
เนื้อหา
- 01. หาข้อมูล
- 02. สร้างฐานขาวดำ
- 03. แนะนำสีบนชั้นต่างๆ
- 04. วาดลวดลายด้วยพู่กัน
- 05. ใช้แปรงหกเหลี่ยม
- 06. ใช้สิ่งที่คุณมีอยู่แล้ว
- 07. สร้างปลอกคอ
- 08. ลองใช้แปรง Rorschach Techno
มีแปรง Photoshop หลายพันแบบออนไลน์เพื่อช่วยคุณเพิ่มงานศิลปะที่สวยงามให้กับเรซูเม่สร้างสรรค์ของคุณหรือโปรเจ็กต์อื่น ๆ สิ่งที่สามารถทำได้ด้วยแปรงของคุณในหน้าต่าง Natural Brush Media ของ Photoshop นั้นแทบจะไม่มีที่สิ้นสุด! มันน่าทึ่งมากที่คุณสามารถใช้พู่กันเพื่อสร้างลวดลายพื้นผิวเส้นผมผิวหนังความรู้สึกของจิตรกรอุบัติเหตุที่มีความสุขและอื่น ๆ
หากการมอบหมายงานของฉันต้องทำให้เสร็จจริงฉันพยายามหลีกเลี่ยงการใช้ภาพถ่ายอ้างอิง ด้วยวิธีนี้ฉันมีอิสระที่จะสร้างและใช้แปรงที่เหมาะสมได้ทันที และแน่นอนว่ามันสนุกกับการใช้แปรงแบบกำหนดเองใหม่ ๆ ! ฉันได้จัดหาเวิร์กชอปนี้ 65 ชิ้นของฉันเองเพื่อให้คุณได้ทดลองใช้
ดาวน์โหลดทรัพยากรของคุณ:
- ดาวน์โหลดเนื้อหา
- ดาวน์โหลดวิดีโอ
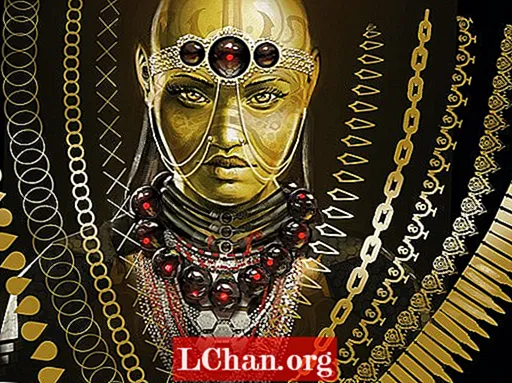
01. หาข้อมูล

ก่อนที่จะเริ่มวาดภาพฉันชอบสำรวจและร่างเรื่องของฉันเพื่อให้ได้แนวคิดที่ลื่นไหล บางครั้งฉันทำสิ่งนี้โดยใช้ปากกาบนกระดาษบางครั้งก็ใช้โดยตรงใน Photoshop CC โดยใช้แปรงกลมแบบแข็งพื้นฐานที่มีทั้ง Opacity และ Flow ตั้งค่าเป็น 80 เปอร์เซ็นต์ ในที่สุดฉันก็มีความคิดที่ชัดเจนขึ้นว่าฉันต้องการทาสีอะไร
02. สร้างฐานขาวดำ

การวาดภาพขาวดำทำให้ฉันควบคุมค่านิยมของตัวเองได้ดีขึ้น นอกจากนี้ยังช่วยให้ฉันมีสมาธิกับรูปทรงแสงและเงา สำหรับผิวฉันใช้แปรงแรกของฉันเอง: แปรง Spickel อันยิ่งใหญ่
ฉันใช้มันเพื่อสร้างเนื้อผิวในบริเวณต่างๆเช่นจมูกแก้มและคาง ฉันทำงานกับเลเยอร์ที่แยกจากกันและใช้เอฟเฟกต์เช่น Drop Shadow หรือ Bevel และ Emboss
03. แนะนำสีบนชั้นต่างๆ

