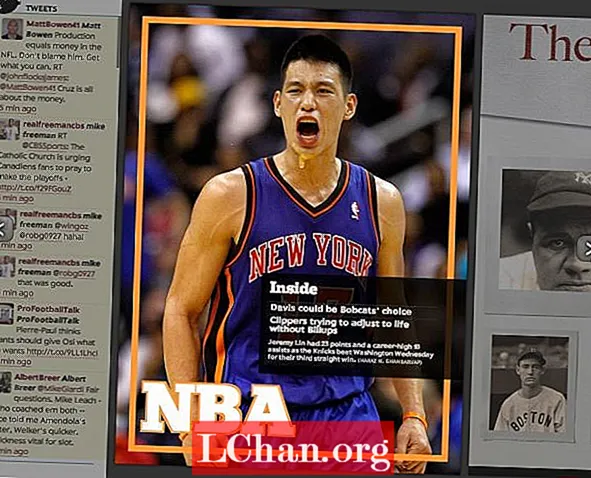
02. ต้นไม้ช่วยชีวิต
Treesaver เป็นเฟรมเวิร์ก JavaScript ที่ช่วยในการสร้างเลย์เอาต์สไตล์นิตยสารที่มีหน้าเพจโดยใช้ HTML5 และ CSS3 การนำทางนิตยสาร Treesaver นั้นใช้งานง่ายและเค้าโครงแบบไดนามิกจะปรับเปลี่ยนให้พอดีกับหน้าจอขนาดใดก็ได้
ข้อดี
Treesaver น่าจะเป็นรูปแบบที่ดีที่สุดสำหรับเนื้อหาที่คุณอ่านบนรถไฟที่มีผู้คนพลุกพล่าน การปัดอย่างรวดเร็วและใช้งานง่ายเพื่อเปลี่ยนหน้านั้นง่ายกว่าการเลื่อนและพยายามรักษาตำแหน่งของคุณ เพียงแค่ "หวด" คุณก็สามารถอ่านบทความต่างๆได้อย่างรวดเร็ว
กรอบภาพที่ตอบสนองของ Treesaver ช่วยให้มั่นใจได้ว่าอุปกรณ์จะดาวน์โหลดภาพที่มีขนาดที่เหมาะสม สิ่งนี้ยอดเยี่ยมเพราะรูปภาพไม่จำเป็นต้องเหมือนกันซึ่งอาจมีประสิทธิภาพมากสำหรับผู้ลงโฆษณา
จุดด้อย
Treesaver ไม่มีระบบจัดการเนื้อหาที่เป็นทางการเพียงระบบเดียวที่เชื่อมโยงอยู่ดังนั้นจึงอาจใช้เวลานานในการสร้างเนื้อหาด้วยมือหรือสร้างระบบเพื่อสร้างเนื้อหาในรูปแบบ Treesaver มีปลั๊กอินสำหรับ Expression Engine (EESaver) และอีกตัวสำหรับ Django (DjTreesaver) และยังมีเทมเพลตและเทมเพลตสำเร็จรูปอีกด้วย
ตัวอย่าง
Sporting News สร้างฉบับดิจิทัลด้วย Treesaver และใช้งานได้ดีในฐานะแอป iPad และในเบราว์เซอร์บนเดสก์ท็อป

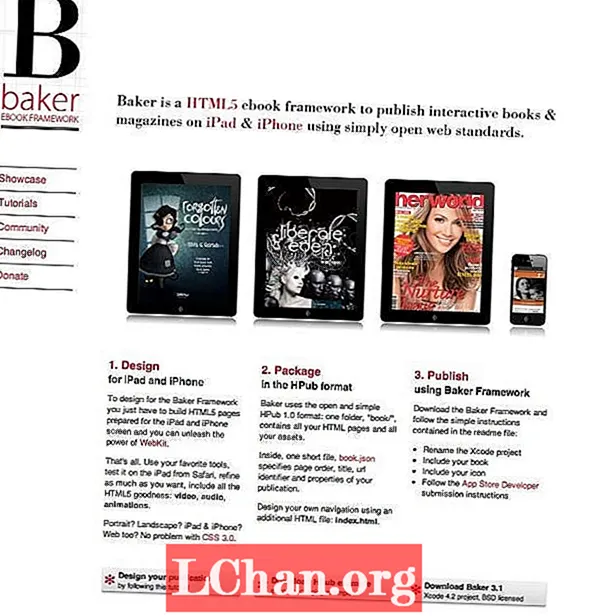
03. กรอบขนมปัง
Baker เป็นกรอบ HTML5 ebook สำหรับเผยแพร่หนังสือและนิตยสารเชิงโต้ตอบซึ่งใช้มาตรฐานเว็บแบบเปิด คุณสร้างหนังสือของคุณเป็นคอลเล็กชัน HTML, CSS, JS และไฟล์รูปภาพ จากนั้นในการสร้างแอป iOS ให้วางลงในโฟลเดอร์ที่มีรายการ book.json ที่กำหนดเองและสร้างโดยใช้โครงการ Baker Xcode แหล่งที่มาของคุณสมบัติและจุดบกพร่องที่ดีที่สุดอยู่ในหน้า Github ซึ่งจะทำให้คุณทราบถึงสิ่งที่ได้รับการสนับสนุนและสิ่งที่ควรหลีกเลี่ยง
