
เนื้อหา
- รู้คำจำกัดความของคุณ
- ตัวเลขในการนำทาง
- ตัวเลขในปฏิทิน
- ตัวเลขในข้อมูล
- ห้าตัวอย่างเพื่อตรวจสอบ
- 01. ตุ๊กแกบอร์ด
- 02. อิเมจินิสต้า
- 03. โซโล
- 04. ฤดูร้อนในเทนเนสซี
- 05. Autostrada Pedemontana Lombarda
เช่นเดียวกับเครื่องมือการออกแบบใด ๆ ควรใช้ตัวเลขเป็นส่วนหนึ่งของแนวคิดทั้งหมด - พวกเขากล่าวถึงความหมายผ่านปริมาณหรือลำดับ คุณสามารถใช้เพื่อนำผู้คนผ่านรายการดึงผู้ใช้เข้าสู่ปฏิทินหรือจัดลำดับการนำทางของคุณ
รู้คำจำกัดความของคุณ
การรู้ว่าตัวเลขเป็นสัญลักษณ์การพิมพ์ของตัวเลขไม่เจ็บ ตัวอย่างเช่น "5" คือตัวเลขของ "ห้า"
ตัวเลขในการนำทาง
สามารถใช้ตัวเลขในรูปแบบการนำทางสั้น ๆ มักจะมีมากกว่าสองส่วน แต่น้อยกว่าเจ็ดส่วน รายการยาว ๆ สามารถรู้สึกท่วมท้น พยายามใช้ตัวเลขเพื่อทำให้รายการของคุณกระชับและสแกนได้ง่าย
ตัวเลขในปฏิทิน
วันที่สำคัญที่สุดในปฏิทินจะพิจารณาจากเนื้อหาและบริบท หากคุณกำลังทบทวนสงครามในสมัยโบราณปีอาจเป็นตัวเลขที่สำคัญที่สุด อย่างไรก็ตามหากคุณกำลังสร้างงานออกแบบปฏิทินสำหรับสถานการณ์ปัจจุบันหรือทำเครื่องหมายโพสต์บล็อกจุดสนใจควรอยู่ที่วันที่ของวันใดวันหนึ่งแทนที่จะเป็นปี
ตัวเลขในข้อมูล
ข้อมูลมีให้เลือกใช้มากขึ้นในรูปแบบเมตริกในการออกแบบเว็บและสามารถให้ผลลัพธ์ที่น่าทึ่งได้ ตัวเลขข้อมูลควรแยกแยะได้และอ่านง่าย ขนาดอาจเป็นวิธีที่ดีในการดึงดูดความสนใจไปที่ตัวเลข แต่สิ่งสำคัญคือต้องรักษาภาพอ้างอิงไปยังป้ายกำกับหรือแหล่งข้อมูลเพื่อให้ตัวเลขยังคงมีประโยชน์
ห้าตัวอย่างเพื่อตรวจสอบ
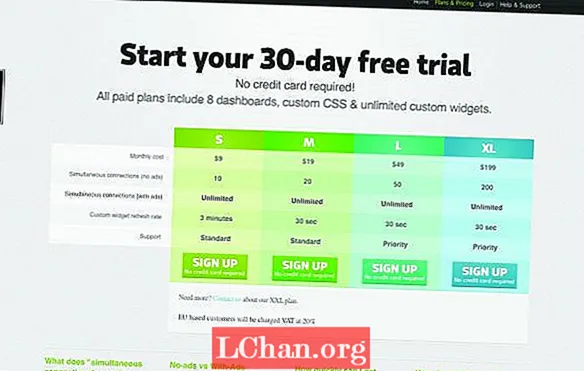
01. ตุ๊กแกบอร์ด

