
รูปแบบการทำซ้ำความสมมาตรและความสมดุลล้วนเป็นหลักการออกแบบที่ดึงดูดสายตามนุษย์โดยธรรมชาติ
โครงการมหาวิทยาลัยปีสุดท้ายของฉันได้สำรวจคุณค่าของการตกแต่งและในระหว่างการวิจัยฉันสงสัยว่าทำไมเราจึงมักสร้างลวดลายตกแต่งจากสิ่งที่เราคิดว่าสวยงามอยู่แล้ว (เช่นดอกไม้รูปแบบอินทรีย์รูปทรงเรขาคณิตและอื่น ๆ ) เมื่อผลเช่นเดียวกันสามารถทำได้โดยใช้หลักการออกแบบเดียวกันกับเกือบทุกอย่าง
ในบทช่วยสอนนี้ฉันจะแสดงให้คุณเห็นว่าคุณสามารถใช้ Photoshop เพื่อเปลี่ยนวัสดุในชีวิตประจำวันได้อย่างไรโดยการปรับแต่งสีและใช้โหมดเลเยอร์การมาสก์และการผสม กระบวนการนี้ไม่สามารถคาดเดาได้ - ต้องใช้การสำรวจเล็กน้อยและคุณจะไม่ได้รับผลลัพธ์แบบเดิมซ้ำสอง ฉันจะแสดงวิธีเพิ่มกระบวนการที่ยืดหยุ่นให้กับเวิร์กโฟลว์ของคุณเพื่อให้คุณสามารถย้อนกลับและปรับเปลี่ยนการออกแบบของคุณได้ทุกขั้นตอน

01 ขั้นแรกเลือกวัสดุที่จะใช้เป็นเนื้อหาของคุณ สำหรับการออกแบบนี้ฉันได้เลือกเศษดินสอ อย่ากังวลว่าวัตถุของคุณจะดูสวยงามเป็นพิเศษในการเริ่มต้น - ประเด็นคือการเปลี่ยนวัตถุธรรมดา ๆ สแกนอย่างน้อย 300dpi และเปิด Photoshop ยิ่งความละเอียดสูงในขั้นตอนนี้คุณจะต้องใช้รายละเอียดมากขึ้น - ฉันสแกนของฉันที่ 1800dpi แล้ว

02 แบ่งวัตถุของคุณและใช้เลเยอร์มาสก์เพื่อซ่อนพื้นหลัง (Layer> Layer Mask> Reveal Selection) ลักษณะของไอเท็มของคุณจะเป็นตัวกำหนดว่าคุณใช้เทคนิคการเลือกแบบใด สำหรับรูปทรงที่ใหญ่กว่าฉันใช้การผสมผสานระหว่างเครื่องมือ Polygonal Lasso และ Magnetic Lasso เพื่อติดตามรอบขอบที่มีความคมชัดสูง สำหรับเศษเล็กเศษน้อยฉันใช้เครื่องมือ Magic Wand เพื่อเลือกพื้นหลังสีขาวจากนั้นกลับด้านการเลือกและปรับแต่งด้วย Select> Refine Edge

03 สร้างเอกสารใหม่ที่มีพื้นหลังธรรมดาและลากวัตถุของคุณลงบนเอกสาร ตอนนี้คุณสามารถเริ่มจัดการกับสีของวัตถุของคุณได้โดยใช้เลเยอร์การปรับแต่งเพื่อให้ได้เอฟเฟกต์ที่คุณต้องการ (Layer> New Adjustment Layer) ฉันได้เล่นกับตัวเลือกระดับและด้วยเฉดสี / ความอิ่มตัว เช่นเดียวกับเลเยอร์มาสก์เลเยอร์การปรับแต่งจะไม่เปลี่ยนรูปภาพต้นฉบับดังนั้นไฟล์จึงยังคงมีความยืดหยุ่นเพื่อให้คุณย้อนกลับและทำการเปลี่ยนแปลงในขั้นตอนต่อไปได้หากคุณต้องการ

04 เมื่อไฮไลต์เลเยอร์การปรับแต่งให้เลือก Layer> Create Clipping Mask ดังนั้นการปรับเปลี่ยนจะถูกนำไปใช้กับเลเยอร์ที่อยู่ด้านล่างโดยตรงเท่านั้น ฉันยังได้เพิ่มเลเยอร์มาสก์ในเลเยอร์การปรับแต่งเพื่อแยกขอบสีของขี้กบออกจากส่วนอื่น ๆ ของไม้เพื่อให้ฉันจัดการกับส่วนเหล่านี้ได้อย่างอิสระ ฉันได้เพิ่มความอิ่มตัวของขอบด้านนอกและเปลี่ยนเฉดสีในขณะเดียวกันก็ลดความอิ่มตัวของสีส่วนที่เหลือของการโกนแต่ละครั้ง

