เนื้อหา
การทำให้ตัวอักษรถูกต้องในการออกแบบเว็บของคุณเป็นทักษะที่สำคัญ แต่เป็นทักษะที่ยากที่จะเชี่ยวชาญ เครื่องมือพิมพ์ตัวอักษรชั้นนำเหล่านี้สำหรับนักออกแบบเว็บไซต์จะช่วยคุณในแบบของคุณ ที่นี่เราได้รวมเครื่องมือที่จะช่วยคุณค้นหาการจับคู่แบบอักษรที่สมบูรณ์แบบและสถานที่ที่ยอดเยี่ยมในการดาวน์โหลดแบบอักษร แต่ยังมีเครื่องมือที่มีประโยชน์บางอย่างเพื่อช่วยให้คุณเลือกแบบอักษรได้ดีในแหล่งกำเนิด
หากคุณมีไซต์ใหม่ทำให้การออกแบบของคุณโดดเด่นด้วยบริการเว็บโฮสติ้งที่เหมาะสมและเครื่องมือสร้างเว็บไซต์ที่เหมาะสม และอย่าลืมบันทึกแรงบันดาลใจในการพิมพ์ของคุณไว้ในที่เก็บข้อมูลบนคลาวด์
01. กริดเลิฟเวอร์

Gridlover นั้นยอดเยี่ยมในการวัดขนาดตัวอักษรและระยะห่างบนหน้าเว็บเมื่อคุณพิจารณาว่าชื่อ H1 และ H2 ของคุณต้องใหญ่แค่ไหน เครื่องมือฟรีนี้ช่วยให้คุณสามารถตั้งค่ากฎการปรับขนาดแบบไดนามิกที่ใช้กับส่วนหัวและตัวปรับแต่งของคุณด้วย CSS
นอกจากนี้ยังเป็นเครื่องมือที่ยอดเยี่ยมเมื่อคุณต้องการส่งมอบการออกแบบให้กับนักพัฒนา CSS และกฎของเอาต์พุตมีประโยชน์อย่างมากในการสร้างความสอดคล้องระหว่างการออกแบบและโค้ด
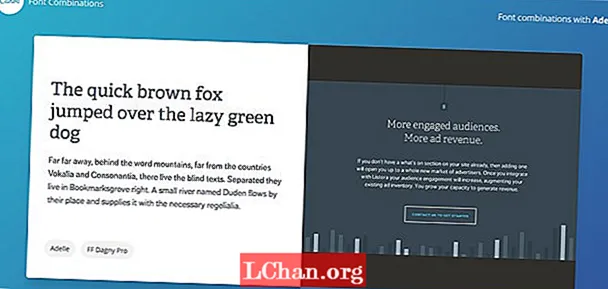
02. การผสมแบบอักษร Canva

การผสมแบบอักษรของ Canva เป็นเครื่องมือที่มีประโยชน์หากคุณต้องการเพียงแค่ดูการจับคู่แบบอักษรและรับแรงบันดาลใจ เลือกแบบอักษรเริ่มต้นของคุณและเครื่องมือนี้จะให้รายการแนวคิดที่เป็นประโยชน์สำหรับการจับคู่แบบอักษรที่ยอดเยี่ยม ข้อดีอย่างมากคือคุณยังสามารถดูการจับคู่ในแหล่งกำเนิดพร้อมตัวอย่างสดได้อีกด้วย แม้ว่ารายชื่อแบบอักษรจะไม่มาก แต่คุณสามารถวางใจได้ว่าแบบอักษรทุกตัวจะปลอดภัยบนเว็บและเป็นจุดเริ่มต้นที่ดีในการสร้างแรงบันดาลใจ
03. Adobe Typekit

Adobe Typekit เป็นทางเลือกที่ดีต่อสุขภาพสำหรับ Google Fonts ซึ่งมีตัวเลือกมากมายสำหรับแบบอักษรที่ปลอดภัยสำหรับเว็บ สร้างชุดสำหรับแต่ละโปรเจ็กต์และเลื่อนดูฟอนต์ที่มีให้เลือกมากมาย สิ่งที่มีประโยชน์เกี่ยวกับเครื่องมือนี้คือความสามารถในการเขียนข้อความตัวอย่างซ้ำและกรองตามรูปแบบการพิมพ์
ด้วยแบบอักษรที่เลือกทำให้ง่ายต่อการติดตั้งบนหน้าเว็บโดยใช้โค้ดสองสามบรรทัดในส่วนหัวของ HTML และ CSS ของคุณ
04. ฟอนต์. คอม

แหล่งข้อมูลที่ดีหากคุณต้องการให้โครงการของคุณมีความเป็นส่วนตัวและไม่เหมือนใคร ไลบรารีแบบอักษรเช่น Google Fonts และ Adobe Typekit นั้นยอดเยี่ยมเสมอ แต่คุณสามารถวางใจได้ว่าแบบอักษรที่คุณเลือกจะถูกใช้โดยผู้อื่นด้วย สิ่งที่ยอดเยี่ยมเกี่ยวกับ Fonts.com คือคุณสามารถเรียกดูฟอนต์ที่มีขนาดใหญ่ขึ้นและดูว่าผู้เขียนฟอนต์ถูกใช้อย่างไร เป็นแหล่งข้อมูลสร้างแรงบันดาลใจที่ยอดเยี่ยมโดยเฉพาะแบบอักษรส่วนบุคคลและไม่ซ้ำใคร
งานออกแบบเว็บสร้างนิวยอร์กกลับมาอีกครั้งในวันที่ 25-27 เมษายน 2018 โดยนำเสนอตารางเวลาที่อัดแน่นของวิทยากรชั้นนำของอุตสาหกรรมการประชุมเชิงปฏิบัติการเต็มวันและโอกาสในการสร้างเครือข่ายที่มีค่าอย่าพลาดรับตั๋วสร้างของคุณตอนนี้.
บทความนี้ตีพิมพ์ครั้งแรกในนิตยสาร Web Designer Web Designer ซื้อ ปัญหา 271 หรือ ติดตาม.