เนื้อหา
- เนื้อหา "จริง" คืออะไร
- เอาล่ะการออกแบบเนื้อหาเป็นอันดับแรกคืออะไร
- เนื้อหาเน้น "กรณีขอบ" นั่นคือโลกแห่งความจริง
- การเริ่มต้นด้วยเนื้อหาจริงจะทำให้คุณเป็นที่ต้องการของผู้ใช้ตั้งแต่เริ่มต้น
- 3 เครื่องมือที่ช่วยให้คุณทำงานกับเนื้อหาจริง
- Webflow CMS
- ปลั๊กอิน Craft Data สำหรับ Sketch
- Random User Generator API

ก่อนที่เราจะเจาะลึกถึงประโยชน์ของประสบการณ์ของผู้ใช้เรามาอธิบายข้อกำหนดของเรากันเล็กน้อย
อันดับแรกในขณะที่คุณมักจะได้ยินผู้คนพูดถึงแนวคิดนี้ว่า "ออกแบบโดยใช้ของจริง ข้อมูล,” ฉันชอบใช้ เนื้อหาเนื่องจากจับภาพได้ดีขึ้นว่านักออกแบบทำงานกับอะไร อย่างไรก็ตามโดยปกติคุณจะไม่อ้างถึงรูปภาพว่าเป็น "ข้อมูล" ใช่หรือไม่? หากช่วยได้คุณอาจคิดว่าเนื้อหาเป็น "ข้อมูลในบริบท"
เนื้อหา "จริง" คืออะไร
ในช่วงวิวัฒนาการของการออกแบบบางคนมีความคิดที่ว่าคุณไม่ได้เป็นจริง ความต้องการ ข้อความจริงเพื่อสร้างการออกแบบ คุณสามารถโยนภาษาละตินได้ตามอำเภอใจจนกว่าของ "ของจริง" จะพร้อม ดังนั้น ลอเรมอิปซัม และอีกมากมายหลายอย่างไม่มากก็น้อย
แต่เมื่อไม่นานมานี้ผู้คนเริ่มตระหนักถึงความบ้าคลั่งอย่างที่สุด แน่นอน บาง รูปแบบของเนื้อหาสามารถทิ้งลงในการออกแบบเก่า ๆ และเรียกว่า "ดี"
แต่โดยปกติแล้วจะไม่เป็นเช่นนั้น แม้แต่บล็อก "มาตรฐาน" ของคุณก็มักจะมีเนื้อหาหลากหลายประเภทเช่นลิสต์ลิสต์บทสัมภาษณ์กรณีศึกษาบทสรุปและอื่น ๆ ซึ่งแต่ละประเภทสามารถ แน่นอน ได้รับประโยชน์จากการนำเสนอที่ไม่เหมือนใครซึ่งออกแบบมาเพื่อเน้นลักษณะเฉพาะของประเภทเนื้อหา
เข้าสู่การออกแบบด้วยเนื้อหาจริง นี่เป็นหน่อของการออกแบบเนื้อหาเป็นอันดับแรกที่ขอให้นักออกแบบไม่เพียง แต่เริ่มต้นด้วยเนื้อหาเท่านั้น แต่ยังต้องเริ่มต้นด้วย จริง เนื้อหาที่คนจริงในโลกแห่งความยุ่งเหยิงสร้างและแบ่งปัน
โปรดทราบว่าเนื้อหา "ของจริง" อาจประกอบด้วย:
- อัปเดตรูปถ่ายและสถานะจริงจากคนทั่วไป
- เนื้อหาที่ลูกค้าผลิตขึ้นสำหรับไซต์อิสระ
- สำเนาขัดเงาผลิตโดยนักเขียนคำโฆษณามืออาชีพ
เอาล่ะการออกแบบเนื้อหาเป็นอันดับแรกคืออะไร
การออกแบบเนื้อหาเป็นอันดับแรกจัดลำดับความสำคัญของการสร้างเนื้อหาของเว็บไซต์หรือการตรวจสอบและวิเคราะห์เนื้อหาที่มีอยู่ - ก่อน เริ่มต้นการออกแบบ
นั่นไม่ได้หมายความว่าเนื้อหาจะไม่สามารถทำซ้ำและปรับแต่งได้อย่างคล่องตัวเมื่อกระบวนการออกแบบเริ่มขึ้นแล้ว (อันที่จริงควรเป็นอย่างยิ่งเพื่อให้แน่ใจว่าการคัดลอกและการออกแบบนั้นพูดเป็นเสียงเดียวกัน) นั่นหมายถึงการรู้ว่าคุณกำลังทำงานกับอะไรก่อนที่จะเริ่มทำงาน
เมื่อกำหนดเงื่อนไขแล้วเรามาดูประโยชน์ของการออกแบบด้วยเนื้อหาจริงกัน
เนื้อหาเน้น "กรณีขอบ" นั่นคือโลกแห่งความจริง
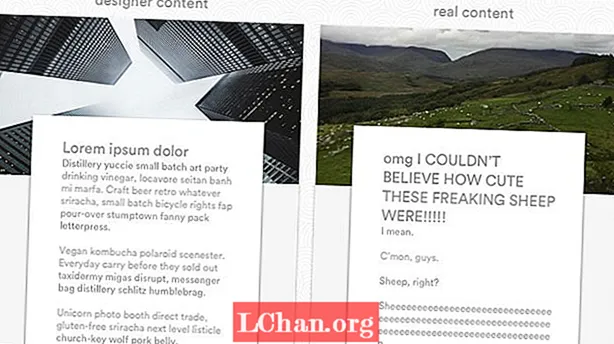
นักออกแบบชอบเนื้อหาในอุดมคติ และคุณไม่สามารถตำหนิพวกเขาได้: เนื้อหาที่สวยงามเป็นส่วนเล็ก ๆ ของสิ่งที่พวกเขาทำ แต่ในโลกแห่งความเป็นจริงมีเพียงไม่กี่คนที่สร้างเนื้อหาที่สวยงาม
แต่พวกเขาเข้าร่วมเว็บไซต์ใหม่ที่กำลังมาแรงกรอกข้อมูลในช่องโปรไฟล์ครึ่งหนึ่งอัปโหลดภาพสองภาพและเรียกมันว่าวันละ หรือพวกเขาเขียน "พาดหัวข่าวที่ยาวมาก" และอัปโหลดภาพความละเอียดต่ำไปยังบล็อกของพวกเขา
นั่นคือชีวิตจริง
เมื่อคุณเข้าใจคุณก็ทำไม่ได้ หยุด ในการออกแบบโปรไฟล์ผู้ใช้ที่ "เหมาะ" ซึ่งมีคุณสมบัติดังนี้
- ชื่อและนามสกุลแบบสั้นแองโกลแซกซอน
- ภาพถ่ายที่สวยงามหลายร้อยภาพที่จัดทำขึ้นเป็นประจำ
- ข้อความสั้น ๆ ของเนื้อหาที่เป็นข้อความ
- "การอัปเดต" ที่มีชีวิตชีวาซึ่งครอบคลุมเนื้อหาทุกประเภท
คุณทำอย่างใดอย่างหนึ่งแน่นอน
แต่การล้อเลียนคนอื่นของคุณเน้นโลกแห่งความเป็นจริง โลกที่เต็มไปด้วย:
- ชื่อยาว
- ชื่อที่ต้องแสดงในมากกว่าหนึ่งภาษา
- ชื่อที่วิ่งจากขวาไปซ้ายไม่ใช่จากซ้ายไปขวา
- รูปภาพเบาบางมีแสงน้อยและมีการครอบตัดอย่างไม่น่าเชื่อ
- อวตารโง่ ๆ แทนการยิงหัว
- "การแชร์" ที่เป็นเพียงลิงก์เปล่า ๆ โดยไม่มีคำอธิบายซึ่งจะสร้างการแสดงตัวอย่างที่ว่างเปล่า
สิ่งเหล่านี้ไม่ใช่“ เคสขอบ” เป็นภาพรวมจากโลกแห่งความจริงที่ยุ่งเหยิงและไม่เป็นระเบียบ ยิ่งคุณเข้าใจสิ่งนั้นมากเท่าไหร่คุณก็จะเข้าใจผู้ใช้ของคุณดีขึ้นเท่านั้นและจะออกแบบอย่างไรให้เหมาะกับพวกเขา