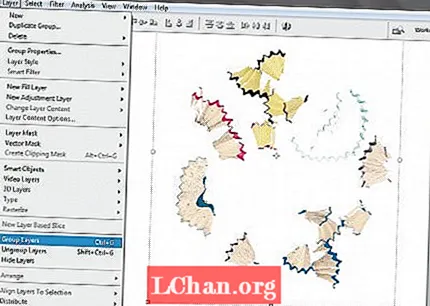
05 ไม่จำเป็นต้องลงน้ำด้วยสีเพราะคุณจะทำซ้ำเลเยอร์เหล่านี้ซึ่งจะเพิ่มความซับซ้อนและความหนาแน่นเมื่อสีเหลื่อมกัน ควรจัดกลุ่มแต่ละเลเยอร์ด้วยเลเยอร์การปรับแต่งเพื่อหลีกเลี่ยงความสับสนและเพื่อให้สิ่งต่างๆเป็นระเบียบเรียบร้อยเมื่อคุณเริ่มทำซ้ำ เมื่อคุณพอใจกับการปรับสีแล้วให้จัดเรียงวัตถุของคุณแบบสุ่มและจัดกลุ่มเข้าด้วยกันโดยเลือก Layer> Group Layers

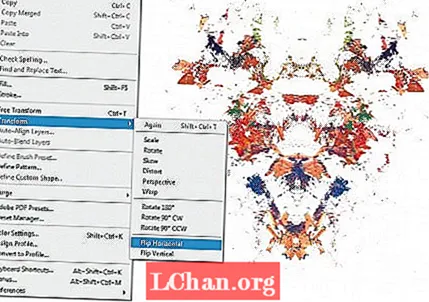
06 ตั้งค่าโหมดการผสมของกลุ่มเป็นคูณ (จากเมนูแบบเลื่อนลงในหน้าต่างเลเยอร์) เพื่อให้เลเยอร์ต่างๆดูรวมเข้าด้วยกันเมื่อซ้อนทับกัน ทำซ้ำกลุ่มโดยเลือก Layer> Duplicate Group จากนั้นพลิกในแนวนอนโดยคลิก Edit> Transform> Flip Horizontal กด Shift ค้างไว้ขณะลากกลุ่มใหม่ไปทั่วเอกสารจนกว่าคุณจะพอใจกับตำแหน่งที่เหลื่อมกัน ทำซ้ำทั้งสองกลุ่มแล้วพลิกอีกครั้งคราวนี้เป็นแนวตั้ง กด Shift ค้างไว้ในขณะที่คุณลากขึ้นไปในตำแหน่ง ตอนนี้รวมทุกอย่างเข้าด้วยกันเป็นหนึ่งเดียว

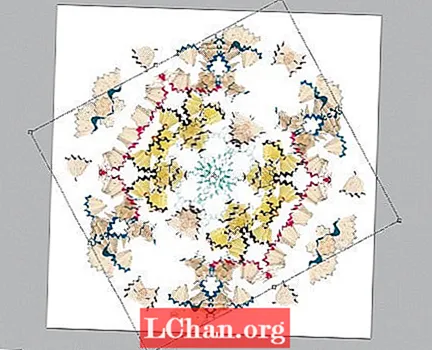
07 ทำซ้ำกลุ่มหลักของคุณจากนั้นหมุนกลุ่มใหม่นี้ 60 องศาตามเข็มนาฬิกา b (แก้ไข> แปลงร่าง> หมุน) ทำซ้ำอีกครั้งแล้วหมุนเลเยอร์นี้อีก 60 องศา ตรวจสอบให้แน่ใจว่าโหมดการผสมของทุกกลุ่มถูกตั้งค่าเป็น Multiply ในขั้นตอนนี้หากคุณพอใจกับองค์ประกอบของคุณคุณสามารถรวมเลเยอร์ทั้งหมดเป็นชั้นเดียว (เลเยอร์> ผสานเลเยอร์) แต่ให้บันทึกเวอร์ชันของไฟล์ของคุณก่อนเผื่อว่าคุณจะต้องกลับไปแก้ไขในภายหลัง

