![[Photoshop] Beginner Tips & Tricks : SIMPLE TUTORIAL | Emma Watson | Artisa 23](https://i.ytimg.com/vi/t27gpmgYE4I/hqdefault.jpg)
เนื้อหา
- 01. ทุบภาพขนาดย่อ
- 02. จำกัด ตัวเลือกให้แคบลง
- 03. สรุปร่าง
- 04. เริ่มขั้นตอนการวาดภาพ
- 05. ร่างรายละเอียดใบหน้า
- 06. บล็อกในองค์ประกอบที่ใหญ่กว่า
- 07. เพิ่มโทนสีเข้มสำหรับแบบฟอร์ม
- 08. ทำให้ตัวละครป๊อป
- 09. นำเข้าคม
- 10. จุดข้อผิดพลาด
- 11. เพิ่มสัมผัสสุดท้ายให้กับแนวคิด

สำหรับเวิร์กชอปนี้ฉันอยากจะแสดงให้คุณเห็นวิธีที่สนุกจริงๆในการร่างตัวละครจากจินตนาการของคุณ ฉันจะแสดงวิธีสร้างแปรง Photoshop เพื่อเลียนแบบพู่กันแบบดั้งเดิมและเทคนิคการทำเครื่องหมายที่มืออาชีพใช้
ฉันจะเริ่มด้วยแปรงพื้นผิวเพื่อร่างค่าที่เบาที่สุดสร้างท่าทางและรูปแบบของตัวละคร ในช่วงเริ่มต้นนี้ฉันจะพูดถึงเทคนิคบางอย่างที่ต้องปฏิบัติตามเมื่อสร้างงานภาพปกและเค้าโครง จากนั้นฉันจะไปยังค่าที่เข้มขึ้นโดยนำรายละเอียดจากแบบร่างที่มีน้ำหนักเบา
เมื่อมีรายละเอียดเรียบร้อยแล้วฉันจะแสดงวิธีใช้แปรงจังหวะแบบประหยัดเพื่ออธิบายข้อมูลภาพจำนวนมากในระยะเวลาสั้น ๆ จากนั้นเมื่อเรามีข้อมูลส่วนใหญ่เกี่ยวกับตัวละครบนผืนผ้าใบแล้วฉันจะอธิบายวิธีปรับสีและรายละเอียดที่น่าสนใจอย่างรวดเร็วภายในไม่กี่นาที นี่คือตอนที่ฉันจะทดลองกับรูปร่างภายในแบบฟอร์มและภาพเงา การใส่ใจกับการออกแบบโดยรวมจะทำให้ทุกอย่างดูเป็นหนึ่งเดียวกันและค่อนข้างตรงไปตรงมาเจ๋ง!
- วิธีการวาด: แบบฝึกหัดการวาดภาพที่ดีที่สุด
สุดท้ายนี้ฉันจะใช้สัมผัสสุดท้ายของการร่างภาพซ้อนทับอย่างรวดเร็วเพื่อให้ภาพร่างเป็นสีน้ำซึ่งจะนำเสนอความหลากหลายและความลึกให้กับตัวละคร หวังว่าในตอนท้ายของบทช่วยสอน Photoshop นี้คุณจะได้รับแรงบันดาลใจในการสร้างตัวละครสนุก ๆ ของคุณเอง!
ดาวน์โหลดแปรงที่กำหนดเอง สำหรับบทช่วยสอนนี้
01. ทุบภาพขนาดย่อ