ข้อดี
มีหนังสือและนิตยสารที่สร้างโดย Baker หลายเล่มใน App Store อยู่แล้วดังนั้นเฟรมเวิร์กจึงเหมาะสำหรับคนจำนวนมาก
การสนับสนุนสำหรับแผงหนังสือของ Apple มีอยู่ใน Baker เวอร์ชันล่าสุดดังนั้นเนื้อหาของคุณจึงอยู่ในแผงหนังสือได้ตามค่าเริ่มต้นหากคุณเลือก
จุดด้อย
แม้ว่าจะมีชุดตัวอย่างของไฟล์หนังสือ HTML ให้ดาวน์โหลดบน Github แต่ก็ไม่มีคำแนะนำมากนักในแง่ของสิ่งที่คุณทำได้หรือควรทำเพื่อใช้ประโยชน์สูงสุดจากแพลตฟอร์ม
ตัวอย่าง
Baker เก็บรายชื่อหนังสือและนิตยสารฉบับปรับปรุงที่สร้างขึ้นด้วยกรอบงานของพวกเขา วิธีที่ดีที่สุดในการสร้างความรู้สึกให้กับพวกเขาคือการดาวน์โหลดบางส่วนแล้วลองดู ในขณะที่คุณสามารถใช้หนังสือตัวอย่าง HTML5 เป็นเทมเพลตสำหรับหนังสือ HTML5 ได้ แต่ Baker มุ่งเน้นไปที่หนังสือสำหรับอุปกรณ์ iOS

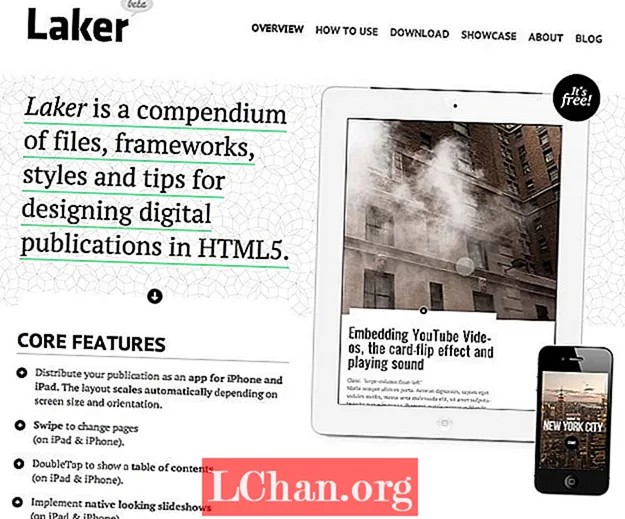
04. บทสรุปของ Laker
Laker Compendium สร้างขึ้นจาก The Baker Framework แต่มุ่งเน้นไปที่แง่มุม HTML5 ของสิ่งพิมพ์ดิจิทัลเมื่อเทียบกับ Baker ซึ่งมุ่งเน้นไปที่สิ่งพิมพ์ iOS มากกว่า Laker เป็นชุดไฟล์แนวทางการออกแบบและสไตล์ในการสร้างสิ่งพิมพ์ใน HTML5 ซึ่งสามารถแปลงเป็นแอป iOS ได้ ใช้ประโยชน์จากสิ่งต่างๆเช่น Less Framework, jQuery และ jPlayer เพื่อปรับปรุงองค์ประกอบการออกแบบและปฏิสัมพันธ์ของการสร้างสรรค์
ข้อดี
เว็บไซต์ Laker มีรายละเอียดที่ยอดเยี่ยมเกี่ยวกับคุณสมบัติและส่วนประกอบต่างๆดังนั้นคุณจึงสามารถดูได้อย่างรวดเร็วว่ามีชิ้นส่วนใดบ้างและใช้อย่างไร
จุดด้อย
