
เนื้อหา
- ยูทิลิตี้ JavaScript
- 01. autoComplete.js
- 02. ผู้เล่นคราม
- 03. แป้นพิมพ์ธรรมดา
- 04. fslightbox.js
- 05. Rallax.js
- 06. FrenchKiss.js
- 07. เคลื่อนย้ายได้
- 08. ฮอต
- 09. Freezeframe.js
- 10. แผนที่หน้า
- 11. lax.js
- เครื่องมือ CSS และ HTML
- 12. โครงการวอลเลซ
- 13. DebuCSSer
- 14. CSS Burgers เคลื่อนไหว
- 15. DropCSS
- 16. CSSFX
- 17. CSS Grid Generator
- 18. Darkmode.js
- เครื่องมือทดสอบและข้อมูล
- 19. ชุดเครื่องมือ ARC
- 20. แดชบอร์ดความชัดเจน
- 21. ตัวแก้ไข GraphQL
- 22. jsonbox.io
- 23. ข้อมูลเชิงลึกเกี่ยวกับการเข้าถึง
- 24. วัด
- 25. แผนภูมิ xkcd
- 26. useAnimations
- 27. เพลง Strikefree
- 28. ZapChart
- 29. ออพติโมล
- 30. มิกซ์คิท
- ไลบรารีและเฟรมเวิร์ก
- 31. หม้อไอน้ำไซต์คงที่
- 32. เว็บฐาน
- 33. เป็นตัวเป็นตน
- 34. ฉาก js
- 35. ควาซาร์
- 36. ตอบสนองภาพที่เรียบง่าย
- 37. ทำปฏิกิริยาแอนิเมชัน
- 38. React Redux Loading Bar
- 39. ปฏิกิริยาภาพขยาย
- 40. ริฟม์
- เวิร์กโฟลว์และอื่น ๆ
- 41. การพัฒนาระยะไกล
- 42. เยี่ยม
- 43. packtracker.io
- 44. กระพือปีก
- 45. แพคเคม
- 46. ปิก้า
- 47. แสดงความคิดเห็น
- 48. แค่
- 49. ประวัติ Git
- 50. ประเสริฐผสาน
 กระโดดไปที่:
กระโดดไปที่: - ยูทิลิตี้ JavaScript
- เครื่องมือ CSS และ HTML
- เครื่องมือทดสอบและข้อมูล
- ไลบรารีและเฟรมเวิร์ก
- เวิร์กโฟลว์และอื่น ๆ
ยินดีต้อนรับสู่คำแนะนำของเราเกี่ยวกับเครื่องมือพัฒนาเว็บไซต์ที่ต้องมีในปี 2020 หากคุณเขียนโค้ดส่วนหน้าสำหรับเว็บแอปพลิเคชันเป็นประจำคุณอาจมีชุดเครื่องมือที่พร้อมใช้งาน เอกสารสำเร็จรูปที่ทำหน้าที่เป็นโครงกระดูกไลบรารี UI ที่ช่วยให้คุณทำสิ่งต่างๆแบบไดนามิกและโต้ตอบได้กระบวนการสร้างที่อาจมีเครื่องมืออย่างน้อยหนึ่งรายการเพื่อใช้นั่งร้านไฟล์และไดเรกทอรีที่คุณต้องการ
คุณอาจมีชุดยูทิลิตี้ CSS และ JavaScript ที่ย้อนกลับไปครั้งแล้วครั้งเล่า หรือบางทีเครื่องมือของคุณอาจเป็นไฟล์เปล่าสองสามไฟล์โปรแกรมแก้ไขโค้ดของคุณและไม่มีอะไรเพิ่มเติม (ซึ่งดีมากโดยเฉพาะอย่างยิ่งหากคุณยังใหม่กับฉากนี้)
ไม่ว่าชุดเครื่องมือของคุณจะเป็นอย่างไรการดูสิ่งที่อยู่ในนั้นและสิ่งใหม่ ๆ ในเครื่องมือส่วนหน้าจะเป็นประโยชน์เสมอ ด้วยเหตุนี้เรามาเปิดตัวเครื่องมือพัฒนาเว็บที่น่าสนใจและใช้งานได้จริงกว่า 50 รายการที่คุณควรรู้ สิ่งเหล่านี้ส่วนใหญ่ค่อนข้างใหม่ซึ่งได้รับการเผยแพร่ในช่วงปีที่ผ่านมาในขณะที่มีบางรุ่นที่ใช้งานได้นานขึ้นเล็กน้อยและเริ่มได้รับแรงฉุดในช่วง 12 เดือนที่ผ่านมาเท่านั้น
ไม่ว่าในกรณีใดคุณจะพบบางสิ่งบางอย่างในรายการนี้ซึ่งคุณสามารถใช้ในโครงการได้เร็ว ๆ นี้ เราได้จัดรายการเป็นส่วน ๆ เพื่อให้ง่ายต่อการนำทาง คุณสามารถใช้ลิงก์เพื่อข้ามไปยังส่วนที่คุณสนใจหรือเพียงแค่เรียกดูรายการทั้งหมด แม้ว่าคุณจะเริ่มต้นจากศูนย์ก่อนอื่นคุณต้องมีบทสรุปของเครื่องมือสร้างเว็บไซต์นี้ก่อน
ต้องการมากขึ้นหรือไม่? นี่คือรายการเครื่องมือออกแบบเว็บที่น่าทึ่งอีกรายการสิ่งที่คุณต้องรู้เกี่ยวกับส่วนประกอบของเว็บและอย่าลืมดูรายการเครื่องมือซอฟต์แวร์ทดสอบผู้ใช้ของเราด้วย
ยูทิลิตี้ JavaScript
01. autoComplete.js

