
เนื้อหา
- 01. พายุสมอง
- 02. ชื่อตัวหนา
- 03. ก่อกวนตัวตน
- 04. รูปแบบแรงบันดาลใจ
- 05. มรดกดิจิทัล
- 06. การหยุดชะงักของ Sublte
- 07. การผสมสี
- 08. ไฮไลท์
- 09. เอฟเฟกต์เลื่อน
- Tom Hostler กำลังเปิดตัวแบรนด์ใหม่ ...
เมื่อ บริษัท ร่วมทุนด้านการพัฒนา iCity นำศูนย์สื่อเดิมที่ใช้ในการแข่งขันลอนดอน 2012 มาใช้ใหม่จำเป็นต้องนำเสนอแบรนด์ที่น่าเชื่อถือวิสัยทัศน์ทางการตลาดและตัวตน ผู้ก่อตั้ง Poke Tom Hostler อธิบายสรุปการออกแบบ ...
Poke และ dn & co เป็นพันธมิตรกับลูกค้าในปี 2013 เนื่องจาก iCity ต้องการแนวทางที่ก้าวหน้าในการสร้างแบรนด์ปลายทาง - แต่ยังรวมถึงความเชี่ยวชาญในท้องถิ่นของ บริษัท ดิจิทัลที่ตั้งอยู่ใน Shoreditch ด้วย
iCity ตามที่เรียกกันในตอนนั้นตั้งอยู่ริม Hackney ซึ่งเป็นหนึ่งในเมืองที่สร้างสรรค์ที่สุดของลอนดอน แต่ก็เป็นหนึ่งในเมืองที่ยากจนที่สุด ด้วยเหตุนี้จึงให้ความสำคัญกับวิธีการเปิดตัวแบรนด์ด้วยวิธีที่ละเอียดอ่อนและเหมาะสม

ชุมชน East End ประสบความสำเร็จอย่างมากและโลกอสังหาริมทรัพย์เชิงพาณิชย์ทั้งหมดกำลังให้ความสำคัญกับเรื่องนี้คุณต้องเปลี่ยนการสนทนาหากต้องการให้ผู้คนสนใจ ดังนั้นเราจึงได้สร้างโครงร่าง "London’s Home for Making" ขึ้นมา
ในขณะที่ส่วนที่เหลือของโลกแห่งอสังหาริมทรัพย์กำลังใช้ข้อกำหนดทั่วไปของเทคโนโลยี แต่ไม่มีใครขว้างแขนของพวกเขาไปรอบ ๆ กลุ่ม บริษัท ขนาดใหญ่ แต่แตกต่างกัน - ผู้ผลิตที่กำลังพัฒนาผลิตภัณฑ์ในอินเทอร์เน็ตรุ่นที่สี่ Internet of Things
หากคุณส่องแสงสว่างเกี่ยวกับเศรษฐกิจสร้างสรรค์นั้นและสร้างจุดหมายปลายทางที่เหมือนมหาวิทยาลัยในราคาที่เอื้อมถึงในการออกแบบสถาปัตยกรรมที่น่าพอใจคุณสามารถสร้างบ้านทางจิตวิญญาณสำหรับผู้ที่ไม่มีจุดศูนย์ถ่วงได้

งานประจำตัวใด ๆ จำเป็นต้องพูดถึงและกับคนเหล่านั้น พวกเขาเป็นผู้ก่อกวนและสร้างนวัตกรรมดังนั้นคุณต้องมีชื่อและตัวตนที่ท้าทายและสะท้อนถึงคุณค่าที่พวกเขายอมรับ
หน้าหนึ่งในสนามของเราคือ iCity ที่สมน้ำสมเนื้อกับชื่อ จะต้องถูกนำออกไปด้านหลังอย่างเงียบ ๆ และถ่ายภาพ มันเป็นการเล่นสำนวนของ Apple ที่ไม่ดี พวกเขาทำได้เร็วมากและนั่นคือเหตุผลที่พวกเขาต้องการแนวทางที่ก่อกวนมากขึ้น
ที่นี่ dn & co ผู้อำนวยการสร้าง Patrick Eley ได้ถ่ายทอดความคิดเบื้องหลังอัตลักษณ์ที่ก่อกวนของ Here East ...
01. พายุสมอง

ร่วมกับ Poke เราเริ่มต้นด้วยการคิดเกี่ยวกับแนวคิดเชิงกลยุทธ์รวบรวมแนวคิดเกี่ยวกับสิ่งที่เราต้องการให้สถานที่นั้นยืนหยัด คุณต้องการให้การออกแบบสะท้อนถึงแรงบันดาลใจของสถานที่ดังนั้นการคิดเริ่มต้นจึงเป็นกุญแจสำคัญในการทำให้การออกแบบทำงานในทางที่ถูกต้อง
02. ชื่อตัวหนา

