
เนื้อหา
- Josh Long
- แดนเอเดน
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- ลอร่าคาลแบ็ก
- Angelina Fabbro
- แจ็คแฟรงคลิน
- อีธานเรสนิค
- Tiago Pedras
เมื่อวานนี้เราได้ดูรายชื่อผู้ได้รับการเสนอชื่อเข้าชิงรางวัลนักออกแบบรุ่นใหม่ใน. net Awards ประจำปีนี้ซึ่งมอบให้กับผู้ที่มีความเชี่ยวชาญในงานฝีมือก่อนอายุครบ 25 ปี แต่ไม่ใช่ว่าผู้มาใหม่ในอุตสาหกรรมเว็บทุกคนจะเลือกเป็น อาชีพแรกดังนั้นเราจึงได้รับรางวัลนี้เพื่อยกย่องดาวรุ่งมาทุกยุคทุกสมัย
ตั้งแต่เดือนมกราคมเราขอให้คุณบอกเราว่าคนในเว็บคนไหนที่ทำให้คุณประทับใจกับความสำเร็จที่โดดเด่นของพวกเขาในปีที่แล้ว และคุณทำในกลุ่มของคุณ จากนั้นเราได้แบ่งรายชื่อบุคคลที่ยอดเยี่ยมให้เป็น 10 อันดับแรกที่คุณเห็นด้านล่าง เรารู้ดีว่าคุณจะต้องดิ้นรนเพื่อเลือกเพียงคนเดียวเพื่อรับการโหวตของคุณ แต่เมื่อคุณเลือกแล้วให้ไปที่นี่เพื่อทำการเลือก
Josh Long

ออนไลน์: joshlong.me, @joshlong
งาน: บรรณาธิการของ Treehouse ผู้เขียน Execute & Jenius ผู้ร่วมก่อตั้ง Execute Ventures
อยู่ใน: วิลมิงตัน NC
เข้าสู่เว็บอายุ: 28
สาขาความเชี่ยวชาญ: การเขียนการออกแบบเว็บไซต์การออกแบบธุรกิจการออกแบบ UI
.net: คุณเข้ามาในเว็บได้อย่างไร?
JL: ฉันเป็นนักออกแบบธุรกิจมา 12 ปีซึ่งหมายความว่าฉันได้ช่วย บริษัท ขนาดใหญ่ออกแบบวิธีดำเนินการและทำการตลาดด้วยตนเอง สิ่งนี้นำไปสู่นวัตกรรมบางอย่างในการออกแบบเว็บหรืออินเทอร์เฟซดังนั้นฉันจึงเรียนรู้วิธีการออกแบบสำหรับเว็บและนำไปปฏิบัติได้ทันที
.net: เมื่อเร็ว ๆ นี้คุณทำงานอะไร?
JL: ขณะนี้ฉันกำลังออกแบบบล็อก Treehouse ใหม่และกลยุทธ์การตลาดทั่วทั้ง บริษัท สร้างแอปและสิ่งพิมพ์ใหม่ด้วย Execute Ventures และทำงานกับหนังสือใหม่สองเล่ม (หนึ่งในนั้นคือ Five Simple Steps) ฉันยังเป็นเจ้าภาพจัดรายการ Happy Monday Podcast กับ Sarah Parmenter และมีการวางแผนการพูดหนึ่งหรือสองครั้งในแต่ละเดือนในช่วงที่เหลือของปีนี้ ฉันมีประกาศใหญ่ ๆ ที่จะมาถึงในอีกไม่กี่เดือนข้างหน้าด้วย
.net: อะไรคือความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้ว?
JL: ฉันเริ่มทำงานที่ Treehouse และการเข้าชมบล็อกเพิ่มขึ้นกว่าสองเท่าในช่วงไม่กี่เดือนที่ผ่านมา เราเติบโตขึ้นอย่างบ้าคลั่งและเรามีภารกิจที่ดีที่สุดอยู่เบื้องหลังเรา ฉันอ่านหนังสือสองเล่มในช่วงสามเดือนที่ผ่านมาและพวกเขาทำได้ดีกว่าที่ฉันเคยคิดไว้ ฉันยังสามารถบริจาครายได้ทั้งหมดจากหนึ่งในนั้นให้กับแคมเปญ The Great Discontent Charity Water ฉันยังภูมิใจกับสิ่งที่ Drew Wilson และฉันได้สร้างขึ้นด้วย Execute Ventures สิ่งที่เริ่มต้นจากการเป็นหนังสือธรรมดา ๆ ได้กลายมาเป็น บริษัท ที่จะสร้างผลกระทบอย่างมากต่อชีวิตของผู้ที่ทำงานบนเว็บและอื่น ๆ การโฮสต์ Happy Monday กับ Sarah Parmenter ถือเป็นความสำเร็จที่น่าภาคภูมิใจของฉัน ฉันสนุกมากที่ได้เรียนรู้เกี่ยวกับคนอื่น ๆ บนเว็บและได้เพื่อนใหม่ที่ยอดเยี่ยม