เพื่อให้สามารถใช้ประโยชน์จาก Laker ได้ดีที่สุดคุณต้องสบายใจกับสิ่งต่างๆเช่น Less และ jQuery หากคุณคุ้นเคยกับสิ่งเหล่านี้คุณสามารถสร้างงานออกแบบที่สวยงามได้ แต่ถ้าไม่ใช่สิ่งพิมพ์ของคุณอาจมีข้อ จำกัด เล็กน้อย
ตัวอย่าง
ตู้โชว์ของ Laker มีทั้งนิตยสารและหนังสือที่ดาวน์โหลดได้ใน App Store วาระยานยนต์สร้างโดยผู้เขียน The Laker Compendium ให้ภาพรวมที่สวยงามว่าสิ่งพิมพ์ของ Laker Compendium สามารถทำอะไรได้บ้าง

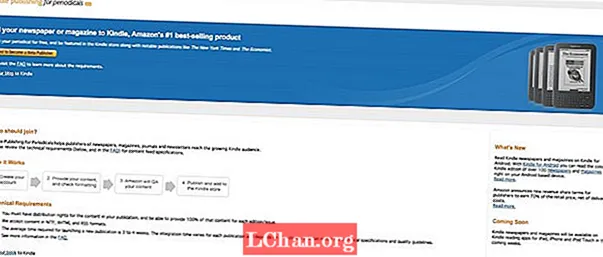
05. Kindle Publishing สำหรับวารสาร
Kindle Publishing for Periodicals อยู่ในช่วงเบต้า อย่างไรก็ตามระบบนี้ใช้งานง่ายและเปลี่ยนเนื้อหาของคุณให้เป็นเวอร์ชัน. mobi ซึ่งคุณสามารถเสนอได้ฟรีบนไซต์ของคุณเองหรือขายผ่านตลาด Amazon eReader ยอดนิยมจำนวนมากสามารถอ่านรูปแบบ. mobi ได้เช่นกัน
ข้อดี
กระแสรายได้สำเร็จรูปช่วยให้ขายเนื้อหาของคุณได้ง่ายขึ้นอย่างแน่นอน
จุดด้อย
การจัดรูปแบบที่ Kindle อนุญาตในขณะนี้มีข้อ จำกัด เล็กน้อยดังนั้นคุณอาจต้องลองใช้เนื้อหาหลายเวอร์ชันก่อนจึงจะพอใจกับรูปลักษณ์ของเนื้อหานี้
ตัวอย่าง
การสมัคร Kindle รายเดือนกับ Washington Post มีค่าใช้จ่าย $ 11.99 และรวมการทดลองใช้ฟรีสองสัปดาห์ ปัญหาจะถูกส่งไปยัง Kindle ของคุณแบบไร้สายทุกวันและรองรับอุปกรณ์ทั้งหมดในตระกูล Kindle ยกเว้น Kindle Cloud Reader

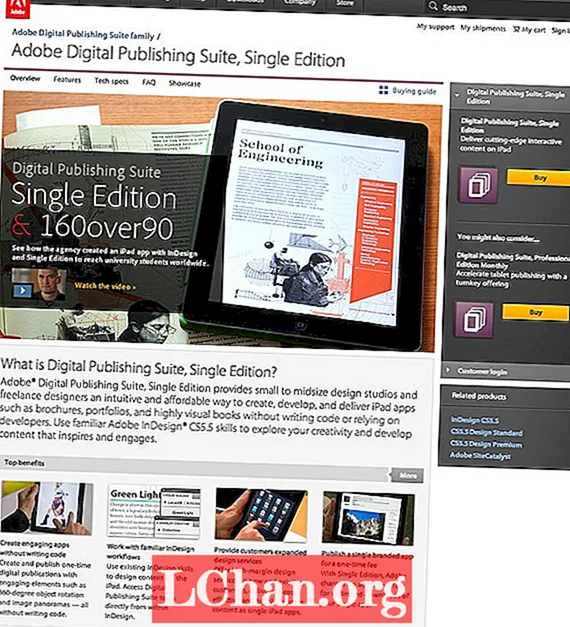
06. Adobe Digital Publishing Suite
ในขณะที่ Adobe Digital Publishing Suite มุ่งเน้นไปที่การสร้างประสบการณ์การอ่านดิจิทัลแบบโต้ตอบสำหรับอุปกรณ์แท็บเล็ต แต่ก็แสดงสัญญาณของการขยายไปสู่ HTML5 มากขึ้นและเวิร์กโฟลว์การผลิตข้ามแพลตฟอร์มสำหรับอุปกรณ์ ปัจจุบันระบบประกอบด้วยบริการโฮสต์และเทคโนโลยีผู้ดู