เนื้อหา
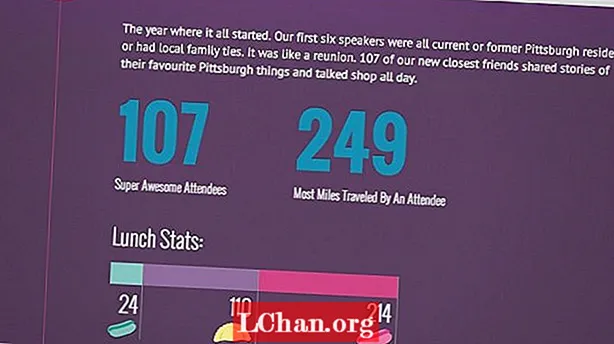
แอนิเมเตอร์และนักออกแบบกราฟิก Priya Mistry เพิ่งได้รับมอบหมายจาก Turquoise Branding ให้พัฒนาชุดไอเดียที่สวยงามสำหรับเทศกาลรอมฎอนและ Eid สำหรับ Saudi Television Network (STV)
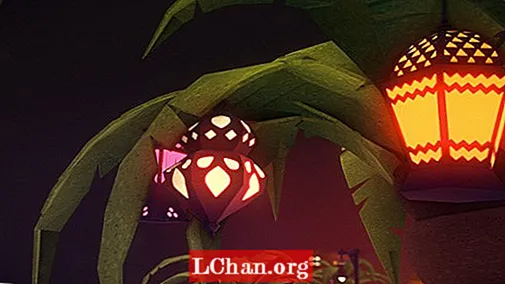
"เทอร์ควอยซ์ได้พัฒนาแนวคิดในบ้านแล้วการก่อตัวของโคมไฟและภาพทิวทัศน์หมู่บ้านของซาอุดีอาระเบียเพื่อช่วยเป็นสัญลักษณ์ของความคิดของครอบครัวและเพื่อนที่มารวมตัวกันในช่วงเวลาแห่งการอดอาหารและการไตร่ตรองทางจิตวิญญาณ

สไตล์ที่แท้จริง
"ขั้นตอนเริ่มต้นและสำคัญที่สุดของโครงการคือการพัฒนาเฟรมสไตล์" เธอกล่าวต่อ "ทีมงานพบตัวอย่างที่ยอดเยี่ยมของไอเทมธีมเทศกาลทั่วทั้งเว็บรวมถึงตัวอย่างงานศิลปะกระดาษแต่ละชิ้นมีเอกลักษณ์เฉพาะของตัวเองสำหรับเทศกาลที่เป็นภาพที่แสดงให้เห็นที่สำคัญกว่านั้นเราใช้เวลาในการค้นคว้าเกี่ยวกับสถาปัตยกรรมทิวทัศน์และภูมิทัศน์ของซาอุดีอาระเบีย อาระเบียและฤดูกาลของเดือนรอมฎอนสิ่งนี้ให้ภาพมากมายที่สร้างแรงบันดาลใจให้ฉันในการสร้างกรอบรูปแบบ
สถาปัตยกรรมทิวทัศน์และภูมิทัศน์ของซาอุดีอาระเบียให้ภาพมากมายที่สร้างแรงบันดาลใจให้ฉัน
"มีใบอนุญาตด้านศิลปะจำนวนมากในโครงการนี้ฉันสามารถใช้ภาพประกอบเพื่อตกแต่งอาคารในหมู่บ้านและใช้พื้นผิวที่หลากหลายเพื่อพัฒนารูปลักษณ์ของโครงการ
"อย่างไรก็ตามสไตล์นี้ต้องเป็นจริงตามวิธีการเฉลิมฉลองเดือนรอมฎอนในซาอุดีอาระเบียยกตัวอย่างเช่นฉันไม่สามารถคลั่งไคล้จานสีได้นอกจากนี้เรายังตัดสินใจอย่างมีสติในขั้นตอนนี้ไม่ใช่รวมคนที่มีสไตล์เก๋ไก๋ เนื่องจากจะมีข้อ จำกัด และกฎเกณฑ์มากมายในการแสดงภาพผู้หญิง "

ไปป์ไลน์ที่มีประสิทธิผล
หลังจากพัฒนากรอบรูปแบบสองแบบ Mistry ได้สร้างสตอรีบอร์ดขึ้นมาในขณะที่นักออกแบบภายในได้พัฒนาโลโก้ตัวพิมพ์ หลังจากส่งไปยังลูกค้าเพื่อขออนุมัติการผลิตก็เริ่มขึ้น
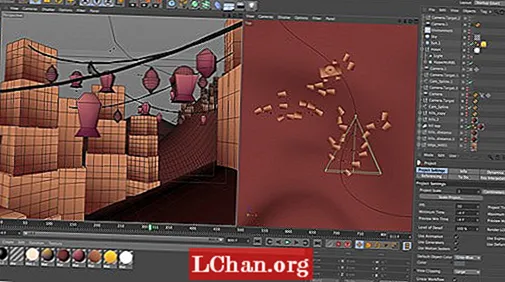
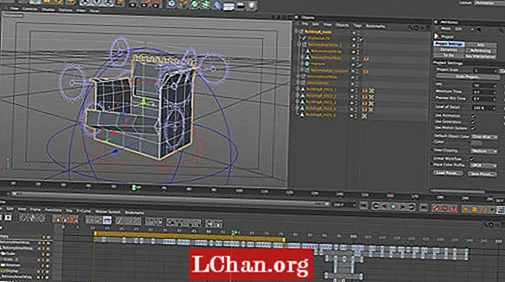
"ฉันเริ่มต้นด้วยการสร้างแอนิเมติกสำหรับแต่ละ idents ทั้งสี่โดยใช้รูปทรงดั้งเดิมเพื่อให้คล้ายกับเนื้อหาซึ่งทำให้ฉันสามารถล็อคการเคลื่อนไหวของกล้องใน C4D และการเว้นจังหวะของแต่ละ idents ใน After Effects" Mistry กล่าว "ขั้นตอนต่อไปเกี่ยวข้องกับการสร้างโมเดลอาคารโคมไฟต้นไม้โคมไฟถนนและอื่น ๆ ทั้งหมดในรูปแบบ 3 มิติซึ่งฉันพบว่าเป็นเวทีที่สนุกอย่างไม่น่าเชื่อในการทำงาน

