
เนื้อหา
- อย่าเผลอ
- อย่าฝืน
- 01. ตัวหนา
- 02. สุนัขจิ้งจอก Haberdash
- 03. สนามเด็กเล่น
- 04. ชุนช้อนส้อม
- 05. MailChimp รวบรวม
เรื่องเล่าคือเรื่องราวหรือเรื่องราวใด ๆ ที่นำเสนอเหตุการณ์ที่เกี่ยวโยงกัน เว็บไซต์ของคุณคือการเล่าเรื่อง: วิธีที่ผู้ใช้สำรวจผ่านหน้าเว็บไซต์คือเรื่องราวที่สร้างขึ้นเพื่อพวกเขา มีหลายวิธีในการสร้างการบรรยาย แต่ประสบการณ์ที่ดีที่สุดคือประสบการณ์ที่เป็นธรรมชาติ
ประสบการณ์เล่าเรื่องในเว็บไซต์ไม่ใช่เรื่องใหม่ มีการแพร่ระบาดในเว็บไซต์ที่ใช้หน้าแรกแบบเลื่อนแบบยาว ฉันคิดว่าสาเหตุหลักคือความปรารถนาของ บริษัท ที่จะบอกเล่าเรื่องราวของพวกเขา การรักษาสิ่งที่อยู่เหนือครึ่งหน้าบนได้หยุดเป็นตัวทำลายข้อตกลงสำหรับการออกแบบเว็บไซต์และเหตุผลหลักในการทำลายรูปแบบนี้คือการเล่าเรื่อง
อย่าเผลอ
ไม่ว่าคุณจะสร้างขึ้นโดยเจตนาหรือไม่ก็ตามเว็บไซต์ก็มีคำบรรยาย หากผู้ใช้เข้ามาที่ไซต์ของคุณให้เลื่อนและผ่านหน้าสองสามหน้านั่นคือเรื่องราวสำหรับพวกเขา ทุกสิ่งให้ยืมไปกับการเล่าเรื่อง อาจเป็นการเขียนขึ้นมาเอง แต่บ่อยครั้งคือความร่วมมือระหว่างเนื้อหาและการโต้ตอบ วิธีที่ผู้ใช้เข้าถึงเนื้อหาดูเลื่อนหรือแคตตาล็อกจะช่วยให้พวกเขามีส่วนช่วยในการกำหนดรูปแบบการตีความของสิ่งที่คุณพยายามจะพูดกับพวกเขา อย่าลืมเชื่อมโยงเป้าหมายส่วนตัวหรือธุรกิจของคุณไว้ในเรื่องเล่านั้นด้วย
อย่าฝืน
ความโน้มเอียงตามธรรมชาติคือการพยายามบังคับให้เล่าเรื่อง ไม่ใช่เรื่องยากที่จะให้ความสนใจกับเรื่องราวที่ถูกบอกเล่าขณะที่คุณออกแบบเว็บไซต์ แต่อาจเป็นเรื่องยากหากถูกบังคับ สิ่งที่ง่ายพอ ๆ กับวิธีการอวดสินค้าของคุณหรืองานที่ บริษัท ของคุณทำอาจเป็นเรื่องเล่าสำคัญที่คุณสร้างขึ้น การนำเสนอสิ่งเหล่านั้นอย่างน่าสนใจถือเป็นกระดูกสันหลังของเรื่องราวที่แข็งแกร่ง
นี่คือห้าตัวอย่างเพื่อตรวจสอบ ...
01. ตัวหนา

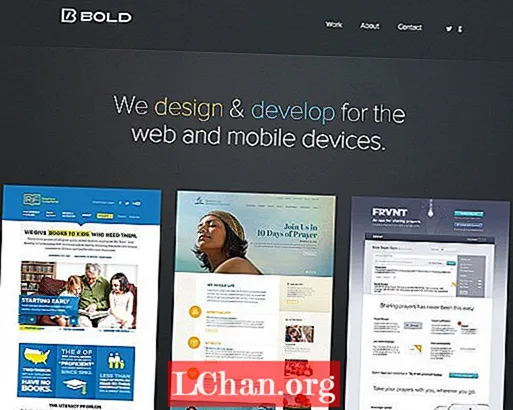
บริษัท ออกแบบเว็บ Bold ใช้ข้อความที่ชัดเจนเพื่ออธิบายว่าพวกเขาเป็นใคร มันทำให้งานล่าสุดและศูนย์กลางเป็นเรื่องราวของ บริษัท ของพวกเขา
02. สุนัขจิ้งจอก Haberdash