ผู้เผยแพร่โฆษณาใช้ InDesign เป็นจำนวนมากเนื่องจากช่วยประหยัดเวลาในการผสานรวม อย่างไรก็ตามเมื่อเร็ว ๆ นี้พวกเขาได้ประกาศแผนการที่จะอัปเกรดระบบปัจจุบันเพื่อให้สามารถใช้เลย์เอาต์ของเหลวผ่าน HTML5 ได้ สิ่งนี้จะช่วยให้ผู้เผยแพร่โฆษณามีโอกาสเผยแพร่ในหลายแพลตฟอร์มรวมถึงอุปกรณ์เคลื่อนที่ขนาดต่างๆ
ข้อดี
การเปลี่ยนแปลงขั้นตอนการทำงานน้อยมากสำหรับผู้ที่คุ้นเคยกับผลิตภัณฑ์ Adobe อยู่แล้ว
จุดด้อย
ในขณะนี้รูปแบบผลลัพธ์เป็นแท็บเล็ตเท่านั้น: iPad และ Android
ตัวอย่าง
Adobe’s Publishing Gallery มีสิ่งพิมพ์มากมายที่คุณสามารถดาวน์โหลดได้ในตอนนี้สำหรับแท็บเล็ต iPad และ Android รวมถึงคู่มือการเดินทางและนิตยสารจากทั่วทุกมุมโลก

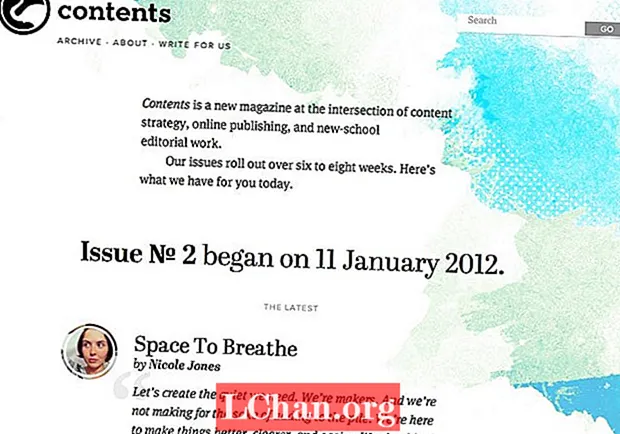
07. เวิร์ดเพรส
WordPress เป็น CMS สำหรับสิ่งพิมพ์ออนไลน์จำนวนมากเช่นนิตยสาร Contents และ Bangor Daily News WordPress เป็นวิธีที่ดีในการอนุญาตให้ผู้เขียนหลายคนเพิ่มเนื้อหาลงในสิ่งพิมพ์ในขณะที่เปิดโอกาสให้ผู้เผยแพร่ได้ปรับแต่งรูปลักษณ์ Bangor Daily News ได้สร้างระบบที่น่าสนใจมากซึ่งยังช่วยให้พวกเขาเผยแพร่จาก Google เอกสารไปยัง WordPress จากนั้นไปยัง Adobe InDesign สำหรับฉบับพิมพ์
ข้อดี
ชุมชนรอบ ๆ WordPress มีขนาดใหญ่ดังนั้นจึงมีโอกาสสูงที่ปลั๊กอินที่คุณต้องการสำหรับสิ่งต่างๆเช่นการเป็นสมาชิกเนื้อหาที่ จำกัด สำหรับผู้ที่ไม่ใช่สมาชิกและการจัดรูปแบบมือถือมีอยู่แล้ว
จุดด้อย
WordPress เป็นเครื่องมือสร้างบล็อก ดังนั้นหากคุณกำลังมองหาสิ่งที่จะเผยแพร่เนื้อหารายวันหรือรายสัปดาห์อาจเป็นเรื่องที่เหมาะสม อย่างไรก็ตามหากคุณกำลังมองหาความรู้สึกในการตีพิมพ์ที่เป็นแพ็กเกจมากขึ้นเช่นนิตยสารรายเดือนแบบเริ่มต้นและสิ้นสุดอาจต้องมีการปรับแต่ง