ชื่อยังเป็นกุญแจสำคัญ เราต้องการตัวตนที่มีความยืดหยุ่นกับมัน "ที่นี่" เป็นคำและแนวคิดที่สำคัญมากและสามารถขยายไปยัง "Here Rio", "Here West" และอื่น ๆ ได้ ชื่อค่อนข้างหนา ไม่ใช่ชื่อที่ชัดเจนมากสำหรับสถานที่เช่นนี้
03. ก่อกวนตัวตน

ก่อนหน้านี้เรามีแนวคิดเกี่ยวกับอัตลักษณ์ที่ไม่หยุดนิ่ง มันเกี่ยวกับการต้องการบางสิ่งบางอย่างที่มีคุณภาพการเคลื่อนไหวและก่อกวนให้กับมัน จากนั้นเราสามารถนำสิ่งนั้นไปใช้กับทุกแง่มุมของตัวตนเช่นสีหรือตัวอักษร แต่ไม่จำเป็นต้องรวมทั้งหมดเข้าด้วยกัน
04. รูปแบบแรงบันดาลใจ

มีการทำงานร่วมกันจำนวนมากระหว่างเรา Poke และสถาปนิก ตัวอย่างเช่นไดนามิก H ได้รับแรงบันดาลใจจากรูปแบบที่สถาปนิกใช้ เราสร้างโลโก้โดยลากจุดของประเภทมาทับบนตัวมันเองทำให้รูปแบบตัวอักษรหยุดชะงักอย่างสมบูรณ์แบบ [ไปที่หน้าสองเพื่อดูว่าโลโก้ได้รับการพัฒนาอย่างไร)
05. มรดกดิจิทัล

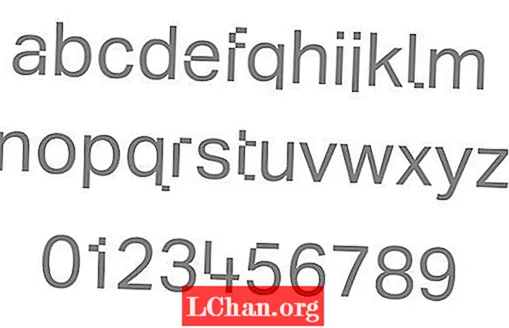
สำหรับแบบอักษรเราต้องการบางสิ่งที่ให้ความรู้สึกเหมือนมีมรดกทางดิจิทัล แต่ไม่ใช่สิ่งที่รู้สึกชัดเจนเกินไป การเชื่อมต่อของพื้นที่มีความสำคัญอย่างยิ่งมาโดยตลอด แต่เราไม่ต้องการใช้งานด้านดิจิทัลมากเกินไป ดังนั้นเราจึงใช้ฟอนต์และทำให้ตัวเองกระจัดกระจาย
06. การหยุดชะงักของ Sublte

เราได้รับอนุญาตจาก Dalton Maag ให้ขัดขวาง Aktiv Grotesk และทำงานร่วมกับ Colophon ในรายละเอียด เราไม่ต้องการให้ทุกตัวละครได้รับผลกระทบ จำเป็นต้องมีองค์ประกอบที่ละเอียดอ่อน - บางอย่างที่มีคุณภาพการหยุดชะงัก แต่ก็ไม่รบกวนความสามารถในการอ่านมากเกินไป
07. การผสมสี

สีประจำตัวต้องสะท้อนถึงสถาปัตยกรรมดังนั้นสีส้มจึงมีความสำคัญ แต่ไม่ได้เกี่ยวกับสถาปัตยกรรมเท่านั้น เราดูแบรนด์ผู้ผลิตและสีที่เกี่ยวข้อง เราอยากจะหาของที่ตรงกลาง แต่ให้ความรู้สึกเหมือนเป็นชิ้นส่วนของตัวเอง
08. ไฮไลท์

นั่นคือเหตุผลที่สีเขียวกลายเป็นจุดเด่น - มีนัยยะของดิจิทัลและเทคนิค แล้วใช้สีส้มเป็นไฮไลท์เรืองแสงที่หยิบออกมาทีละน้อย สีเขียวและสีส้มมีความโดดเด่นและเข้ากันได้ดี แต่ก็ตรงกันข้ามเช่นกัน
09. เอฟเฟกต์เลื่อน

