เนื้อหา
- 01. Adobe ตอบสนองหรือไม่?
- 02. ล็อคเบราว์เซอร์และ Google Chrome
- 03. มันเป็นสเกลของใครกันแน่?
- 04. รายการนี้คืออะไร?
ฉันต้องบอกว่าการนั่งเขียนสิ่งนี้ฉันเริ่มรู้สึกเหมือนหวีดหวิวขึ้นมาทันที ท้ายที่สุดเพียงไม่กี่ปีที่ผ่านมาการสร้างหน้าเว็บหรือเว็บไซต์หมายถึงการเขียนโค้ดที่สนุกสนานมากมาย (ใช่การถากถางที่น่ารังเกียจตั้งใจ) จากนั้น Muse ก็เข้ามาและสร้างแอปพลิเคชันประเภทใหม่ทั้งหมดซึ่งเป็นเครื่องมือสร้างเว็บที่ใช้การออกแบบ จริงอยู่ไม่ใช่คนแรกที่จัดเรียงแบบนี้ในช่องนี้ แต่มิวส์เป็นคนแรกที่ทำถูกต้องจริงๆ
สองสามปีที่ผ่านมา Muse เป็นโปรแกรมที่ค่อนข้างเรียบง่ายแสดงให้เห็นถึงคำมั่นสัญญาที่ดี แต่ต้องการการพัฒนาอย่างมาก เช่นเดียวกับเครื่องมือส่วนใหญ่ Adobe พิสูจน์ให้เห็นแล้วว่าเป็นพ่อแม่ที่ดีของ Muse ได้รับการพัฒนาอย่างรอบคอบและสม่ำเสมอ ดังนั้นเราจึงได้เห็น Muse เริ่มเติบโตเป็นเครื่องมือที่มีความสามารถมากขึ้นในเวลาอันสั้น
เมื่อพิจารณาถึงความดีทั้งหมดนี้จึงเป็นความกตัญญูกตเวทีที่จะบ่น แต่เดี๋ยวก่อนนั่นคือสิ่งที่เราทำใช่มั้ย? ในความเป็นจริงคุณจะพบว่าหลายรายการด้านล่างมีขนาดเล็กแก้ไขได้ง่ายและ / หรือง่ายพอที่จะใช้ชีวิตด้วย การผสมผสานเป็นสิ่งที่ต้องให้ความสนใจเป็นอย่างมากและอีกหนึ่งรายการที่เราทุกคนต้องการ เริ่มจากรายการสุดท้ายก่อน
01. Adobe ตอบสนองหรือไม่?

เริ่มต้นกันที่ตัวใหญ่: เราทุกคนต่างก็ขอร้องอ้อนวอนและยอมตายกับสิ่งที่เรารู้สึกว่าตอนนี้คือเว็บของขวัญจากด้านบนล่าสุด ... การออกแบบเว็บที่ตอบสนอง นี่คือความสามารถในการสร้างเว็บไซต์ที่ปรับขนาดให้เหมาะสมกับขนาดการแสดงผลที่ผู้ชมเรียกใช้ไซต์
แม้ว่าเว็บไซต์ที่ตอบสนองจะยังค่อนข้างใหม่ แต่การละเว้นจาก Muse เวอร์ชันที่ผ่านมาทำให้เกิดการดูถูกเหยียดหยามจากผู้ใช้จำนวนมาก ส่วนตัวของฉันเดาว่าผู้ใช้ที่มีปัจจัยดูถูกเหยียดหยามมากที่สุดคือผู้ที่ไม่เคยพยายามพัฒนาไซต์ที่ตอบสนอง ไม่ใช่เรื่องง่ายที่จะทำ และในขณะนี้เราอาจไม่ต้องการสร้างรูปแบบเดสก์ท็อปแท็บเล็ตและอุปกรณ์เคลื่อนที่สามรูปแบบใน Muse ซึ่งมักจะเป็นขั้นตอนการทำงานที่รวดเร็วกว่าการพัฒนาผลิตภัณฑ์ที่ตอบสนองที่ซับซ้อน
สิ่งต่างๆกำลังเปลี่ยนไป ในวันที่ 30 พฤศจิกายนในจดหมายเปิดผนึก Adobe ประกาศว่าจะเปิดตัว Muse เวอร์ชันใหม่ในต้นปี 2559 ซึ่งจะมีเครื่องมือออกแบบที่ตอบสนอง พร้อมกัน…กระโดดโลดเต้น!