แดนเอเดน

ออนไลน์: daneden.me, @_dte
งาน: นักเรียน / นักออกแบบ
อยู่ใน: น็อตติงแฮม / แมนเชสเตอร์
เข้าสู่เว็บอายุ: 18
สาขาที่เชี่ยวชาญ: ออกแบบ, CSS, HTML
.net: คุณเข้ามาในเว็บได้อย่างไร?
DE: เช่นเดียวกับที่เราทุกคนทำ ฉันตกลงไปในนั้น บริษัท ที่แม่ของฉันทำงานเพื่อต้องการเว็บไซต์และฉันก็ยอมที่จะสร้างเว็บไซต์ขึ้นมาโดยโง่เขลาโดยที่ไม่เคยได้ยินเรื่อง HTML มาก่อน ฉันคว้าสำเนาของ Frontpage (ตัวสั่น), Googled“ วิธีสร้างเว็บไซต์” และดำเนินการต่อจากตรงนั้น ในตอนท้ายของโครงการฉันพบว่าตัวเองกำลังคิดว่า "นี่เป็นสิ่งที่ฉันชอบมากและดูเหมือนว่าจะมีเงินดีอยู่ในนั้นด้วย!" และในช่วงหลายปีที่ผ่านมางานของฉันกับเว็บก็เพิ่มขึ้นจากงานอดิเรกนอกเวลา กับสิ่งที่ฉันอยากทำไปตลอดชีวิต
.net: เมื่อเร็ว ๆ นี้คุณทำงานอะไร?
DE: เมื่อเร็ว ๆ นี้เวลาของฉันหมดไปกับการเรียนปีสุดท้ายที่ Nottingham Trent University แต่ฉันก็ยังหาเวลาทำโปรเจ็กต์ต่างๆเช่น Onword ได้ ฉันยังใช้ช่วง 12 เดือนที่ผ่านมาเป็นโอกาสในการเรียนรู้เกี่ยวกับต้นกำเนิดของการออกแบบและคำสอนและวิธีการออกแบบแบบดั้งเดิม อีกไม่นานฉันจะสามารถนำความรู้ทั้งหมดนั้นไปใช้ประโยชน์ได้อย่างเต็มที่!
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
DE: ช่วงเวลาที่น่าภาคภูมิใจที่สุดของฉันคือการเข้าร่วมการประชุม Webshaped 2012 ในเฮลซิงกิในฐานะวิทยากร มันเป็นการพูดครั้งแรกของฉันและในขณะที่ฉันรู้สึกหวาดกลัวอย่างมากตลอดเวลาฉันก็สนุกกับมันอย่างเต็มที่และดูเหมือนว่าผู้ชมจะสนุกกับมันเช่นกัน

Josh Emerson

ออนไลน์: joshemerson.co.uk, @joshje
งาน: นักพัฒนาส่วนหน้าที่ Clearleft
อยู่ใน: ไบรท์ตัน
เข้าสู่เว็บอายุ: 20
สาขาที่เชี่ยวชาญ: การออกแบบที่ตอบสนอง
.net: คุณเข้ามาในเว็บได้อย่างไร?
JE: ตอนเป็นเด็กฉันรู้สึกประหลาดใจที่การสร้างเว็บไซต์นั้นง่ายเพียงใด แน่นอนว่าการสร้างเว็บไซต์มีความซับซ้อนมาก แต่เว็บไซต์ "Hello World" พื้นฐานนั้นไม่มีอะไรมากไปกว่าคำเหล่านั้นในไฟล์ข้อความที่มีนามสกุล "html" อุปสรรคในการเข้าสู่ระบบที่ต่ำนี้เป็นแรงบันดาลใจให้ฉันเริ่มแฮ็กไซต์ส่วนตัวและทำงานลูกค้าในภายหลัง ฉันสนุกกับการสร้างเว็บไซต์มากพอ ๆ กับวันนี้เมื่อฉันอายุ 10 ขวบ
.net: คุณทำงานอะไรเมื่อเร็ว ๆ นี้?
JE: ฉันพัฒนาเว็บไซต์ Wellcome Library ซึ่งเป็นไซต์ที่ตอบสนองต่อองค์กรการกุศลด้านวิทยาศาสตร์ ฉันได้พัฒนาเทคนิคที่เรียกว่า Responsive Enhance สำหรับจัดการกับภาพที่ตอบสนองบนไซต์นี้
ฉันยังทำงานบนไซต์ Clearleft ใหม่ซึ่งใช้แบบอักษรไอคอนเพื่อให้แน่ใจว่าเว็บไซต์ดูดีบนอุปกรณ์แสดงผล DPI สูง
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
JE: การพูดที่ Responsive Day Out เป็นประสบการณ์ที่น่าเหลือเชื่อ นี่เป็นครั้งแรกที่ฉันได้พูดบนเวทีและฉันรู้สึกถึงความสำเร็จอย่างมาก ฉันหวังว่าจะได้พูดในที่สาธารณะมากขึ้นในอนาคต ฉันจะไปพูดที่ Front End London ในปลายเดือนนี้