ตัวอย่าง
เนื้อหาเริ่มต้นในเดือนพฤศจิกายน 2554 และทุ่มเทให้กับกลยุทธ์ด้านเนื้อหาการเผยแพร่ออนไลน์และงานบรรณาธิการของโรงเรียนใหม่

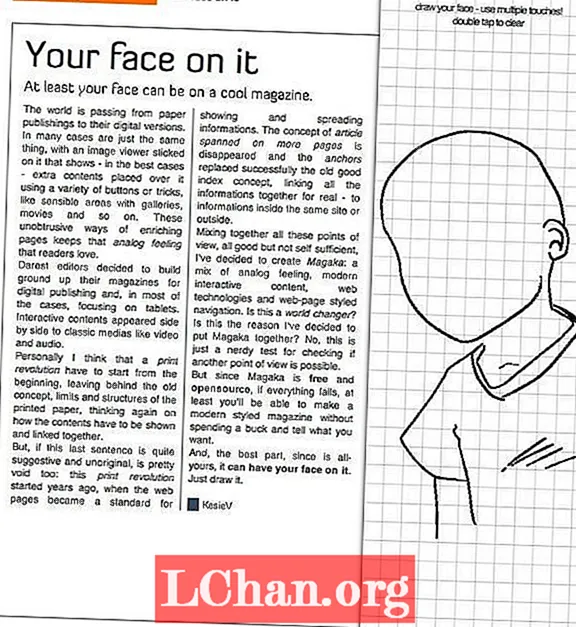
08. มากาก้า
Magaka เป็นเฟรมเวิร์กนิตยสาร HTML ที่ใช้งานได้กับอุปกรณ์และเบราว์เซอร์จำนวนมาก อย่างไรก็ตามรูปแบบของมันแตกต่างจากระบบอื่น ๆ ที่กล่าวถึงในบทความนี้มาก Magaka ทำงานโดยการโหลดไฟล์ HTML ซึ่งโหลดเฟรมเวิร์ก Magaka จากนั้นดึงข้อมูลนิตยสารจากโครงสร้าง JSON ซึ่งรวมถึงข้อมูลเมตาชื่อเรื่องสารบัญและทุกอย่างที่อยู่ระหว่างนั้น ในความเป็นจริงคุณสามารถระบุสิ่งพิมพ์ของคุณได้หลายเวอร์ชันในโครงสร้างนั้นและแสดงเวอร์ชันที่ถูกต้องตามขนาดหน้าจอการวางแนวและคุณลักษณะของอุปกรณ์
ข้อดี
นิตยสารตัวอย่างมีส่วนประกอบเชิงโต้ตอบที่เป็นเอกลักษณ์และน่าสนใจหลายอย่างเช่นการวาดภาพซึ่งทำให้อ่านสนุก
จุดด้อย
สำหรับคนที่ไม่คุ้นเคยหรือไม่คุ้นเคยกับ JSON และ JavaScript Magaka อาจรู้สึกซับซ้อนเกินไปในตอนแรก
ตัวอย่าง
นิตยสารตัวอย่างที่จัดทำโดย Magaka นั้นน่าสนใจส่วนใหญ่เป็นเพราะการโต้ตอบ คุณสามารถวาดภาพตัวเองในนิตยสารตัวอย่างเช่นสำรวจตัวเลือกการนำทางต่างๆดูโฆษณาทดลองและลองอ่านทั้งแนวนอนและแนวตั้ง นี่อาจไม่ใช่นิตยสารที่สวยที่สุด แต่ให้ประสบการณ์การมีส่วนร่วมอย่างแน่นอน

09. ออกแบบนิตยสารของคุณเอง
หากคุณพอใจที่จะออกแบบและสร้าง HTML แล้วทำไมไม่ลองสร้างขึ้นมาเองตั้งแต่ต้น สำหรับสิ่งพิมพ์ขนาดเล็กที่มีความเชี่ยวชาญภายในองค์กร HTML คือผืนผ้าใบที่ยืดหยุ่น ระบบกริดเช่น 960, พิมพ์เขียวและระบบโกลเด้นกริดล้วนเป็นระบบที่ดีในการช่วยจัดเตรียมโครงสร้างพื้นฐานสำหรับการออกแบบของคุณ การไม่มีแม่แบบเป็นเรื่องน่าตื่นเต้นสำหรับบางคนและคลุมเครืออย่างน่ากลัวสำหรับคนอื่น ๆ แต่ถ้าคุณต้องการที่จะมีความคิดสร้างสรรค์จำนวนมากและไม่ชอบความรู้สึกของการถูกล้อมกรอบด้วยกรอบงานการออกแบบแต่ละหน้าตั้งแต่เริ่มต้นก็เหมาะสำหรับคุณ
ข้อดี
โดยไม่มีข้อ จำกัด คุณจะไม่พยายามขัดรองเท้าออกแบบของคุณให้เป็นกรอบที่ไม่เหมาะสม
จุดด้อย
การขาดโครงสร้างอาจเปิดกว้างเกินไปสำหรับบางคนที่จะจัดการกับมัน
วิธีนี้ใช้ได้กับทีมที่มีทักษะ HTML และ CSS ที่ยอดเยี่ยมเท่านั้นและอาจใช้เวลานานมาก
ตัวอย่าง
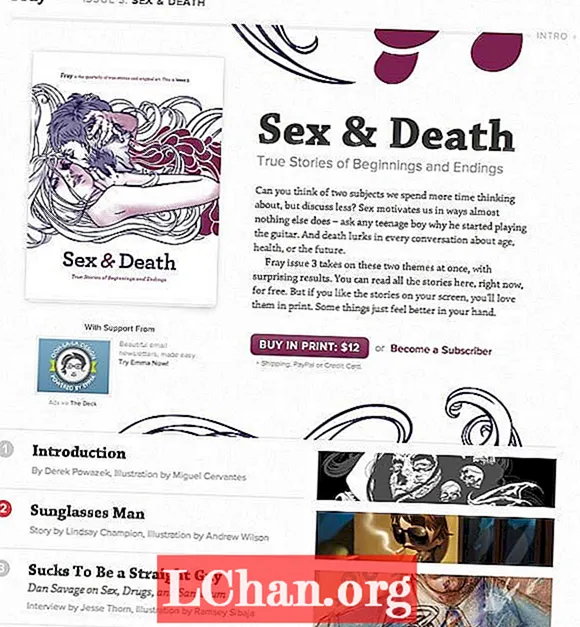
Fray มีอยู่ในรูปแบบใดรูปแบบหนึ่งตั้งแต่ปี 1996 ปัจจุบันเป็นหนังสือที่ผลิตขึ้นโดยอิสระแต่ละเล่มเน้นไปที่ธีมการเล่าเรื่องที่เป็นศูนย์กลาง คุณสามารถซื้อปัญหาของพวกเขาได้บนไซต์สมัครสมาชิกหรือดูเวอร์ชัน HTML บทความอยู่ใน HTML ที่ตรงไปตรงมาและเลื่อนในแนวตั้งโดยแต่ละบทความจะมาพร้อมกับอาร์ตเวิร์กที่กำหนดเอง

10. เฟสบุ๊ค
ในช่วงไม่กี่เดือนที่ผ่านมาเราได้เห็นการเพิ่มขึ้นของผู้เผยแพร่โฆษณาที่ใช้ Facebook เพื่อเผยแพร่เนื้อหาของตน ตัวอย่างเช่น The Guardian และ Wall Street Journal ได้สร้างแอพ Facebook ที่ทำงานโดยการเผยแพร่เรื่องราวไปยัง Facebook และให้ผู้อ่านแสดงความคิดเห็นและโต้ตอบกับเรื่องราวใน Facebook
ข้อดี
Facebook มีกลุ่มเป้าหมายที่พร้อมใช้งานดังนั้นศักยภาพในการค้นพบลูกค้าใหม่และผู้อ่านจึงมีมาก
จุดด้อย
แอปที่มีสื่อการอ่านจำนวนมากมีแนวโน้มที่จะแชร์และรบกวนเพื่อนของผู้อ่านที่อาจปิดเสียงหรือซ่อนกิจกรรม
ตัวอย่าง
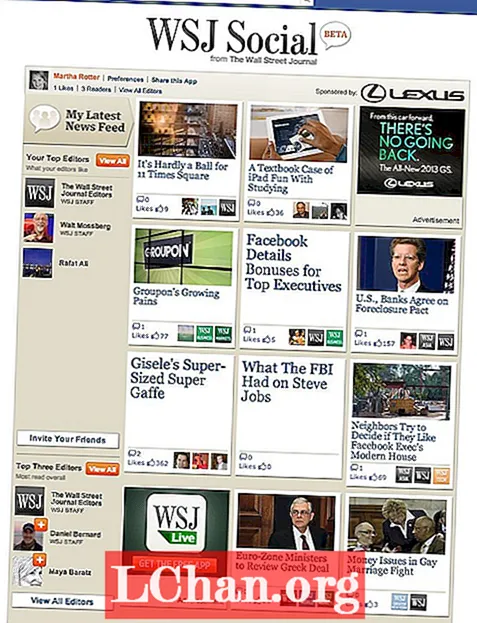