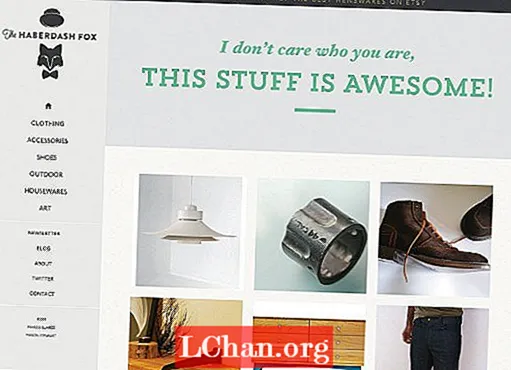
ร้านค้าออนไลน์ The Haberdash Fox ขายของเจ๋ง ๆ มันจะบอกคุณถึงความเจ๋งของสินค้าโดยใช้หัวข้อข่าวที่ชาญฉลาดและเปิดเผยผลิตภัณฑ์ขณะที่คุณเลื่อนหน้าลง
03. สนามเด็กเล่น

หน่วยงานสร้างสรรค์ Playground จะบอกคุณถึงคุณค่าหลักโดยการเขียนเป็นบล็อกเรื่องราวพร้อมภาพเคลื่อนไหวที่รองรับเมื่อคุณเลื่อนลง
04. ชุนช้อนส้อม

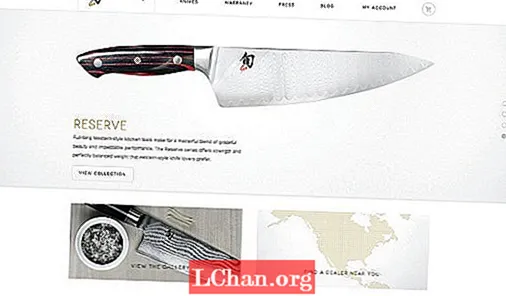
ร้านขายช้อนส้อม Shun Cutlery ให้เรื่องราวความเป็นมาของผลิตภัณฑ์แต่ละชิ้นแล้วตอกย้ำว่าโดยให้คุณมองใบมีดราวกับว่ามันเป็นงานศิลปะแต่ละชิ้น
05. MailChimp รวบรวม

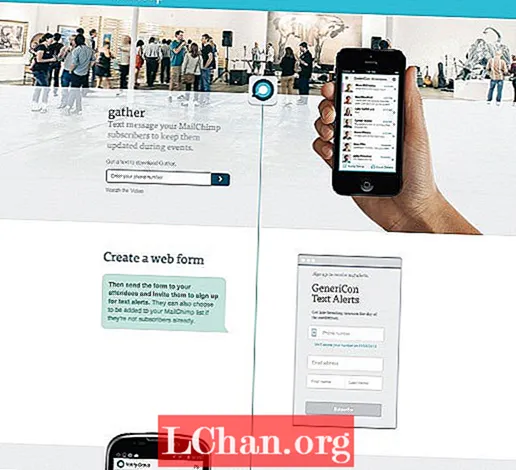
แอปส่งข้อความ SMS โดย MailChimp Gather จะแสดงวิธีใช้แอปเป็นคำบรรยายกลางในหน้าแรกช่วยลดความสับสนของผู้ใช้และส่งเสริมให้พวกเขาคิดว่าจะใช้งานอย่างไร
คำ: ยีนครอว์ฟอร์ด
พันธกิจของ Gene คือการทำงานอย่างไม่รู้จักเหน็ดเหนื่อยในการมอบแรงบันดาลใจและข้อมูลเชิงลึกให้กับนักพัฒนา โครงการของเขา ได้แก่ www.unmatchedstyle.com และการประชุมต่างๆเช่น www.convergese.com บทความนี้เคยปรากฏในนิตยสาร net ฉบับ 245