Brendan Falkowski

ออนไลน์: brendanfalkowski.com, @Falkowski
งาน: ให้คำปรึกษาด้านกลยุทธ์และการออกแบบเว็บไซต์
อยู่ใน: แลงคาสเตอร์เพนซิลเวเนียสหรัฐอเมริกา
เข้าสู่เว็บอายุ: 16
สาขาที่เชี่ยวชาญ: การออกแบบที่ตอบสนองสำหรับอีคอมเมิร์ซการพัฒนาส่วนหน้าประสบการณ์ผู้ใช้แพลตฟอร์ม Magento
.net: คุณเข้ามาในเว็บได้อย่างไร?
BF: ตอนเป็นวัยรุ่นฉันใช้เวลาหลายร้อยชั่วโมงในการผสานภาพถ่ายที่แสนน่าเบื่อเข้าด้วยกันโดยใช้เพียงแค่เครื่องมือดินสอใน Microsoft Paint แม่ของฉันคิดว่าการเขียนโปรแกรมจะถูกใจฉันและโรงเรียนมัธยมของฉันก็มีชั้นเรียนวิทยาศาสตร์คอมพิวเตอร์ที่ยอดเยี่ยมแม้จะเป็นไปตามมาตรฐานในปัจจุบันก็ตาม ฉันแช่มันไว้และจัดให้มีการศึกษาค้นคว้าอิสระ - เพื่อความสนุกสนานเป็นหลัก ขณะอยู่ในมหาวิทยาลัยฉันทำงานให้กับ บริษัท ที่ติดอันดับ Fortune 500 เพราะฉันคิดว่าบทบาทความเป็นผู้นำด้านเทคโนโลยีนั้นมีเกียรติและมีความสำคัญ แต่ก็ไม่มีหัวใจ ฉันใช้เวลาสองสามปีกว่าจะเข้าใจว่าการทำงานบนเว็บดีกว่างานก่อนที่ฉันจะกลับเข้ามา
.net: คุณทำงานอะไรเมื่อเร็ว ๆ นี้?
BF: ในเดือนพฤศจิกายนฉันไปฟินแลนด์เป็นเวลาสี่สัปดาห์เพื่อช่วย Angry Birds สร้างไซต์อีคอมเมิร์ซขึ้นใหม่โดยใช้การออกแบบที่ตอบสนองและดำเนินการเวิร์กช็อปแบบตอบสนองสองวันสำหรับทีมเทคโนโลยีการออกแบบและ UX เราทำงานร่วมกันจากระยะไกลตั้งแต่นั้นมา เป็นเรื่องที่น่าตื่นเต้นมากที่มีทั้งแนวคิดและทรัพยากรในการทดลองและสร้างผลิตภัณฑ์ที่ดีที่สุด ฉันยังมีส่วนร่วมในการติดตามการรับรองนักพัฒนา Magento ใหม่และเขียนงานนำเสนอสองชิ้นสำหรับการประชุม Imagine Ecommerce ที่กำลังจะมีขึ้นในเดือนเมษายน ในช่วงเวลาสั้น ๆ ฉันกำลังหาข้อมูลเกี่ยวกับผลิตภัณฑ์และบริการใหม่ ๆ
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
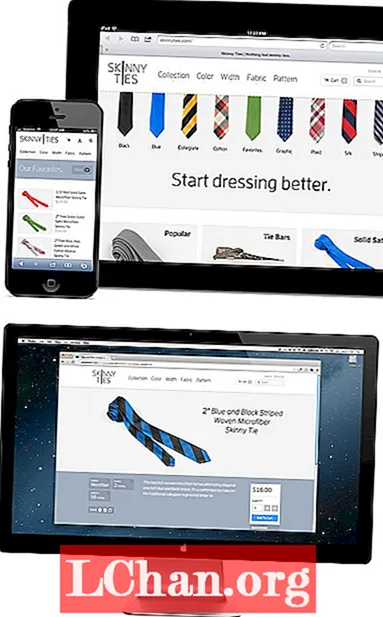
BF: ฉันได้พูดคุยครั้งแรกเมื่อปีที่แล้วเกี่ยวกับการออกแบบที่ตอบสนองสำหรับอีคอมเมิร์ซ วิธีนี้แทบจะไม่อยู่ในเรดาร์ก่อนหน้านั้นและยังไม่ได้รับการพิสูจน์ อุตสาหกรรมกำลังผลักดันไซต์เฉพาะมือถือและแอปที่มาพร้อมเครื่อง ฉันใช้เวลาห้าเดือนในการดำเนินการเรื่องนี้เพื่อ Skinny Ties และต้องสร้างความไว้วางใจอย่างต่อเนื่องว่าเรากำลังทำในสิ่งที่ถูกต้อง พวกเขาเป็น บริษัท เล็ก ๆ ที่เป็นของครอบครัวและเสี่ยงกับกลยุทธ์นี้มาก
Skinny Ties การเปิดตัวอีกครั้งถือเป็นความสำเร็จและการพิสูจน์ตัวเอง รายได้เพิ่มขึ้น 42 เปอร์เซ็นต์และยังคงสูงขึ้นเช่นเดียวกับเมตริกอื่น ๆ มันแสดงให้เห็นว่าการออกแบบที่ตอบสนองเป็นตัวเลือกที่ทำงานได้และให้ผลกำไรอย่างมากนอกเหนือจากเว็บไซต์ข่าว การตอบรับนั้นท่วมท้นและเปิดประตูให้ฉัน แต่มันเปลี่ยนธุรกิจของลูกค้าของฉันอย่างแท้จริง นั่นคือสิ่งที่ฉันจำได้มากที่สุดเกี่ยวกับโครงการนี้