ฉันชอบเริ่มต้นแนวคิดภาพประกอบหรือตัวละครโดยใช้ภาพขนาดย่อเล็ก ๆ สั้น ๆ เพื่อดึงความคิดออกจากหัว นั่นหมายถึงความคิดที่ดีและไม่ดีเป็นเรื่องปกติที่จะมีภาพเก่า ๆ ลอยอยู่ในหัวของคุณจากสิ่งที่คุณเคยเห็นหรือเป็นแรงบันดาลใจให้คุณ วิธีการของฉันในการทิ้งภาพหรือความคิดทางโลกเหล่านั้นไว้เบื้องหลังคือการดึงภาพร่างเล็ก ๆ จำนวนมากออกมาเพื่อให้ได้แนวคิดที่ดีที่สุดเท่าที่จะเป็นไปได้บนผืนผ้าใบ
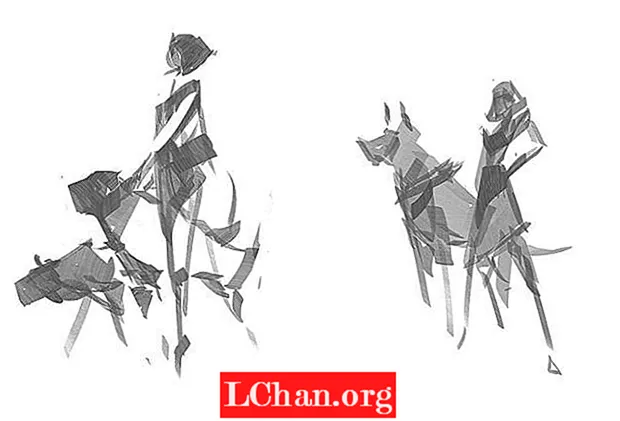
02. จำกัด ตัวเลือกให้แคบลง

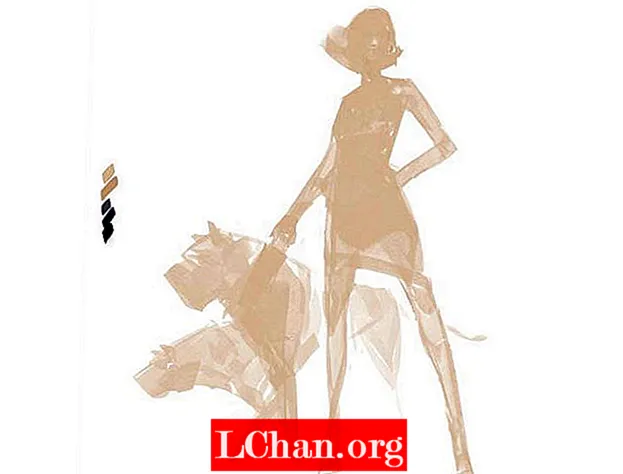
สำหรับเวิร์กชอปนี้ฉันสร้างภาพขนาดย่อเพียงไม่กี่ภาพเนื่องจากแนวคิดนี้ค่อนข้างง่าย: ผู้หญิงกับสุนัขของเธอ แต่ถ้าคุณเพิ่งเริ่มต้นฉันขอแนะนำให้ทำภาพขนาดย่อจำนวนมากเช่น 50 ภาพอาจดูเหมือนมาก แต่คุณจะดีใจที่ได้ทำและคุณจะกลายเป็นศิลปินที่ดีขึ้นสำหรับมัน ภาพขนาดย่อทั้งสองนี้มีบางอย่างที่เรากำลังมองหาดังนั้นฉันจึงนำชิ้นส่วนจากทั้งสองอย่างมาผสมกัน
03. สรุปร่าง

ด้วยการใช้องค์ประกอบที่จะใช้กับหน้าปกและรวมเข้าด้วยกันฉันสามารถแสดงให้เห็นถึงเค้าโครงและแนวคิดทั่วไปที่ฉันกำลังจะทำ สิ่งนี้ช่วยในการถ่ายทอดทัศนคติและท่าทางโดยรวมสำหรับผู้หญิงที่มีสุนัข ตอนนี้ฉันพร้อมที่จะไปยังภาพประกอบขั้นสุดท้ายแล้ว
04. เริ่มขั้นตอนการวาดภาพ