- รับที่นี่
ไลบรารีขนาดเล็กเพื่อเพิ่มฟังก์ชันการเติมข้อความอัตโนมัติลงในฟิลด์ฟอร์ม นำเสนอโหมดการค้นหาที่หลวมและเข้มงวดจำนวนอักขระขั้นต่ำที่ปรับแต่งได้ก่อนที่จะเสนอคำแนะนำฟังก์ชันการโทรกลับที่เป็นตัวเลือกและอื่น ๆ
02. ผู้เล่นคราม

- รับที่นี่
โปรแกรมเล่นวิดีโอ JavaScript แบบโมดูลาร์ที่ปรับแต่งได้ง่ายพร้อมโฆษณาสนับสนุนนอกกรอบเพื่อให้คุณสามารถเปิดใช้งานผู้สนับสนุนโฆษณาตอนต้นตอนกลางหรือตอนท้ายสำหรับวิดีโอแบบฝังได้
03. แป้นพิมพ์ธรรมดา

- รับที่นี่
ส่วนประกอบแป้นพิมพ์เสมือนจริงที่ตอบสนองได้อย่างสง่างามซึ่งนำเสนอการสาธิตที่พร้อมใช้งานของแป้นพิมพ์แบบมือถือและเดสก์ท็อป แป้นพิมพ์สาธิตมีความสวยงาม แต่คุณยังสามารถจัดรูปแบบให้เหมาะกับแบรนด์ของคุณได้อย่างง่ายดาย
04. fslightbox.js
- รับที่นี่
ปลั๊กอินไลท์บ็อกซ์วานิลลา JavaScript ที่สามารถแสดงรูปภาพวิดีโอ HTML5 และ YouTube ฝังไว้ในภาพซ้อนทับที่น่าสนใจและใช้งานได้ เสนอเวอร์ชัน React และ Vue และความสามารถในการอัปเกรดจากเวอร์ชันฟรีหากคุณต้องการใช้คุณสมบัติเพิ่มเติม
05. Rallax.js
- รับที่นี่
ไม่ควรใช้ Parallax อย่างหนัก แต่วิธีแก้ปัญหาง่ายๆที่ไม่ต้องพึ่งพาเช่นนี้เป็นตัวเลือกที่ดี สิ่งนี้มีประสิทธิภาพที่ดีและ API ที่ใช้งานง่ายสำหรับเอฟเฟกต์เริ่มต้นการหยุดการเร่งความเร็วและความสามารถในการเชื่อมโยง .เมื่อไหร่() วิธีการจัดคิวการดำเนินการ
06. FrenchKiss.js
- รับที่นี่
ไลบรารีสากลที่รวดเร็วเป็นพิเศษพร้อม API ที่กว้างขวาง ตัวอย่างการปรับแต่งที่นำเสนอคือความสามารถในการจัดการกับภาษาที่มีกฎหลายคำที่เป็นพหูพจน์
07. เคลื่อนย้ายได้