Mat Marquis

ออนไลน์: @wilto
งาน: Developer ที่ Filament Group.
อยู่ใน: บอสตันแมสซาชูเซตส์
เข้าสู่เว็บอายุ: 25
สาขาที่เชี่ยวชาญ: CSS voodoo และฉันเป็นที่รู้กันว่าเขียน JavaScript เล็กน้อยเป็นครั้งคราว
.net: คุณเข้ามาในเว็บได้อย่างไร?
MM: ฉันบังเอิญเจองานกิ๊กนี้หลังจากเลิกงานค้าปลีกที่ตายแล้วและใช้เวลาสองสามเดือนรอนแรมไปรอบ ๆ ชายฝั่งตะวันออกอย่างไร้จุดหมาย
.net: เมื่อเร็ว ๆ นี้คุณทำงานอะไร?
MM: ลูกค้าทำงานบ่อยกว่าไม่ได้ ฉันรอคอยที่จะเพิ่มการสนับสนุน jQuery Mobile ของฉันให้กลับมาเป็นปกติเมื่อฝุ่นบางส่วนตกตะกอน
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
MM: ฉันภูมิใจเป็นอย่างมากกับงานที่เราได้ทำในกลุ่มชุมชน Responsive Images ซึ่งได้รับเอกสารกรณีการใช้งานและข้อกำหนดและ ภาพ ข้อกำหนดส่วนขยายสำหรับร่างการทำงานสาธารณะครั้งแรกไม่กี่เดือนย้อนหลัง ฉันยังคงกลัวความจริงที่ว่าฉันได้รับอนุญาตให้โพสต์ใน A List Apart (ราวกับว่าฉันรู้ว่าฉันกำลังพูดถึงอะไรหรืออะไรบางอย่าง) และฉันไม่รังเกียจที่จะพูดว่าฉันภูมิใจที่ได้ เพื่อติดตามลูกเรือคนอื่น ๆ ที่ Filament Group ในวันที่ดีที่สุดของฉัน