หนึ่งในการออกแบบข้อมูลที่ดีที่สุดที่ฉันเคยเห็นในปีนี้คือ GeckoBoard แอปพลิเคชันบอร์ดสถานะธุรกิจ คนเหล่านี้ใช้สถิติและเลย์เอาต์ที่ยอดเยี่ยมมีป้ายกำกับชัดเจนและใช้ตัวเลขอย่างมีความหมาย
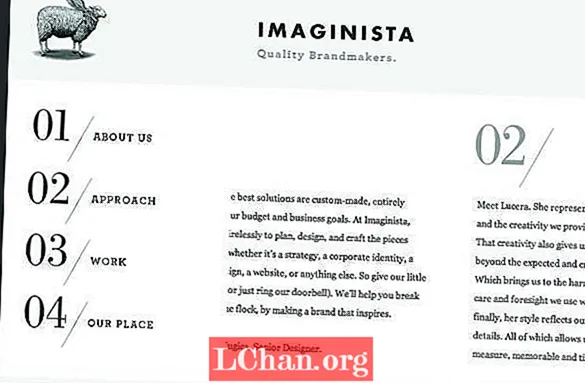
02. อิเมจินิสต้า

ตัวเลขหรูหราเรียงซ้อนกันในการนำทางสั้น ๆ สำหรับร้านออกแบบ Imaginista นักพัฒนาได้ทำซ้ำตัวเลขทั่วทั้งไซต์แนวนอน
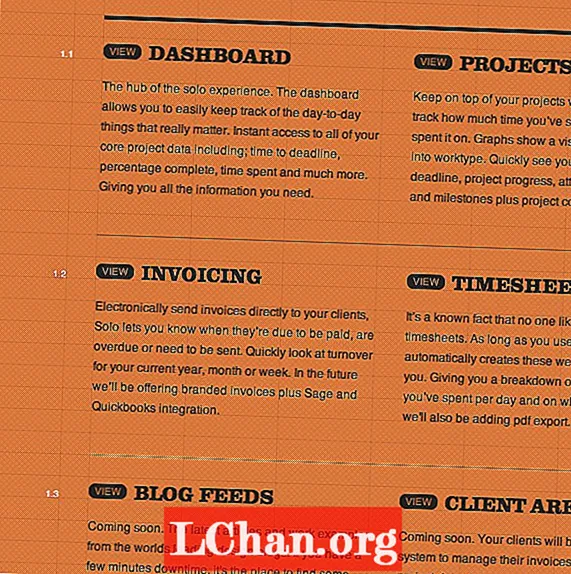
03. โซโล

Solo ซึ่งเป็นแอปพลิเคชันการจัดการโครงการอิสระใช้ตัวเลขตลอดทั้งอินเทอร์เฟซพร้อมด้วยตัวอย่างที่ดีเยี่ยมของทศนิยมในหน้าแรก
04. ฤดูร้อนในเทนเนสซี

ฤดูร้อนในเทนเนสซีเป็นสถานที่ท่องเที่ยวที่ยอดเยี่ยม แต่ฉันชอบระบบการนำทางย่อยที่มีหมายเลขมากที่สุด ตัวเลขที่ซ้อนกับชื่อเรื่องและคำบรรยายทำให้เป็นแนวทางที่งดงาม
05. Autostrada Pedemontana Lombarda

การใช้ข้อมูลเพื่อดึงดูดผู้คนเข้ามาในไซต์ของคุณสามารถทำหน้าที่เป็นโฆษณาภายในชนิดหนึ่งซึ่งดึงพวกเขาเข้ามาในโดเมนของคุณมากขึ้น ไซต์สำหรับเครือข่ายถนนของอิตาลี Autostrada Pedemontana Lombarda ใช้ตัวเลขในลักษณะนี้ร่วมกับข้อมูลแผนภูมิ
หากคุณเคยเห็นตัวอย่างของไซต์ที่ใช้ตัวเลขเพื่อให้ได้ผลดีทำไมไม่พูดถึงไซต์เหล่านี้ในความคิดเห็น