- รับที่นี่
ทำให้องค์ประกอบใด ๆ บนหน้าลากปรับขนาดปรับขนาดได้หมุนได้หรือแม้กระทั่งบิดงอได้ (เช่นเครื่องมือเปอร์สเปคทีฟในโปรแกรมแก้ไขกราฟิก) คุณยังสามารถเปิดใช้งานฟังก์ชันการจัดกลุ่มและสแน็ปทูไกด์
08. ฮอต
- รับที่นี่
ทริกเกอร์การดำเนินการกับองค์ประกอบที่ระบุโดยใช้คีย์ลัดการรวมกันของคีย์หรือลำดับของคีย์ที่ผู้ใช้กด เอกสารประกอบมีคำแนะนำเพื่อให้สามารถเข้าถึงได้ดี
09. Freezeframe.js
- รับที่นี่
เพิ่มฟังก์ชั่นเล่น / หยุดชั่วคราวให้กับ GIF แบบเคลื่อนไหวบนเพจ ทริกเกอร์เล่น / หยุดชั่วคราวผ่านโฮเวอร์คลิกสัมผัสเหตุการณ์หรือโดยองค์ประกอบภายนอกที่ทำหน้าที่เป็นปุ่มเล่น / หยุดชั่วคราว
10. แผนที่หน้า

- รับที่นี่
เพิ่ม "แผนที่ขนาดเล็ก" ที่เลื่อนได้ลงในหน้าเว็บแบบยาวซึ่งคล้ายกับสิ่งที่คุณพบในโปรแกรมแก้ไขโค้ด Sublime Text เป็นที่ถกเถียงกันอยู่ว่าสามารถใช้งานได้มากกว่าแถบเลื่อนหรือไม่ แต่คุณสามารถใช้สิ่งนี้ได้โดยปิดการใช้งานแถบเลื่อนเพื่อความรู้สึกดั้งเดิม
11. lax.js
- รับที่นี่
ปลั๊กอิน Vanilla JavaScript เพื่อเพิ่มการตอบสนองและเหมาะกับอุปกรณ์เคลื่อนที่ เพิ่มฟังก์ชั่นเล่น / หยุดชั่วคราวให้กับ GIF แบบเคลื่อนไหวบนเพจ ทริกเกอร์ภาพเคลื่อนไหวการเปลี่ยนและเอฟเฟกต์พารัลแลกซ์ไปยังเพจในขณะที่ผู้ใช้เลื่อน เริ่มต้นด้วยค่าที่ตั้งล่วงหน้าหรือสร้างเอฟเฟกต์แบบกำหนดเอง
เครื่องมือ CSS และ HTML
12. โครงการวอลเลซ

- รับที่นี่
นี่คือเครื่องมือวิเคราะห์ CSS ที่มีแดชบอร์ดที่ให้คุณติดตามความซับซ้อนของโค้ดของคุณรวมถึงจำนวนบรรทัดของโค้ดจำนวนตัวเลือกปริมาณการประกาศความจำเพาะการใช้! important ปัญหาคอขวดด้านประสิทธิภาพและอื่น ๆ สร้างเว็บไซต์ที่ซับซ้อน? คุณจะต้องมีบริการเว็บโฮสติ้งที่มีประสิทธิภาพ
13. DebuCSSer
- รับที่นี่
เครื่องมือดีบัก CSS ที่ไม่สร้างความรำคาญซึ่งทำงานเป็นตัวเลือกสำหรับการเพิ่มโครงร่างให้กับองค์ประกอบอย่างน้อยหนึ่งองค์ประกอบด้วยตนเอง รวมสคริปต์จากนั้นกดแป้น CTRL ค้างไว้เพื่อร่างองค์ประกอบหรือ CTRL-SHIFT เพื่อร่างทั้งหมด
14. CSS Burgers เคลื่อนไหว

- รับที่นี่
ไลบรารีเล็ก ๆ ของเมนูแฮมเบอร์เกอร์แบบเคลื่อนไหวบนมือถือที่ตอบสนองความต้องการของคุณได้หากคุณต้องการรูปแบบเมนูที่แตกต่างกันเล็กน้อยในแต่ละโครงการ
15. DropCSS
- รับที่นี่
โมดูล JavaScript ที่รวดเร็วซึ่งเปรียบเทียบ HTML ของหน้ากับ CSS จากนั้นส่งคืนค่าหลังโดยลบโค้ดที่ไม่ได้ใช้ออกซึ่งจะช่วยประหยัดไบต์ที่มีค่าในเวลาโหลดหน้าเว็บ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ CSS ที่ไม่ได้ใช้โปรดดูที่กล่องประกอบ
16. CSSFX