ลอร่าคาลแบ็ก

ออนไลน์: laurakalbag.com, @laurakalbag
งาน: นักออกแบบ
อยู่ใน: เซอร์เรย์
เข้าสู่เว็บอายุ: ในฐานะผู้ใช้งานทั่วไป 15. ในฐานะนักออกแบบอายุประมาณ 18 ปี
สาขาที่เชี่ยวชาญ: การออกแบบเว็บไซต์การพัฒนาส่วนหน้าภาพประกอบและไอคอน
.net: คุณเข้ามาในเว็บได้อย่างไร?
LK: ฉันทำงานศิลปะและวาดรูปมานานเท่าที่จำได้และตั้งแต่อายุยังน้อยฉันอยากเป็นนักออกแบบกราฟิก เมื่อฉันเริ่มเรียนการออกแบบกราฟิกในการศึกษาเพิ่มเติมฉันได้ค้นพบการออกแบบเว็บไซต์ ฉันชอบอิสระที่เว็บจ่ายให้กับนักออกแบบและผู้ใช้เหมือนกัน ฉันยังตกหลุมรักชุมชนแห่งการแบ่งปันที่ไม่สามารถช่วยเหลือผู้มาใหม่ได้ ในช่วงแปดปีที่ผ่านมาฉันหลงไหลเว็บอยู่เสมอ
.net: คุณทำงานอะไรเมื่อเร็ว ๆ นี้?
LK: ฉันมักจะเล่นปาหี่ครั้งละสองหรือสามโปรเจ็กต์ ฉันเพิ่งเสร็จสิ้นการทำงานในไซต์มินิดัชนีราคาโรงแรมของ Hotels.com ด้วย 33 Digital พวกเขาออกแบบเอกสารการพิมพ์ที่สวยงามและฉันได้รับมอบหมายให้เปลี่ยนเป็นเอกสารเวอร์ชันแรกบนเว็บและทำให้ตอบสนองได้ดี สิ่งนี้เต็มไปด้วยความท้าทายที่ไม่เหมือนใครเช่นการทำให้ยังคงมีความรู้สึกถึงคุณภาพการพิมพ์การตรวจสอบให้แน่ใจว่ากราฟและอินโฟกราฟิกยังคงย่อยสลายได้ง่ายในวิวพอร์ตที่มีขนาดเล็กและทั้งหมดนี้อยู่ในช่วงกำหนดเวลาที่ จำกัด เราต้องมีความเป็นจริงเกี่ยวกับสิ่งที่เราสามารถบรรลุได้
ฉันยังทำโครงการให้คำปรึกษากับนักเรียนที่ยอดเยี่ยมสามคน มันทำให้ฉันได้ตรวจสอบวิธีการทำงานของฉันโดยพยายามทำความเข้าใจว่าเหตุใดฉันจึงใช้กระบวนการและเครื่องมือเฉพาะเพราะในฐานะฟรีแลนซ์ฉันแทบไม่ต้องให้เหตุผลในการตัดสินใจในเชิงลึกกับคนอื่น ๆ
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
LK: ไฮไลต์ของปีของฉันจนถึงตอนนี้คือการพูดในงาน Responsive Day Out ในไบรตัน มันอาจจะน่ากลัวที่สุดเพราะมีคนที่นั่นสอนฉันในสิ่งแรกที่ฉันเรียนรู้เกี่ยวกับการพัฒนาเว็บรวมถึงคนอื่น ๆ อีกมากมายที่ฉันรักและเคารพ