แต่ Adobe เห็นได้ชัดว่าเนื่องจากนี่เป็นฟังก์ชันใหม่เราจะสูญเสีย 'เอฟเฟกต์การเลื่อน' อันเป็นที่รักไประยะหนึ่ง (เฉพาะสำหรับไซต์การออกแบบที่ตอบสนองเท่านั้นเครื่องมือเหล่านี้จะยังคงใช้งานได้หากคุณเลือกใช้เวิร์กโฟลว์การพัฒนาในปัจจุบัน) ข้อ จำกัด นี้อย่างน้อยในช่วงเริ่มต้นเป็นที่เข้าใจได้โดยสิ้นเชิงเนื่องจากการรวมเอฟเฟกต์ดังกล่าวเข้ากับขนาดหน้าเว็บที่ปรับขนาดได้จะไม่ง่ายนัก
ท้ายที่สุดเมื่อคุณเปลี่ยนความกว้างหน้าของไซต์ที่ตอบสนองคุณจะได้รับองค์ประกอบที่เปลี่ยนไปรอบ ๆ นั่นหมายถึงสิ่งของสองชิ้นที่นั่งติดกันตอนนี้อาจจะซ้อนกัน สิ่งนี้จะเปลี่ยนตำแหน่งแนวตั้งของรายการหน้าและทำให้ตำแหน่งการเลื่อนของคุณหลุดออกไป สิ่งนี้จะทำให้เอฟเฟกต์การเลื่อนของคุณปิด ยังดีที่ทราบว่าตัวเลือกสำหรับการออกแบบที่ตอบสนองกำลังจะมาถึงใช่มั้ย?
02. ล็อคเบราว์เซอร์และ Google Chrome
มิวส์มีปัญหาซ้ำซากที่ดูเหมือนจะมีอยู่วันหนึ่งและหายไปโดยไม่มีการเตือนล่วงหน้า จะปรากฏขึ้นอีกครั้งในหลายเดือนต่อมาเท่านั้น (โดยไม่มีการเตือน) บางครั้งเรียกว่า "การล็อกเบราว์เซอร์" แต่ผู้ที่ทราบเรื่องนี้ในฟอรัมมีชื่อเรียกอื่น ๆ ที่ฉันไม่สามารถใช้ที่นี่ได้
สิ่งที่เกิดขึ้นโดยพื้นฐานคือเบราว์เซอร์จะเปิดเทมเพลตที่ไม่ถูกต้องของเว็บไซต์ ตัวอย่างเช่นการเปิดไซต์เวอร์ชันแท็บเล็ตขณะอยู่บนเครื่องเดสก์ท็อป ที่แย่ไปกว่านั้นคือเบราว์เซอร์จะ "ล็อก" ตัวเองไปที่เวอร์ชันนั้นเป็นหลักและไม่อนุญาตให้ผู้ดูเปิดเวอร์ชันที่ถูกต้องได้โดยง่าย
โชคดีที่มีข้อ จำกัด บางประการสำหรับปัญหานี้ ก่อนอื่นดูเหมือนว่าจะเป็นปัญหากับ Google Chrome เท่านั้นฉันไม่เชื่อว่าเบราว์เซอร์อื่นจะได้รับผลกระทบ และดูเหมือนว่าปัญหาจะเกิดขึ้นกับ Chrome รุ่นต่างๆ ในขณะที่ทีม Muse พยายามแก้ไขปัญหานี้และอ้างว่าทำหลายครั้ง แต่ก็ยังคงรักษาหัวที่น่าเกลียดด้วย Chrome รุ่นใหม่ที่ผลักดันออกมา
จนกว่าจะมีการแก้ไขที่แท้จริงและมั่นคงสิ่งเดียวที่ต้องทำคือวางลิงก์บนแท็บเล็ตและไซต์บนอุปกรณ์เคลื่อนที่โดยเสนอให้นำโปรแกรมดูไปยังเวอร์ชันเดสก์ท็อป (ฉันไม่คิดว่าข้อผิดพลาดถูกรายงานว่าส่งมอบเดสก์ท็อปที่ไม่ถูกต้อง รุ่นจึงไม่ต้องกังวลที่นั่น) ลิงก์ดังกล่าวจะลบล้างฟังก์ชัน "ล็อก" ของ Chrome และโดยปกติจะรีเซ็ตเพื่อแสดงรูปแบบที่ถูกต้องในการเข้าชมครั้งต่อไป
ฉันจะทราบว่าไซต์หลายรูปแบบ (เดสก์ท็อปแท็บเล็ตมือถือ) ที่พัฒนาโดยระบบอื่น ๆ ดูเหมือนจะไม่รายงานปัญหานี้ ดังนั้นในขณะที่ฉันยินดีที่จะตำหนิ Chrome แต่ก็ยังอยู่ในทีม Muse ในการแก้ไข
03. มันเป็นสเกลของใครกันแน่?