- รับที่นี่
อีกหนึ่งชุดของภาพเคลื่อนไหวและเอฟเฟกต์ CSS แบบพลักแอนด์เพลย์ที่มีประโยชน์และไม่เหมือนใคร เอฟเฟกต์นี้มีเอฟเฟกต์ที่หลากหลาย - บางส่วนต้องการองค์ประกอบ HTML มากกว่าองค์ประกอบเดียว แต่เพิ่มลงในโปรเจ็กต์ได้ง่าย
17. CSS Grid Generator
- รับที่นี่
สำหรับใครก็ตามที่เข้าสู่มาตรฐาน CSS Grid เป็นครั้งแรกการมีตัวช่วยด้านภาพจะช่วยเพิ่มประสิทธิภาพได้อย่างมาก เครื่องกำเนิดไฟฟ้านี้เป็นวิธีที่ยอดเยี่ยมในการเรียนรู้คุณสมบัติและสร้างรหัสกริดที่ใช้งานได้จริงสำหรับเค้าโครงทั้งหมดของคุณ
18. Darkmode.js
- รับที่นี่
ช่วงนี้ดูเหมือนจะมีความนิยมในโหมดมืด โปรเจ็กต์นี้ให้คุณเพิ่มการสลับโหมดมืดไปยังเพจโดยใช้คุณสมบัติผสมโหมดผสมผสานของ CSS เพื่อจัดการโหมดมืด / สว่าง
เครื่องมือทดสอบและข้อมูล
19. ชุดเครื่องมือ ARC

- รับที่นี่
ส่วนขยาย Chrome โดย Paciello Group ที่ทำงานร่วมกับ DevTools เพื่อให้มีการทดสอบการเข้าถึงที่ครอบคลุมซึ่งเป็นส่วนหนึ่งของขั้นตอนการพัฒนาและการทดสอบของคุณ
20. แดชบอร์ดความชัดเจน
- รับที่นี่
แพลตฟอร์มการทดสอบผู้ใช้จาก Microsoft เพิ่มสคริปต์ลงในเพจของคุณจากนั้นเล่นเซสชันของผู้ใช้ซ้ำเพื่อดูว่าผู้ใช้โต้ตอบกับไซต์หรือแอปของคุณอย่างไร
21. ตัวแก้ไข GraphQL
- รับที่นี่
นี่คือเครื่องมือแก้ไขออนไลน์ที่มีประโยชน์ที่ช่วยให้คุณสร้างสคีมา GraphQL ได้เร็วขึ้น GraphQL เป็นเทคโนโลยีใหม่ยอดนิยมที่ทำหน้าที่เป็นทางเลือกที่มีประสิทธิภาพมากกว่าในการใช้ REST
22. jsonbox.io
- รับที่นี่
พื้นที่เก็บข้อมูล JSON ฟรีที่ 22 ช่วยให้ผู้ใช้สามารถจัดเก็บอ่านและแก้ไขข้อมูล JSON ผ่าน HTTP API โดยใช้คำสั่งต่างๆเช่น GET, POST, PUT และ DELETE
23. ข้อมูลเชิงลึกเกี่ยวกับการเข้าถึง
- รับที่นี่
ส่วนขยาย Chrome, ส่วนเสริม 23 Edge หรือแอป Windows ที่มาพร้อมเครื่องเพื่อเรียกใช้การทดสอบการเข้าถึง คุณสามารถทดสอบอย่างรวดเร็วสำหรับปัญหาที่พบบ่อยที่สุดหรือแสดงภาพซ้อนทับบนหน้าเพื่อตรวจสอบความเปรียบต่างของสีจุดสังเกต ARIA และอื่น ๆ
24. วัด