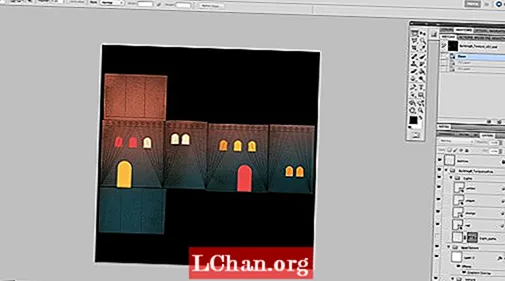
"จากนั้นเนื้อหาแต่ละรายการเหล่านี้จำเป็นต้องได้รับการปิดผนึกด้วยรังสี UV ใน C4D เพื่อให้สามารถสร้างพื้นผิวใน Photoshop ได้พื้นผิวเหล่านี้ถูกนำกลับไปที่ C4D และนำไปใช้เป็นเฉดสี (ชั้นใต้พื้นผิวเสียงและเอฟเฟกต์อื่น ๆ ภายในเฉดสีแต่ละอัน) กับแต่ละเนื้อหา เมื่อเวทีนี้แข่งขันกันเนื้อหาที่มีพื้นผิวจะถูกส่งต่อไปยังทีมงานภายในซึ่งจะเป็นผู้สร้างเมนูและโปรโมตแต่ละรายการด้วยการเคลื่อนไหวของกล้องของตัวเอง

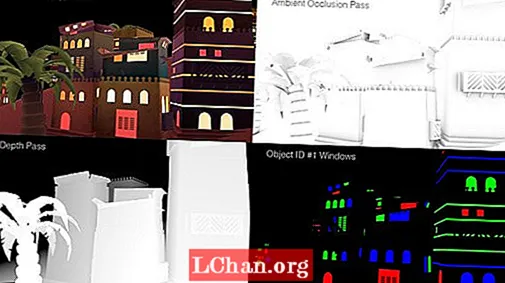
"ในขณะเดียวกันฉันก็เริ่มสร้างแอนิเมชั่นอาคารและโคมไฟที่คลี่ออกก่อนที่จะเติมไอดีหลักทั้งสี่โดยการแทนที่รูปทรงดั้งเดิมจากแอนิเมติกด้วยเนื้อหาที่มีพื้นผิวจำลองขั้นสุดท้ายเนื้อหาที่เลือกจะถูกแทนที่ด้วยแอนิเมชั่นที่คลี่ออกจากนั้น idents จะถูกแสดงผลด้วย การส่งผ่านการเรนเดอร์ต่างๆ (ความลึกการบดบังโดยรอบ ID วัตถุ ฯลฯ ) สำหรับการประกอบเอฟเฟกต์หลังด้วยโลโก้เคลื่อนไหวและดอกไม้ไฟ

"ตัวอย่างเช่นการส่งผ่านความลึกมีความสำคัญในการช่วยให้ฉันสามารถปรับใช้และสร้างภาพเคลื่อนไหวที่ชั้นวางของกล้องได้รวมทั้งเพิ่มบรรยากาศภายในสภาพแวดล้อมการใช้" Object ID "(การแสดงผลสีดำและสีขาวของวัตถุที่เฉพาะเจาะจงเช่นหน้าต่างสีอาคาร , โคมไฟ, หลอดไฟถนน ฯลฯ ) ฉันสามารถเลือกและใช้การเรืองแสงกับวัตถุเฉพาะและควบคุมความเข้มและพฤติกรรมของพวกมันได้

"เมื่อฉันพอใจกับคอมโพสิตแล้วก็มีการเพิ่มเกรดสุดท้ายเพื่อปรับปรุงรูปลักษณ์โดยรวมของแต่ละไอเดตจากนั้นวิธีการประกอบและการให้คะแนนจะถูกจำลองซ้ำในเมนูอื่น ๆ และการโปรโมตโดยทีมงานเพื่อให้แน่ใจว่ามีความสอดคล้องกัน ส่งพัสดุถึงลูกค้าแล้ว "
ชอบสิ่งนี้ไหม อ่านสิ่งเหล่านี้!
- โมเดล 3 มิติฟรียอดนิยม
- ภาพยนตร์ 3 มิติที่ดีที่สุดของปี 2013
- แบบฝึกหัด Blender: วิธีสร้างเอฟเฟกต์เจ๋ง ๆ