Wall Street Journal Social ให้บริการบทความฟรีผ่าน Facebook และแชร์บนผนังของผู้ใช้โดยค่าเริ่มต้น สำหรับคนที่ใช้เวลาส่วนใหญ่ในแต่ละวันใน Facebook นี่เป็นวิธีที่ดีในการเผยแพร่และเผยแพร่ข่าวสารและบทความ

สรุป
อะไรต่อไป? เป็นคำถามที่ยังไม่มีคำตอบ ไม่มีคำตอบที่ชัดเจนสำหรับปัญหาเช่นการเลื่อนเทียบกับการแบ่งหน้า คำแนะนำเกี่ยวกับท่าทางสัมผัสและอินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายจะแตกต่างกันไปในแต่ละอุปกรณ์ ผู้คนต่างตื่นเต้นกับเนื้อหาเชิงโต้ตอบเพื่อการศึกษา แต่ชัดเจนแค่ไหนว่าเนื้อหานั้นมีประสิทธิภาพมากขึ้นหรือเพิ่มความเข้าใจ ยังมีอะไรให้ค้นคว้าและค้นพบอีกมากซึ่งเป็นเหตุผลว่าทำไมที่นี่จึงเป็นพื้นที่ที่น่าสนใจในขณะนี้ แต่หากต้องการอ่านข้อมูลเพิ่มเติมจากผู้ที่คิดมากเกี่ยวกับพื้นที่นี้โปรดดูนักเขียนและวิทยากรที่มีอิทธิพลต่อไปนี้เกี่ยวกับสิ่งพิมพ์ดิจิทัลและประสบการณ์การอ่าน
- Craig Mod
- ข่อยวินห์
- Oliver Reichtenstein
- โรเจอร์แบล็ก
- มาร์คบูลตัน
- ดักลาสเฮบบาร์ด (พูดคุยกับสื่อใหม่)
ดูกิจกรรมประจำปีเหล่านี้ด้วย:
- การประชุม TOC (Tools of Change) จาก O’Reilly
Martha Rotter เป็นผู้ร่วมก่อตั้ง Woop.ie และเพิ่งเปิดตัวนิตยสาร Idea เกี่ยวกับเทคโนโลยีของไอร์แลนด์ มาร์ธาเขียนเกี่ยวกับการเผยแพร่เทคโนโลยีและดิจิทัลเป็นประจำ เธอบรรยายเกี่ยวกับการพัฒนาเว็บไซต์ที่ National College of Ireland และดำเนินการ OpenCoffee Dublin
ชอบสิ่งนี้ไหม อ่านสิ่งเหล่านี้!
- วิธีสร้างแอป
- ดาวน์โหลดฟอนต์ฟรีที่ดีที่สุด
- แบบอักษรบนเว็บฟรีที่ดีที่สุดสำหรับนักออกแบบ
- เทมเพลตใบปลิวที่มีประโยชน์และสร้างแรงบันดาลใจ
- ภาพยนตร์ 3 มิติที่ดีที่สุดของปี 2013
- ค้นพบสิ่งต่อไปสำหรับ Augmented Reality
- ดาวน์โหลดพื้นผิวฟรี: ความละเอียดสูงและพร้อมใช้งานทันที