- รับที่นี่
ส่วนนี้เป็นส่วนหนึ่งของศูนย์กลางนักพัฒนาซอฟต์แวร์แห่งใหม่ของ Google ซึ่งเป็นเครื่องมือออนไลน์แบบครบวงจรเพื่อทดสอบเนื้อหาของคุณสำหรับข้อกังวลที่สำคัญเช่นประสิทธิภาพการเข้าถึงแนวทางปฏิบัติที่ดีที่สุดและ SEO
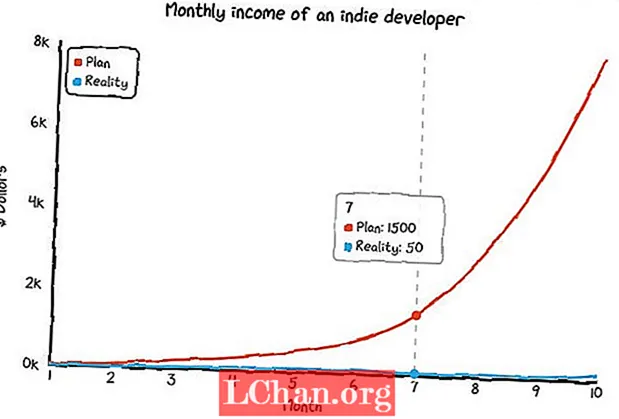
25. แผนภูมิ xkcd

- รับที่นี่
ไลบรารีการสร้างแผนภูมิ JavaScript ที่เล่นโวหารซึ่งสร้างแผนภูมิในรูปแบบร่างหรือวาดด้วยมือในรูปแบบของ xkcd ซึ่งเป็นเว็บการ์ตูนยอดนิยม อาจเป็นตัวเลือกที่ดีเนื่องจากเป็นส่วนหนึ่งของการออกแบบแอปแบบไม่เป็นทางการ
26. useAnimations
- รับที่นี่
คอลเลกชันของไอคอนภาพเคลื่อนไหวที่เรียบง่ายและปรับแต่งได้ซึ่งคุณสามารถเสียบเข้ากับโปรเจ็กต์บนมือถือหรือเว็บโดยนำเสนอเวอร์ชัน React และความสามารถในการแก้ไขแอนิเมชั่นที่สร้างไว้ล่วงหน้าทั้งใน Lottie หรือ Adobe After Effects
27. เพลง Strikefree
- รับที่นี่
คลังคลิปเสียงที่เพิ่มมากขึ้นซึ่งคุณสามารถใช้ในสิ่งต่างๆเช่นวิดีโอและพอดแคสต์ได้โดยไม่ต้องกลัวว่าจะถูกลงโทษจากการละเมิดลิขสิทธิ์ คุณสามารถเลือกที่จะสร้างจังหวะที่กำหนดเองหรือสุ่มเลือกจังหวะที่สร้างขึ้นแล้ว
28. ZapChart
- รับที่นี่
เครื่องมือออนไลน์ที่เป็นระเบียบในการสร้างข้อมูลที่แชร์ได้ในรูปแบบแผนภูมิ เพียงแค่เสียบตัวเลขสำหรับแกน x และ y และแอพนี้จะสร้างแผนภูมิแท่งที่ดาวน์โหลดได้เป็น PNG หรือแชร์ผ่าน URL
29. ออพติโมล

- รับที่นี่
บริการปรับแต่งรูปภาพและ CDN สำหรับ WordPress รวมคุณสมบัติในการแสดงภาพที่เหมาะสมกับอุปกรณ์ด้วยการบีบอัดแบบไม่สูญเสียหรือแบบไม่สูญเสียการโหลดแบบขี้เกียจและอื่น ๆ อีกมากมาย
30. มิกซ์คิท
- รับที่นี่
คอลเลกชันวิดีโอ HD และภาพประกอบกรองตามหมวดหมู่และใช้งานได้ฟรีทุกที่ในโครงการเชิงพาณิชย์และไม่ใช่เชิงพาณิชย์โดยไม่ต้องระบุแหล่งที่มา
ไลบรารีและเฟรมเวิร์ก
31. หม้อไอน้ำไซต์คงที่

- รับที่นี่
ชุดเครื่องมือที่ไม่มีความคิดเห็นและมีคุณลักษณะมากมายสำหรับการสร้างไซต์แบบคงที่ นำเสนอบิลด์อัตโนมัติเซิร์ฟเวอร์นักพัฒนาในพื้นที่การเพิ่มประสิทธิภาพระดับการผลิต (เช่นการย่อขนาดโค้ดและการประมวลผลภาพ) และมีการรองรับเทคโนโลยีฟรอนต์เอนด์ที่ทันสมัยจำนวนมาก (Sass, ES6 และอื่น ๆ )
32. เว็บฐาน