และเพื่อไม่ให้ตัวอย่างข้างต้นทำให้คุณเข้าใจผิดประโยชน์ของการออกแบบด้วยเนื้อหาจริงไม่ได้หยุดอยู่แค่ที่โซเชียลเน็ตเวิร์ก ใช้กับเว็บไซต์ใด ๆ ที่ใช้เนื้อหาที่สร้างโดยผู้ที่ไม่ใช่คุณ นั่นคือทั้งหมดของพวกเขา
ท้ายที่สุดลองจินตนาการถึงการเยาะเย้ยบล็อกที่พาดหัวทุกบรรทัดมีความยาวสามคำ คุณยัง พูดคุย ถึงบรรณาธิการบล็อกครับ?!
การเริ่มต้นด้วยเนื้อหาจริงจะทำให้คุณเป็นที่ต้องการของผู้ใช้ตั้งแต่เริ่มต้น
ผู้เยี่ยมชมเว็บไซต์ส่วนใหญ่ไม่ได้มาเพื่อการออกแบบที่สวยงามการโต้ตอบที่ "น่ายินดี" หรือการคัดลอกที่ไม่สุภาพ
พวกเขามาเพื่อขอข้อมูลที่จำเป็นเพื่อทำสิ่งต่างๆให้ลุล่วง
ด้วยการใช้แนวทางเนื้อหาเป็นอันดับแรกในการออกแบบของคุณจากนั้นไปอีกขั้นเพื่อใช้ จริง เนื้อหาคุณจัดลำดับความสำคัญของความพยายามที่จะเข้าใจทั้งสองอย่าง:
- สิ่งที่คุณต้องทำงานด้วย
- สิ่งที่ผู้ใช้ต้องการ
และช่วยให้คุณมั่นใจได้ว่าข้อมูลที่ถูกต้องจะถูกเน้นในตำแหน่งที่เหมาะสมในการออกแบบขั้นสุดท้าย
ในแง่หนึ่งเมื่อคุณจัดลำดับความสำคัญของการผลิตเนื้อหาหรือการวิเคราะห์ ก่อน การออกแบบคุณกำลังใช้เส้นทางเดียวกับที่ผู้ใช้ของคุณต้องการ: ลุยผ่านทะเลข้อมูลเพื่อค้นหาสิ่งที่คุณต้องการ คุณจะเข้าใจสิ่งที่มีอยู่สิ่งที่ลูกค้าต้องการและวิธีจัดระเบียบเนื้อหาของคุณเพื่อช่วยให้เข้าใจสิ่งที่คุณ (หรือลูกค้าของคุณ) นำเสนอได้ดีขึ้น
3 เครื่องมือที่ช่วยให้คุณทำงานกับเนื้อหาจริง
เห็นได้ชัดว่าคุณสามารถดึงเนื้อหาจริงมาไว้ในเครื่องมือออกแบบใดก็ได้เพื่อเพิ่มความเที่ยงตรงให้กับเว็บและการออกแบบผลิตภัณฑ์ของคุณ แต่มีเครื่องมือบางอย่างที่โดดเด่นเมื่อคุณทำงานกับเนื้อหาจริง
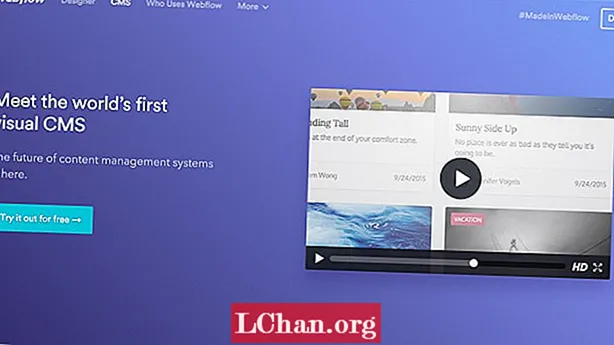
Webflow CMS