Angelina Fabbro

ออนไลน์: @angelinamagnum
งาน: หัวหน้าฝ่ายเทคนิค / วิศวกรซอฟต์แวร์ของ Steamclock Software
อยู่ใน: แวนคูเวอร์บริติชโคลัมเบียแคนาดา
เข้าเว็บอายุ: 8. ฉันสร้างเว็บไซต์ครั้งแรกเมื่อฉันอายุประมาณ 10 ขวบบน Angelfire มันยกย่องคุณงามความดีของสัตว์ที่ฉันชอบในเวลานั้นนั่นคือปลาโลมา
สาขาที่เชี่ยวชาญ: การพัฒนาเว็บแบบสแต็กเต็มรูปแบบโดยเน้นการใช้งานส่วนหน้าการออกแบบประสบการณ์ผู้ใช้และการศึกษาโปรแกรมเมอร์
.net: คุณเข้ามาในเว็บได้อย่างไร?
AF: อินเทอร์เน็ตเป็นสถานที่ที่ฉันรู้สึกสะดวกสบายที่สุดในการใช้เวลาในขณะที่ฉันเติบโตขึ้นดังนั้นฉันจึงคิดว่าฉันควรสร้างที่สำหรับแขวนหมวกให้ตัวเอง ความคิดในการสร้างเว็บไซต์สำหรับแองเจลิน่าที่อายุน้อยมากก็เหมือนกับการสร้างบ้านของฉันเอง ฉันทำแค่นั้นและฉันก็ติดอยู่กับมันตั้งแต่นั้นเป็นต้นมา
.net: เมื่อเร็ว ๆ นี้คุณทำงานอะไร?
AF: ฉันเพิ่งใช้เวลาห้าสัปดาห์ในการทำงานให้กับ บริษัท ที่ติดอันดับ Fortune 500 ในการสร้างแอปพิสูจน์แนวคิด PhoneGap เพื่อสำรวจเทคโนโลยีและดูว่าเหมาะสมหรือไม่ที่จะลงทุนในโครงการขนาดใหญ่ เป็นเวลาห้าสัปดาห์ของ JavaScript ที่มีชื่อเสียงและเปิดโอกาสให้ฉันได้ทำงานกับ Backbone.js ในที่สุด
ก่อนหน้านั้นฉันทำงานกับแอป iOS ใน Objective C (การทำงานบนเนทีฟนาน ๆ ครั้งจะให้ความแตกต่างของกระบวนทัศน์ที่สำคัญซึ่งฉันคิดว่านักพัฒนาเว็บทุกคนควรประสบในบางจุด) ซึ่งฉันต้องหาวิธีสร้าง การใช้งาน toy traceroute โดยไม่ต้องเข้าถึงซ็อกเก็ตดิบเพื่อสร้าง traceroute ภาพสำหรับแผนที่ 3 มิติของอินเทอร์เน็ต
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
- FH: ฉันเคยพูดที่ JSConf EU, CascadiaJS, Copenhagen JS และ Firefox OS Hack หลายวันเกี่ยวกับเทคโนโลยีเว็บที่เกิดขึ้นใหม่เช่น Shadow DOM และส่วนประกอบของเว็บการสอนและสนับสนุนนักพัฒนาเกี่ยวกับรูปแบบการออกแบบแอปพลิเคชันใหม่ ๆ ฉันมีกำหนดจะพูดที่ JSConf US ในเดือนพฤษภาคมรวมถึงการประชุมอื่น ๆ อีกสองสามรายการที่ยังไม่ได้เปิดตัวรายชื่อผู้บรรยาย
- คำพูดของฉันจาก JSConf EU ช่วยให้นักพัฒนาหลายคนได้เรียนรู้เกี่ยวกับ Shadow DOM ซึ่งเป็นการพูดคุยที่ได้รับความนิยมมากที่สุดจากการประชุมบน YouTube
- ฉันเชื่อว่า บริษัท ที่ฉันทำงานเพื่อเปิดโค้ดบางส่วนของเรา ตอนนี้เรากำลังจะเปิดแหล่งที่มามากขึ้น!
- ฉันจัดให้มีการจัดกิจกรรม International Space Apps Challenge ในแวนคูเวอร์จนประสบความสำเร็จอย่างมาก
- ฉันอาสาที่จะช่วยจัดการประชุมหลายภาษา (Un) ปีนี้ฉันกำลังช่วยจัดช่วงการสอนที่นำไปสู่การประชุม
- ฉันสอน JavaScript, HTML และ CSS สำหรับ Ladies Learning Code และเป็นที่ปรึกษาให้กับเหตุการณ์อื่น ๆ ที่ฉันสามารถทำได้ ฉันกำลังสอนหลักสูตรการศึกษาต่อเนื่องของมหาวิทยาลัย Simon Fraser ในเดือนเมษายน
- ฉันได้เป็นผู้ร่วมจัดงาน VanJS ซึ่งเป็นงานมีตติ้ง JavaScript ของแวนคูเวอร์
- ฉันได้รับเชิญให้เขียนโครงการ Pastry Box คุณสามารถจับความคิดของฉันในแต่ละเดือนใกล้สิ้นเดือน
- ฉันมีบทความทางเทคนิคแรกที่เผยแพร่บนเว็บด้วย. net ในการห่อหุ้มส่วนหน้า
- ฉันเรียนรู้วิธีการเป็นผู้ฟังที่ดีขึ้น
... และแน่นอนว่าฉันได้รับการเสนอชื่อเข้าชิงรางวัลนี้ ขอบคุณฉันขอบคุณมากสำหรับการสนับสนุนของคุณที่ทำให้มาได้ไกลขนาดนี้