- รับที่นี่
เฟรมเวิร์ก UI ที่ใช้ปฏิกิริยาตอบสนองพร้อมชุดส่วนประกอบมากมายที่มีตั้งแต่ฟังก์ชันการทำงานที่ซับซ้อนเช่นส่วนประกอบบัตรชำระเงิน (เช่นรูปแบบการป้อนข้อมูลสำหรับบัตรเครดิตประเภทต่างๆ) ไปจนถึงคุณสมบัติระดับต่ำเช่น FlexGrid และ Layer สำหรับการเขียนเค้าโครงของคุณ
33. เป็นตัวเป็นตน

- รับที่นี่
เฟรมเวิร์กฟรอนต์เอนด์ที่ตอบสนองพร้อมส่วนประกอบ CSS และ JavaScript จำนวนมาก รวมส่วนประกอบสำหรับฟีเจอร์ฟอร์มเลย์เอาต์เฉพาะมือถือและอื่น ๆ - ทั้งหมดขึ้นอยู่กับดีไซน์ Material ของ Google
34. ฉาก js

- รับที่นี่
API ที่ครอบคลุมสำหรับการควบคุมสิ่งต่างๆเช่นเวลาของภาพเคลื่อนไหวการเปลี่ยนและเอฟเฟกต์ ต้องการเก็บทรัพย์สินที่ไหนสักแห่ง? ลองใช้ตัวเลือกที่เก็บข้อมูลบนคลาวด์เหล่านี้
35. ควาซาร์

- รับที่นี่
ไลบรารี UI ที่ใช้ Vue พร้อมส่วนประกอบที่ช่วยสร้างแอปพลิเคชันหน้าเดียวเว็บแอปโปรเกรสซีฟแอปมือถือแบบไฮบริดและแอปเดสก์ท็อปโดยไม่ต้องขยายตัวโดยไม่จำเป็น
36. ตอบสนองภาพที่เรียบง่าย

- รับที่นี่
โซลูชันการโหลดรูปภาพแบบขี้เกียจสำหรับโครงการ React ที่ใช้ IntersectionObserver API และมาตรฐานคำแนะนำลำดับความสำคัญใหม่สำหรับโซลูชันการโหลดรูปภาพที่สวยงาม
37. ทำปฏิกิริยาแอนิเมชัน

- รับที่นี่
ไลบรารีแอนิเมชั่นที่ใช้งานง่ายสำหรับ React ที่ช่วยให้คุณสามารถเพิ่มเอฟเฟกต์ภาพเคลื่อนไหวที่สร้างไว้ล่วงหน้าที่ไม่ซ้ำใครให้กับองค์ประกอบของหน้าตามการเปลี่ยนแปลงเนื้อหาและการโหลดหรือช่วยให้คุณสามารถสร้างของคุณเองได้
38. React Redux Loading Bar
- รับที่นี่
แถบตัวบ่งชี้การโหลดแบบเคลื่อนไหวแบบโปรเกรสซีฟสำหรับโครงการ React พร้อมความสามารถในการเพิ่มแถบการโหลดหลายรายการในหน้าเดียวซึ่งบ่งชี้ว่ารายการต่างๆกำลังโหลดแยกกัน
39. ปฏิกิริยาภาพขยาย