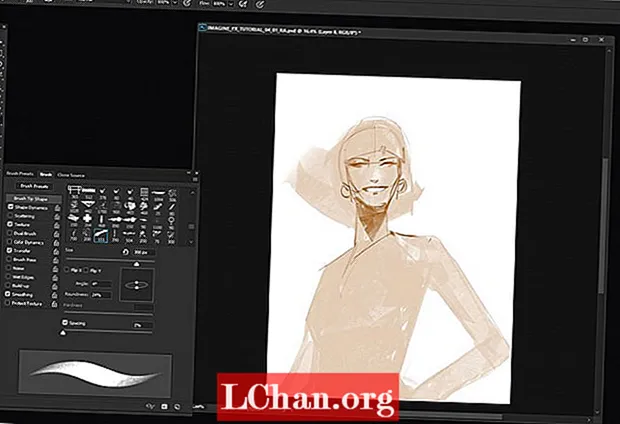
ฉันเริ่มภาพประกอบขั้นสุดท้ายด้วยการจัดโทนสีผิวที่เป็นกลาง คุณจะเห็นทางด้านซ้ายของภาพว่าฉันมีจานสีมูลค่าพื้นฐานที่จัดวางไว้ให้เข้าถึงได้ง่ายซึ่งฉันจะใช้เครื่องมือ Eyedropper ใน Photoshop เพื่อเลือก ฉันใช้หนึ่งในแปรงที่กำหนดเองในขั้นตอนนี้ซึ่งเป็นแปรงแบบหักมุมที่ใช้งานได้เหมือนปากกามาร์กเกอร์จริงและช่วยให้ฉันได้มุมที่ดูน่าสนใจและมีชีวิตชีวา
05. ร่างรายละเอียดใบหน้า

การทำงานจากสว่างไปมืดเป็นวิธีการทำงานที่ดีและเป็นแบบดั้งเดิม ด้วยการใช้ค่าก่อนหน้าและบล็อกรูปร่างฉันสร้างเลเยอร์ใหม่ด้านบนและเริ่มร่างด้วยสีเซียนน่าที่ไหม้ (เป็นทางเลือกที่ดีและเป็นกลาง) สิ่งนี้ทำให้เห็นรายละเอียดของดวงตาและรอยยิ้มของเธอ ตอนนี้ฉัน จำกัด ตัวเองไว้แค่การวาดภาพในรายละเอียดเล็ก ๆ น้อย ๆ ในตอนนี้
06. บล็อกในองค์ประกอบที่ใหญ่กว่า

ในเลเยอร์ใหม่เหนือส่วนที่เหลือ I ctrl+ คลิกเลเยอร์ด้านล่างเพื่อทำการเลือก กด ctrl+ซ ซ่อนโครงร่างการเลือก จากนั้นฉันก็เพิ่มขนาดแปรงและบล็อกในรายละเอียดที่ใหญ่ขึ้นเช่นชุดและรองเท้าบู๊ตของเธอ ฉันขอให้สุนัขมีลักษณะที่เป็นกลไกดังนั้นฉันจึงใช้โทนสีเทากับพวกมัน
07. เพิ่มโทนสีเข้มสำหรับแบบฟอร์ม

เหมือนก่อนหน้านี้ฉันเริ่มเลเยอร์เหนือส่วนที่เหลือโหลดส่วนที่เลือกซ่อนส่วนที่เลือกและตอนนี้ฉันมีจานสีที่จะลบและระบายสี ตอนนี้ฉันเริ่มนำแนวคิดในการออกแบบตัวละครมาใช้ ฉันเล่นด้วยลุคพังก์ร็อกเกอร์ แต่สังเกตว่ามันนำรูปแบบออกมามากขึ้นเช่นกัน ฉันยังสามารถแนะนำรายละเอียดเพิ่มเติมเกี่ยวกับหุ่นยนต์สุนัขได้ด้วยการใช้แปรงจานสี
08. ทำให้ตัวละครป๊อป