เมื่อฉันพอใจกับค่านิยมของฉันฉันก็เริ่มใช้สีบนเลเยอร์ที่ตั้งค่าเป็นภาพซ้อนทับคูณสีหลบเข้มและอื่น ๆ ฉันพยายามเปลี่ยนสีของฉันและเลือกสีใหม่หลาย ๆ ครั้งในหน้าต่างสี เนื่องจากตัวละครของฉันมีผิวสีเหลืองฉันจึงใช้สีเขียวสีน้ำตาลสีส้มสีเหลืองและแม้แต่สีฟ้า
จากนั้นฉันวางเลเยอร์ของฉันและวาดภาพต่อไปตามปกติ ในที่สุดฉันก็วาดรูปทรงคล้ายรอยสักบนใบหน้าด้านหนึ่งของเธอก่อนที่จะพลิกมันไปอีกด้าน ฉันพิจารณาเปลี่ยนรอยสักเหล่านี้ให้เป็นแปรงที่กำหนดเองเพื่อใช้ในภายหลัง
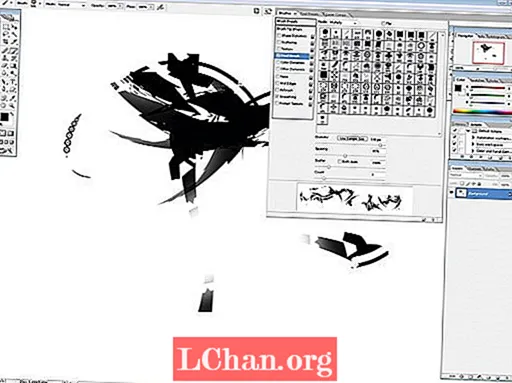
04. วาดลวดลายด้วยพู่กัน

ฉันแนะนำการออกแบบบางอย่างโดยใช้แปรงลวดลายที่กำหนดเอง ฉันสร้างขึ้นมาโดยการถ่ายภาพกราฟิกแปลงร่างเป็นพู่กันแล้วเล่นกับการตั้งค่าภายในหน้าต่างสื่อแปรงตามธรรมชาติ (รูปร่างปลายแปรง> พลวัตการเว้นวรรคและรูปร่าง> มุมกระวนกระวายใจตั้งค่าเป็นทิศทาง)
แปรงดังกล่าวเหมาะอย่างยิ่งสำหรับการสร้างลวดลายเสื้อผ้ารอยสักและเกล็ดเป็นต้น
05. ใช้แปรงหกเหลี่ยม

ฉันใช้แปรง Hexagon แบบธรรมดาของฉันในสามพื้นที่ที่แตกต่างกันสำหรับเอฟเฟกต์ที่แตกต่างกันสามแบบ ก่อนอื่นให้สร้างแผ่นอกจากนั้นสร้างโซ่บนใบหน้าและในที่สุดก็แนะนำพื้นผิวที่ดูล้ำยุคบนเกราะหน้าอกและไหล่ของเธอ
การใช้พู่กันในเลเยอร์ต่างๆทำให้ฉันสามารถสร้างหน้ากากของลวดลายของฉันได้ดังนั้นฉันจึงสามารถทาสีด้านในเพื่อแสดงสิ่งสกปรกหรือขอบที่สึกหรอได้
06. ใช้สิ่งที่คุณมีอยู่แล้ว

การนำองค์ประกอบที่คุณวาดไปแล้วมาใช้ซ้ำจะช่วยประหยัดเวลาได้ ที่นี่ฉันเอาหินจากหน้าผากของร่างเพื่อสร้างปลอกคอสายลับบอทบินได้ (แน่นอน!)
ฉันเลือกหินโดยใช้เครื่องมือ Lasso จากนั้นคัดลอกวางลงบนเลเยอร์ของตัวเองโดยใช้ shift + ctrl + C และ shift + ctrl + V. ฉันทาสีไฮไลท์และเงาใหม่ด้วยมือเพื่อหลีกเลี่ยงความรู้สึกที่ลอกมาวาง
07. สร้างปลอกคอ

ฉันใช้พู่กันหลายลวดลายเพื่อสร้างภาพลวงตาว่าตัวละครของฉันสวมปลอกคอจำนวนมากรอบคอของเธอ แปรงเหล่านี้สร้างได้ง่ายมากและจะช่วยให้คุณประหยัดเวลาได้มาก
ฉันใช้มันเมื่อทำงานกับ Assassin’s Creed 3 และ Unity เพื่อใช้ลวดลายส่วนใหญ่บนเครื่องแต่งกายมากมายเช่นลายปักสีเหลืองบนชุดหรูหราของ Louis XVI
08. ลองใช้แปรง Rorschach Techno

อุบัติเหตุอันแสนสุขของฉันแปรง Rorschach อาจเป็นเรื่องยากในการสร้างและปรับเทียบ แต่มันก็สนุกอย่างน่าอัศจรรย์! สร้างรูปร่างที่ดูเป็นเทคนิคและเปลี่ยนเป็นแปรง จากนั้นในหน้าต่างแปรง Natural Media วางไว้บนแปรงคู่ด้วยแปรงรูปทรงกราฟิกอื่นแล้วเล่นกับแถบเลื่อนต่างๆเพื่อให้ได้รูปร่างแบบสุ่มที่โผล่ออกมาจากแปรงของคุณ
หน้าถัดไป: เคล็ดลับเพิ่มเติมในการใช้แปรงแบบกำหนดเองให้เกิดประโยชน์สูงสุด