- รับที่นี่
ชุดของส่วนประกอบ React ที่ตอบสนองเพื่อขยายและซูมภาพความละเอียดสูงบนมือถือหรือเดสก์ท็อปซึ่งคล้ายกับคุณสมบัติการซูมที่มีอยู่ในเว็บไซต์ช็อปปิ้งเช่น Amazon ซึ่งช่วยให้คุณสามารถลากในขณะที่ซูมเพื่อตรวจสอบบางส่วนของภาพ
40. ริฟม์
- รับที่นี่
ทำปฏิกิริยาคอมโพเนนต์เพื่อแปลงอินพุตรูปแบบ HTML เป็นอินพุตที่จัดรูปแบบ ตัวอย่างเช่นหากผู้ใช้พิมพ์สิ่งที่เป็นตัวพิมพ์เล็กทั้งหมดคุณสามารถบังคับใช้ตัวพิมพ์ใหญ่ (หรือรูปแบบที่ต้องการ) ขณะที่พวกเขาพิมพ์
เวิร์กโฟลว์และอื่น ๆ
41. การพัฒนาระยะไกล
- รับที่นี่
ชุดส่วนขยายสำหรับ Visual Studio Code ที่ช่วยให้คุณสามารถใช้ชุดคุณสมบัติทั้งหมดของ VSCode จากระยะไกลโดย SSHing ลงในโฟลเดอร์ใดก็ได้ในคอนเทนเนอร์เครื่องระยะไกลหรือระบบย่อยของ Windows สำหรับ Linux (WSL สำหรับระยะสั้น)
42. เยี่ยม
- รับที่นี่
สิ่งนี้ช่วยให้คุณแก้ไขคุณสมบัติ CSS ในแถบด้านข้างใน VSCode จะแสดง CSS จากแหล่งต่างๆรวมถึงไลบรารี CSS-in-JS, ไฟล์. scss, style> บล็อกใน HTML และสไตล์ที่เชื่อมโยงกับส่วนประกอบไลบรารี (Angular, Svelte, Vue)
43. packtracker.io
- รับที่นี่
เครื่องมือที่ติดตามและวิเคราะห์ชุด Webpack ของคุณในทุกๆคอมมิต ช่วยหลีกเลี่ยงเนื้อหาขนาดใหญ่แพคเกจ npm มากเกินไปและเนื้อหาที่ซ้ำซ้อนเพื่อให้แน่ใจว่าแอปโดยรวมมีประสิทธิภาพดีขึ้น
44. กระพือปีก

- รับที่นี่
ชุดเครื่องมือการพัฒนา UI ของ Google สำหรับสร้างแอปที่คอมไพล์มาแล้วสำหรับเว็บเดสก์ท็อปและอุปกรณ์เคลื่อนที่ สร้างแอปสำหรับทุกแพลตฟอร์มจากโค้ดเบสเดียวโดยนำเสนอ UI ที่ยืดหยุ่นในการบูต
45. แพคเคม

- รับที่นี่
บันเดิลโมดูล JavaScript ที่อ้างว่าเร็วกว่าคู่แข่งหลักถึงสองเท่านั่นคือ Parcel ยังคงอยู่ในอัลฟ่าในขณะที่เขียน แต่เป็นเครื่องมือที่มีแนวโน้มที่จะเป็นตัวจัดการรวมกลุ่มของคุณในไม่กี่เดือนข้างหน้า
46. ปิก้า
- รับที่นี่
ชุดเครื่องมือที่มีคุณสมบัติหลากหลายซึ่งรวมถึงสถิติ npm การค้นหาแพ็คเกจ CDN และ Pika Web ส่วนหลังช่วยให้คุณเพิ่มการอ้างอิงให้กับโปรเจ็กต์ได้โดยตรงในเบราว์เซอร์โดยไม่ต้องใช้ webpack Browserify และอื่น ๆ
47. แสดงความคิดเห็น

- รับที่นี่
ระบบการแสดงความคิดเห็นที่เน้นความเป็นส่วนตัวที่มีน้ำหนักเบาไร้โฆษณาซึ่งคุณสามารถฝังไว้ในหน้าเว็บของคุณใช้งานได้ผ่านบริการคลาวด์หรือโฮสต์ในตัวเอง รวมถึงการตรวจจับสแปม Akismet ความคิดเห็นติดหนึบการโหวตการสนับสนุน Markdown และอื่น ๆ
48. แค่

- รับที่นี่
สร้างไลบรารีงานที่มี API ที่ใช้งานง่ายเพื่อเขียนงานที่ถูกล่ามโซ่ขนานหรือซ้อนกันระหว่างขั้นตอนการสร้างของคุณ
49. ประวัติ Git
- รับที่นี่
เรียกดูประวัติไฟล์ได้อย่างง่ายดายบน GitHub, GitLab หรือ Bitbucket เพียงแค่เลือก URL ของไฟล์จากนั้นแทนที่ github.com ด้วย github.githistory.xyz และประวัติที่เป็นภาพเคลื่อนไหวของไฟล์จะปรากฏขึ้น
50. ประเสริฐผสาน

- รับที่นี่
ไคลเอนต์ Git ที่รวดเร็วและเป็นมิตรกับการค้นหา (Mac, Windows, Linux) จากผู้ผลิต Sublime Text นำเสนอการเน้นไวยากรณ์เครื่องมือผสานรวมความแตกต่างแบบเคียงข้างกันและอื่น ๆ
เนื้อหานี้เคยปรากฏในนิตยสารเน็ต