CMS ภาพของ Webflow เปิดตัวเมื่อปลายปี 2015 ทำงานได้อย่างสวยงามกับเวิร์กโฟลว์ที่มีเนื้อหาเป็นอันดับแรก เพียงสร้างคอลเล็กชันจากส่วนประกอบพื้นฐาน 13 แบบ (ตั้งแต่รูปภาพไปจนถึงลิงก์ไปจนถึงการอ้างอิงไปยังคอลเล็กชันอื่น ๆ ) เพื่อสร้างโครงสร้างที่กำหนดเองทั้งหมดป้อนเนื้อหาของคุณจากนั้นเริ่มทำงานกับเนื้อหานั้นเพื่อสร้างการออกแบบที่สมบูรณ์แบบ คุณยังสามารถดึงข้อมูล "หุ่น" ตัวอย่างเพื่อเริ่มกระบวนการออกแบบของคุณได้อีกด้วย
ปลั๊กอิน Craft Data สำหรับ Sketch

ปลั๊กอิน Sketch และ Photoshop ฟรีจาก InVision LABS ช่วยให้คุณสามารถดึงเนื้อหาจริงจากไฟล์ของคุณเองเว็บไซต์ที่มีอยู่หรือไฟล์ JSON และเสียบเข้ากับการออกแบบของคุณได้ทันที
Random User Generator API

หากคุณเป็นนักเขียนโค้ดหรือ Photoshopper โปรแกรมสร้างผู้ใช้แบบสุ่มจะช่วยให้คุณสร้างออบเจ็กต์ JSON, SQL, CSV หรือ YAML ที่คุณสามารถวางลงในงานออกแบบของคุณได้