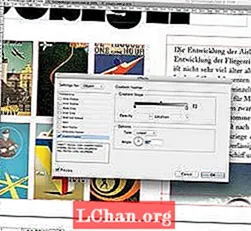
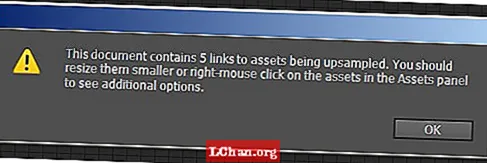
เมื่อคุณเปิดไฟล์ Muse ที่กำลังดำเนินการอยู่ไฟล์นั้นจะเปิดกล่องโต้ตอบขึ้นมาเพื่อเตือนว่ามีรูปภาพในไฟล์ที่ถูกวาง / ปรับขนาดให้ใหญ่กว่าขนาดที่เหมาะสม นอกจากนี้ไฟล์เหล่านั้นยังมีไอคอนคำเตือนสีแดงขนาดเล็กในรายการเนื้อหาอีกด้วย
อย่างจริงจังคุณคิดว่าคุณกำลังจะแพร่กระจาย VD ควรมีวิธีที่จะปิดคำเตือนที่ตีโพยตีพายเหล่านี้ได้ ความจริงก็คือบางครั้งฉันตั้งใจวางงานศิลปะและขยายขนาดเกินขนาดที่เหมาะสม 100 เปอร์เซ็นต์ ฉันหวังว่าคุณจะไม่คิดน้อยใจเกี่ยวกับเรื่องนี้
ทำไมฉันต้องทำเช่นนี้? เหตุผลบางประการ แต่ส่วนใหญ่เพื่อประหยัดเวลา / พื้นที่ในการดาวน์โหลด ตัวอย่างเช่นฉันไม่คิดว่าภาพพื้นหลังบางภาพจะปรับขนาดขึ้นและนุ่มนวลกว่าปกติ คุณสามารถปรับขนาดภาพพื้นหลังที่ดูนุ่มนวลได้ 200 เปอร์เซ็นต์ขึ้นไปก่อนที่รอยหยักจะกลายเป็นปัญหา ซึ่งหมายความว่าคุณสามารถส่งภาพ 75KB แทนที่จะส่งได้มากถึง 300KB
ฉันไม่เชื่อว่า Muse จะเคยอัพตัวอย่างภาพของคุณ (ฉันค่อนข้างแน่ใจว่ามันจะลงแค่ตัวอย่างเท่านั้น) แต่หากดำเนินการใด ๆ ที่คุณไม่ต้องการคุณสามารถสลับไฟล์ด้วย "บันทึกสำหรับเว็บ" จาก Photoshop ก่อนที่จะอัปโหลดไปยังเซิร์ฟเวอร์
04. รายการนี้คืออะไร?

เมื่อฉันคลิกที่วัตถุบนผืนผ้าใบ Muse จะไฮไลต์รายการใน Assets Palette และเลื่อนโดยอัตโนมัติเพื่อให้มองเห็นได้ นี่เป็นสิ่งที่ดี แต่ถ้าฉันไม่ได้อยู่ใน Assets Palette หรือไม่ต้องการให้เลื่อนดูล่ะ นอกจากนี้ถ้าฉันต้องการข้อมูลมากกว่าที่เสนอโดยคลิกขวาที่รายการใน Assets Palette ล่ะ
คลิกขวาที่งานศิลปะที่วางอยู่บนผืนผ้าใบเพียงคลิกขวาก็จะบอกได้ว่ารายการนั้นชื่ออะไรและมีตัวเลือกอื่น ๆ อีกมากมายที่จะช่วยเพิ่มความคล่องตัวให้กับขั้นตอนการทำงานของเรา
หน้าถัดไป: อีกสี่รายการในรายการสิ่งที่อยากได้ Muse ของเรา