แจ็คแฟรงคลิน

ออนไลน์: jackfranklin.co.uk, @Jack_Franklin
งาน: วิศวกรซอฟต์แวร์ Kainos
อยู่ใน: ลอนดอน
เข้าสู่เว็บอายุ: 14
สาขาที่เชี่ยวชาญ: JavaScript โดยเฉพาะ jQuery แม้ว่าฉันจะทำงานมากมายกับไลบรารีเช่น Backbone และ Ruby จำนวนมากด้วย
.net: คุณเข้ามาในเว็บได้อย่างไร?
JF: สโมสรฟุตบอลที่ฉันเล่นเมื่อฉันอายุ 14 ปีต้องการเว็บไซต์ - และพ่อของฉันก็อาสา! จากนั้นฉันก็เรียนรู้ HTML และ CSS กับเขาจากนั้นก็เข้าสู่ PHP ก่อนที่จะติดอยู่กับ JavaScript ไม่นานก็เห็นได้ชัดว่าเป็นสิ่งที่ฉันชอบมากที่สุด
.net: เมื่อเร็ว ๆ นี้คุณทำงานอะไร?
JF: ฉันต่อสู้กับการต่อสู้เพื่อแย่งชิงเนื้อหาใหม่ ๆ บนบล็อก JavaScript Playground ของฉันตลอดไป นี่เป็นบล็อกที่ฉันเปิดตัวในเดือนเมษายน 2012 และมีความแข็งแกร่งนับตั้งแต่นั้นเป็นต้นมา ฉันมีบทความที่ค้างอยู่จำนวนมากซึ่งต้องขัดเกลาก่อนจึงจะนำออกไปได้ โครงการด้านข้างของฉันสำหรับปี 2013 คือ Upfront Podcast ซึ่งเป็นพอดคาสต์การพัฒนาเว็บรายสัปดาห์กับตัวฉันเอง Ben Howdle เป็นเจ้าภาพร่วมและแขกรับเชิญด้วย จนถึงตอนนี้เราได้บันทึกไปแล้วเก้าตอนและยังไม่พลาดวันเปิดตัวในวันศุกร์ ผลตอบรับก็ยอดเยี่ยมเช่นกัน ฉันยังดำเนินการเวิร์กช็อปกับ Event Handler และจนถึงขณะนี้ได้ดำเนินการเวิร์กชอปหนึ่งรายการเกี่ยวกับเครื่องมือบรรทัดคำสั่งและจะมีอีกมากมายที่จะติดตามในอีกไม่กี่เดือนข้างหน้าโดยเฉพาะการดูสิ่งต่างๆที่เกี่ยวข้องกับ Node.js
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
JF: ย้อนกลับไปในเดือนกรกฎาคม 2012 ฉันได้รับการทาบทามให้เขียนหนังสือและย้อนกลับไปในเดือนกุมภาพันธ์หนังสือเล่มนั้น เริ่มต้น jQuery, ถูกตีพิมพ์! เป็นหนังสือสำหรับผู้ที่ไม่เคยใช้ JavaScript หรือ jQuery แต่เขียนในสไตล์ของฉันเองซึ่งหลายคนดูเหมือนจะชอบในบทความบล็อกของฉัน ฉันอยากให้มันลื่นไหลเหมือนบทความชุดหนึ่งและฉันหวังว่ามันจะเป็นเช่นนั้น ฉันยังพยายามที่จะครอบคลุมวานิลลา JavaScript ควบคู่ไปกับ jQuery เล็กน้อยเพื่อให้ผู้คนมีความรู้มากขึ้นเกี่ยวกับภาษาพื้นฐานที่สร้าง jQuery มันเป็นหนึ่งในสิ่งที่ยากที่สุดที่ฉันเคยทำมาและมันก็นำไปสู่การเขียนช่วงดึกสองสามคืนและล้มเลิกวันหยุดสุดสัปดาห์ แต่มันก็คุ้มค่าอย่างแน่นอน

อีธานเรสนิค

ออนไลน์: www.ethanresnick.com, @ studip101
งาน: นักออกแบบและนักพัฒนาอิสระนักศึกษาที่ NYU ล่าสุดทำงานให้กับ Huffington Post
อยู่ใน: นิวยอร์ก
เข้าสู่เว็บอายุ: 14
สาขาความเชี่ยวชาญ: การออกแบบ UX กลยุทธ์เนื้อหาการเขียนโปรแกรมส่วนหน้า
.net: คุณเข้ามาในเว็บได้อย่างไร?
ER: ฉันเริ่มซ่อมแซม HTML / CSS เนื่องจากความสนใจทั่วไปในคอมพิวเตอร์ แต่เมื่อทักษะของฉันดีขึ้นการทำงานกับเว็บก็กลายเป็นเรื่องสนุกอย่างรวดเร็วสำหรับมากกว่าเทคโนโลยีมันเสนอวิธีให้ฉันนำแนวคิดโครงการไปสู่ชีวิตและไม่มีอะไรจะคุ้มค่าไปกว่าการดูเป็นสิ่งที่ฉันจินตนาการว่าเติบโตขึ้น ข้างหน้าฉัน. ฉันติดยาเสพติด หลังจากนั้นมันก็กลายเป็นเรื่องของการสร้างเว็บไซต์ที่ดีที่สุดเท่าที่จะเป็นไปได้
.net: คุณทำงานอะไรเมื่อเร็ว ๆ นี้?
ER: โรงเรียนส่วนใหญ่; ฉันกำลังเรียนด้านการออกแบบที่ NYU แต่ฉันยังเป็นผู้นำในซีรีส์เวิร์กชอปการออกแบบเพื่อช่วยให้ผู้อื่นเข้าสู่ UX นอกเหนือจากนั้นปีนี้ส่วนใหญ่เกี่ยวกับการห่อปลายหลวม ๆ และจัดระเบียบความคิดของฉัน ในขั้นตอนดังกล่าวฉันเพิ่งเปิดตัวการออกแบบเว็บไซต์เบื้องต้นใหม่ซึ่งฉันกำลังเล่นกับแนวคิดใหม่ ๆ ในการปรับใช้รูปแบบที่ตอบสนองต่อไปและฉันกำลังพยายามเขียนเพิ่มเติม
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
ER: ฉันภูมิใจมากกับงานที่ทำให้กับ Huffington Post ภายใต้การดูแลของ Robert Gorell ที่มีพรสวรรค์ เราออกแบบอินเทอร์เฟซใหม่ที่บล็อกเกอร์ 30,000 HP ใช้ในการส่งบทความของตน อินเทอร์เฟซใหม่ซึ่งจะเปิดตัวเร็ว ๆ นี้เร็วขึ้นและน่าพอใจมากขึ้นสำหรับบล็อกเกอร์และกระตุ้นให้พวกเขาเขียนโพสต์ได้ดีขึ้น นอกจากนี้ยังควรช่วยบรรณาธิการ Huffington Post และทีมสนับสนุนด้านเทคนิคจากการทำงานซ้ำ ๆ โดยการป้องกันคำถาม / ข้อกังวล / ความสับสนของบล็อกเกอร์ทั่วไปผ่านไมโครสำเนาและการออกแบบ UI ที่ดีขึ้น