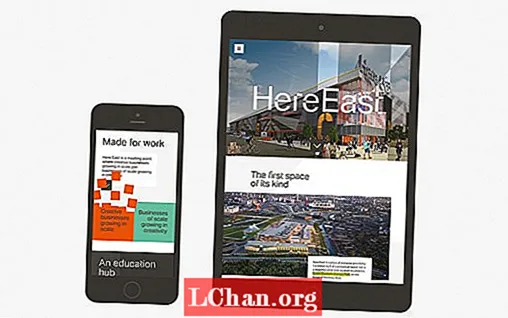
การออกแบบเว็บไซต์โดย Poke มุ่งเน้นไปที่การทำให้การหยุดชะงักของ Here East ตอบสนองและปรับขนาดได้: ทำให้ส่วนต่างๆขององค์ประกอบการออกแบบมีชีวิตชีวาไม่ว่าจะดูจากอุปกรณ์หรือขนาดหน้าจอใดก็ตาม เอฟเฟกต์การเลื่อนทำให้มุมมองของ "ธุรกิจขนาดใหญ่พบกับธุรกิจขนาดเล็ก" ของ Here East มีชีวิตชีวา
Tom Hostler กำลังเปิดตัวแบรนด์ใหม่ ...
ระยะแรกของการพัฒนาจะเปิดในช่วงปลายฤดูร้อนและอีกครึ่งหนึ่งจะเปิดในฤดูร้อนถัดไป เราได้พัฒนาตัวตนการวางตำแหน่งและน้ำเสียงและสิ่งที่ส่งมอบตามปกติทั้งหมดที่โครงการสร้างแบรนด์ต้องการ
ตอนนี้เราอยู่ในโหมดการดำเนินการทางการตลาดซึ่งช่วยในการสร้างอาคารและดำเนินการด้วยวิธีการแบบเดิม ๆ Joy Nazzari ผู้ร่วมก่อตั้ง dn & และทีมงานของเธอกำลังสร้างโบรชัวร์และประสบการณ์ในสถานที่ [รายละเอียดในหน้า 2] ในขณะที่เราได้สร้างเว็บไซต์ที่ช่วยขายโครงการนี้
แบรนด์นี้เป็นมากกว่าเครื่องหมายบนแผ่นกระดาษ เป็นชุดของประสบการณ์ที่คุณอาจมีในรูปแบบดิจิทัลทางกายภาพผ่านการเยี่ยมชมไซต์หรือจับต้องได้ในชิ้นงานพิมพ์ สิ่งที่โครงการนี้พูดได้มากพอ ๆ กับนามบัตรที่ให้มา

นอกจากนี้เรายังทำการตลาดตามเนื้อหาจำนวนมาก เราได้สร้างภาพยนตร์ที่น่าทึ่ง 2 เรื่องซึ่งหนึ่งในนั้นมีความสะดุดตามากและมีหุ่นยนต์แอนิมาทรอนิกส์ ในการพัฒนาภาพยนตร์เปิดตัวคุณต้องหันไปหาชุมชนที่คุณเป็นตัวแทน ดังนั้นเราจึงใช้การผสมผสานระหว่างสตูดิโอ Poke, Nexus และ John Nolan เพื่อสร้างย่อส่วนที่มีลักษณะของงานที่แสดงถึง บริษัท บางแห่งที่อยู่แถวนี้
นอกจากนี้เรากำลังเริ่มคิดว่าประสบการณ์ของผู้เช่าจะเป็นอย่างไรเช่นผู้ก่อกวนดิจิทัลเข้ามาทำงานได้อย่างไร พวกเขาถือบัตรรอบคอด้วยเชือกเส้นเล็กหรือเราทำอะไรที่ขี้ขลาดกับสมาร์ทโฟน?
ทั้งหมดนั้นต้องได้รับการออกแบบและคิดจากประสบการณ์ทั้งหมด จุดมุ่งหมายคือการมีแบรนด์ที่มีชีวิตและมีลมหายใจตั้งแต่เสียงที่คุณได้ยินในลิฟท์ไปจนถึงเสื้อผ้าที่พนักงานต้อนรับจะสวมใส่กางเกงในไปจนถึงคนขับรถแท็กซี่ว่าจะหามันได้อย่างไร - มันเป็นสัตว์ร้ายที่มีตราสินค้าขนาดใหญ่
ดังนั้นในโลกแห่งการตลาดอสังหาฯ แบบอนุรักษ์นิยมแนวคิดแบบนี้ต้องใช้ความกล้าอย่างมากในส่วนของลูกค้าที่จะได้ขึ้นเครื่อง
หน้าถัดไป: พัฒนาโลโก้ที่ก่อกวนในห้าขั้นตอน