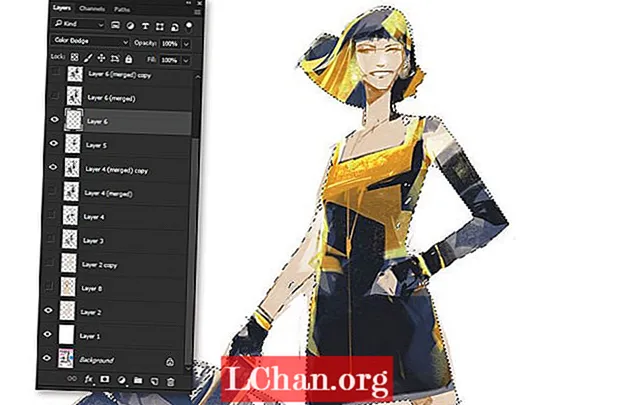
ฉันรู้สึกว่าชุดสีดำทำให้ตัวละครของฉันดูมืดมนเล็กน้อยดังนั้นการใช้ขั้นตอนก่อนที่ฉันจะสร้างการเลือกใหม่ ด้วยการเลือกนั้นฉันสร้างเลเยอร์ใหม่และเปลี่ยนโหมดเป็น Color Dodge ใช้แปรงแบบเดียวกับก่อนที่ฉันจะวาดเส้นใหญ่ด้วยสีเหลืองเพื่อให้เธอดูป๊อปขึ้นเล็กน้อย เทคนิคนี้ทำให้ฉันควบคุมปริมาณความอิ่มตัวและความทึบของชิ้นงานได้
09. นำเข้าคม

ตอนนี้ฉันใกล้จะจบส่วนแนวคิดนี้แล้วฉันบีบอัดเลเยอร์ที่มองเห็นได้ทั้งหมดด้านล่างแล้วกด ctrl+alt+จ เพื่อรวมเลเยอร์ที่มองเห็นเป็นเลเยอร์ใหม่ที่ด้านบน ฉันปิดชั้นล่างทั้งหมดใช้แปรงกลมทึบแสงและเริ่มทำความสะอาดขอบเพื่อให้ได้ขอบที่สวยงามและคม
10. จุดข้อผิดพลาด

ตอนนี้ฉันรู้ว่าฉันมีรูปร่างสุดท้ายของฉันและฉันคิดว่าทุกอย่างเสร็จสิ้นแล้วฉันชอบที่จะเดินออกไปสักหน่อยประมาณ 30 นาทีหรือมากกว่านั้นแล้วกลับมาพร้อมกับดวงตาที่สดใส วิธีนี้ช่วยให้ฉันมองวัตถุใหม่และอาจสังเกตเห็นบางสิ่งบางอย่าง "ปิด" ที่ฉันไม่เคยเห็นมาก่อน ในกรณีนี้ฉันรู้สึกว่าตัวละครมีคอนทราสต์มากเกินไปดังนั้นฉันจึงใช้ค่าสีเทาที่อ่อนกว่าเล็กน้อยกับเลเยอร์ใหม่ที่ตั้งค่าเป็นโหมด Lighten
11. เพิ่มสัมผัสสุดท้ายให้กับแนวคิด

ตอนนี้ฉันมีความสุขกับลูกเจี๊ยบแสนสนุกและสุนัขบอทสุดเท่ของเธอ ฉันต้องการเพิ่มกลิ่นอายของภาพร่างเล็กน้อยให้กับพื้นหลังเพื่อสร้างรูปลักษณ์แบบดั้งเดิมมากขึ้น สิ่งนี้ช่วยให้ทุกอย่างเป็นหนึ่งเดียวกัน สุดท้ายฉันใช้ขั้นตอนเหล่านี้เพื่อใช้ฟิล์มเล็ก ๆ น้อย ๆ กับตัวละคร ฉันสร้างเลเยอร์ใหม่เติมด้วยสีเทา 50 เปอร์เซ็นต์ใช้ตัวกรองสัญญาณรบกวนตั้งค่าเลเยอร์เป็นแสงนุ่มนวลและลดความทึบเป็น 15 เปอร์เซ็นต์จากนั้นโหลดตัวละครที่เลือกและมาสก์ออก
บทความนี้เผยแพร่ครั้งแรกในปีพ. ศ ImagineFXนิตยสารที่ขายดีที่สุดในโลกสำหรับศิลปินดิจิทัล สมัครสมาชิก ImagineFX ที่นี่.