Tiago Pedras

ออนไลน์: tiagopedras.com, @tiagopedras
งาน: นักออกแบบเว็บไซต์ / ครู
อยู่ใน: ปอร์โตโปรตุเกส
เข้าสู่เว็บอายุ: 16
สาขาที่เชี่ยวชาญ: การออกแบบอินเทอร์เฟซการพัฒนาส่วนหน้าการพัฒนาแบ็กเอนด์ที่ปรึกษาการเริ่มต้น / ที่ปรึกษา
.net: คุณเข้ามาในเว็บได้อย่างไร?
TP: ครั้งแรกที่ฉันได้เห็นการทำงานของเว็บฉันรู้สึกเหมือนมีเวทมนตร์ ฉันต้องอายุ 14 ปีหรืออะไรสักอย่าง และฉันไม่แน่ใจว่าแรงบันดาลใจของฉันอยู่ที่ไหน แต่เมื่อสองสามปีต่อมาพ่อของฉันได้โมเด็มตัวแรกมาให้ฉันฉันก็เริ่มสำรวจเว็บไซต์บางแห่งที่ฉันรู้จัก และฉันต้องหาคำตอบว่ามันทำงานอย่างไร ฉันจำได้ว่าใช้ Frontpage กับการออกแบบเคียงข้างกันที่สวยงามและมุมมองโค้ดที่ทำให้ฉันเข้าใจว่าแท็กคืออะไรและหมายถึงอะไร จากนั้นฉันก็เริ่มสำรวจ Flash 4 และหลังจากนั้นไม่นาน CSS ก็เข้ามาและเปลี่ยนวิธีที่ฉันใช้ในการทำงาน หลังจากนั้นไม่นานฉันก็ได้สร้างเว็บไซต์แรกของตัวเองโดยใช้นามแฝงว่า "artikboy" (ซึ่งในปัจจุบันนี้ฉันไม่ค่อยภูมิใจเท่าไหร่)
.net: คุณทำงานอะไรเมื่อเร็ว ๆ นี้?
TP: ฉันทำงานในโครงการของลูกค้าหลายโครงการในเวลาเดียวกัน ฉันไม่สามารถเปิดเผยบางส่วนได้ แต่เราได้จัดการโครงการประเภทนั้นที่สมควรได้รับการวิเคราะห์ประเภท "ก่อน / หลัง" อย่างแท้จริง และนั่นทำให้ฉันภูมิใจมาก หนึ่งในนั้น (หยุดงานระหว่างทำ) คือ Feel At Home In Lisbon
.net: ความสำเร็จที่น่าภาคภูมิใจที่สุดของคุณในปีที่แล้วคืออะไร?
TP: ช่วงเวลาที่ทำให้ฉันภูมิใจที่สุดเกิดขึ้นเมื่อต้นปีนี้ในเดือนมกราคม ก่อนอื่นฉันต้องเห็นนักศึกษาระดับปริญญาโทของฉันนำเสนอผลงานของพวกเขาไปทั่วโลกบรรจุเว็บแอปที่ทำงานได้ดีมากสามแอปที่อาจกลายเป็นของจริง (นั่นคือถ้าพวกเขาพัฒนาระฆังและนกหวีดสุดท้ายในอนาคตอันใกล้)
อย่างที่สองคือรอบปฐมทัศน์ของฉันในการประชุมใหญ่การผจญภัยครั้งใหม่ เป็นความสุขอย่างยิ่งที่ได้พบกับ Simon Collinson เมื่อปีที่แล้วและคุณสามารถจินตนาการได้ว่าเป็นเกียรติอย่างยิ่งที่ได้รับเชิญให้เข้าร่วมการประชุมอันเป็นที่รักฉบับล่าสุดในพื้นที่ของเรา นอกจากนี้ยังรู้สึกเหมือนเป็นช่วงเวลาแห่งการรู้แจ้งที่ได้รับข้อเสนอแนะที่ดีเยี่ยมเช่นนี้เป็นวิธีการตรวจสอบความถูกต้องของทุกสิ่งที่ฉันได้ดำเนินการไปจนถึงการศึกษา

คลิกที่นี่เพื่อโหวต!