08 แม้ว่าคุณจะได้แก้ไขสีของวัตถุดั้งเดิมของคุณแล้ว แต่คุณอาจต้องทำการปรับเปลี่ยนเพิ่มเติมในตอนนี้เพื่อที่คุณจะได้รวมเลเยอร์ทั้งหมดเข้าด้วยกัน สำหรับสิ่งนี้ให้สร้างเลเยอร์การปรับสี / ความอิ่มตัวใหม่ ตอนนี้เลือกค่าที่ตั้งไว้ล่วงหน้าของแต่ละสีจากเมนูแบบเลื่อนลงแก้ไขในกล่องโต้ตอบสี / ความอิ่มตัวเพื่อให้คุณสามารถเข้าไปและเปลี่ยนสีต่างๆทีละสีได้

09 เพื่อเพิ่มรายละเอียดและรูปแบบในพื้นผิวของชิ้นงานตอนนี้ฉันจะรวมเศษดินสอที่ละเอียดกว่าบางส่วนจากการสแกนต้นฉบับของฉัน เริ่มต้นสร้างการออกแบบแยกต่างหากโดยใช้กระบวนการที่คล้ายกับก่อนหน้านี้ ทำซ้ำเลเยอร์ของคุณสะท้อนในแนวนอนและย้ายไปที่ตำแหน่งในขณะที่กด Shift ค้างไว้

10 ดำเนินการต่อด้วยกระบวนการเดียวกันกับที่ใช้ในขั้นตอนที่ 6 และ 7 จนกว่าคุณจะได้รับการออกแบบในรูปแบบเดียวกับขั้นตอนแรกของคุณ โทนสีของรูปร่างเริ่มต้นของคุณจะเป็นตัวกำหนดว่าคุณจะเลือกสีใดสำหรับเลเยอร์ที่สองนี้ดังนั้นคุณจึงไม่ต้องกังวลกับการแก้ไขจนกว่าจะรวมทั้งสองเข้าด้วยกันเมื่อคุณจะเห็นว่าสีใดทำงานได้ดี

11 ลากการออกแบบใหม่ไว้ด้านหลังชั้นแรกของเอกสารต้นฉบับของคุณและจัดแนวให้สอดคล้องกับองค์ประกอบของคุณ การออกแบบทั้งสองแบบผสมผสานกันอาจจะดูซับซ้อนเกินไปคุณจึงต้องแก้ไขเพื่อประสานภาพโดยรวม เพิ่มเลเยอร์การปรับแต่งและเปลี่ยนเฉดสีของเลเยอร์ใหม่เพื่อให้เข้ากับโทนสีเดิม

12 เพิ่มเลเยอร์มาสก์เพื่อซ่อนบางส่วนของเลเยอร์บนสุดของคุณเพื่อให้เห็นรูปแบบใหม่มากขึ้นจากด้านล่าง ทำงานอย่างเป็นระบบรอบองค์ประกอบทั้งหมดเพื่อให้ยังคงสมมาตร

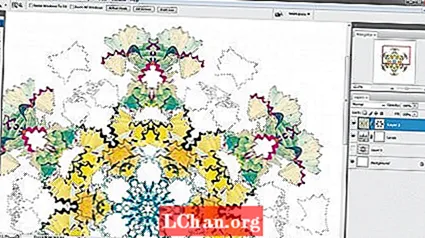
13 เพิ่มแสงด้านนอกให้กับเลเยอร์บนสุดของคุณ (Layer> Layer Style> Outer Glow) สิ่งนี้จะกำหนดขอบและหยุดการสูญหายระหว่างรายละเอียดของเลเยอร์ที่สองของคุณ จากนั้นคุณควรเล่นกับการตั้งค่าความทึบการกระจายและขนาดจนกว่าคุณจะพบความสมดุลที่เหมาะสมสำหรับการเรืองแสงของคุณ ฉันได้ตั้งค่าโหมดการผสมของแสงด้านนอกเป็น Hard Mix เพื่อให้เข้ากับพื้นผิวที่คมชัดของเศษเล็กเศษน้อยที่อยู่ด้านล่าง

14 ในการปรับโทนสีที่สองให้เพิ่มเลเยอร์การปรับสี / ความอิ่มตัวโดยมีมาสก์ที่เผยให้เห็นเฉพาะด้านใน ใน Hue / Saturation ให้เลือก Colorize จากนั้นจับคู่กับเลเยอร์แรกของคุณ

15 ปิดท้ายด้วยการปรับเปลี่ยนเล็ก ๆ น้อย ๆ ขั้นสุดท้ายเพื่อนำการออกแบบของคุณมารวมกันเป็นชิ้นส่วนทั้งหมด ใช้ Hue / Saturation เพื่อปรับค่าที่ตั้งไว้ล่วงหน้าแต่ละรายการและลดความซับซ้อนของโทนสีของคุณ รวมการออกแบบของคุณด้วยการเลือกสีที่เลือกเหมือนกันสำหรับทั้งสองชั้น


