
เนื้อหา
- ขั้นตอนที่ 01
- ขั้นตอนที่ 02
- ขั้นตอนที่ 03
- ขั้นตอนที่ 04
- ขั้นตอนที่ 05
- ขั้นตอนที่ 06
- ขั้นตอนที่ 07
- ขั้นตอนที่ 08
- ขั้นตอนที่ 09
- ขั้นตอนที่ 10
- ขั้นตอนที่ 11
- ขั้นตอนที่ 12
- ขั้นตอนที่ 13
- ขั้นตอนที่ 14
- ขั้นตอนที่ 15
- ขั้นตอนที่ 16
- ชอบสิ่งนี้ไหม อ่านสิ่งเหล่านี้!
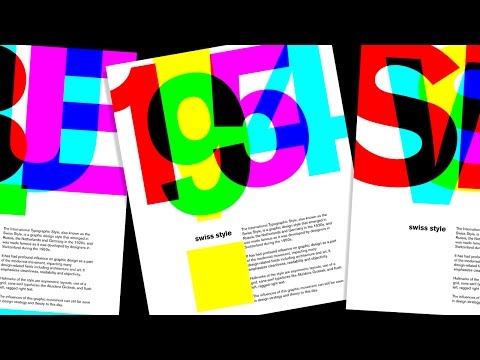
ในฐานะนักออกแบบกราฟิกเรามักจะปฏิบัติตามกฎทองบางประการ: ข้อความต้องชัดเจนสีต้องมีความกลมกลืนและข้อความต้องมีความสมดุลและอ่านได้
แต่บางครั้งในการสร้างสิ่งที่แตกต่างหรือโดดเด่นเราจำเป็นต้องใช้กฎเหล่านั้นให้ถึงขีด จำกัด ผสมผสานหรือทำลายกฎเหล่านั้น นั่นคือสิ่งที่บทแนะนำนี้เป็นข้อมูลเกี่ยวกับ ลองนึกดูสักครู่ว่าร่ายมนตร์และอักขระทั้งหมดในคำพูดไม่ได้สร้างขึ้นสำหรับข้อความพวกเขาสร้างขึ้นเพื่อแสดง
ตัวอักษรทุกตัวเปรียบเสมือนพู่กันที่พิเศษและไม่เหมือนใครและคุณมีหลายพันตัว เพียงแค่ดูจานสีตัวละครของคุณใน Illustrator แล้วลองนึกดูว่าแบบอักษรที่เป็นไปได้จะให้คุณได้มากเพียงใด เรากำลังจะสำรวจวิธีการเขียนแบบอื่น (หรือวิธีการแสดงภาพประกอบแบบใหม่ขึ้นอยู่กับว่าคุณจะมองอย่างไร) ดังนั้นเตรียมตัวให้พร้อมและเริ่มสนุกกับการพิมพ์
ขั้นตอนที่ 01

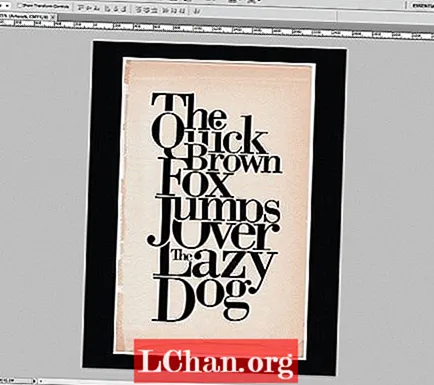
เมื่อเริ่มโปรเจ็กต์ตั้งแต่เริ่มต้นการกลับไปใช้พื้นฐานมีประโยชน์เสมอดังนั้นหยิบดินสอและกระดาษเปล่าแล้วร่างเส้น สิ่งสำคัญคือการค้นพบแกนหลักของเราหรือแกนกลางของภาพในที่สุด ไม่จำเป็นต้องเป็นสิ่งสุดท้าย แต่จะทำให้คุณมีความคิด
ขั้นตอนที่ 02

ข้อความมีความสำคัญ แต่ในกรณีนี้ลักษณะของข้อความนั้นสำคัญกว่าสำหรับเรา ดังนั้นหากคุณมีใบเสนอราคาที่ชื่นชอบให้ใช้หรือเพียงแค่ไปที่ Google ให้พิมพ์ "Quote of the day" แล้วกด I’m Feeling Lucky ที่นี่ฉันได้ไปกับแพนแกรมแบบดั้งเดิม 'สุนัขจิ้งจอกสีน้ำตาลตัวเร็วกระโดดข้ามสุนัขขี้เกียจ'
ขั้นตอนที่ 03

การเลือกแบบอักษรเป็นหนึ่งในกุญแจสำคัญของโครงการประเภทนี้ แบบอักษรหรือแบบอักษรทุกตระกูลมีบุคลิกของตัวเองและเราจะใช้ประโยชน์จากสิ่งนี้อย่างเต็มที่ ฉันเลือก Bodoni Roman แบบคลาสสิกสำหรับโปรเจ็กต์นี้โดยเฉพาะเนื่องจากมี serifs ที่สวยงามและลำต้นที่แข็งแรง
ขั้นตอนที่ 04

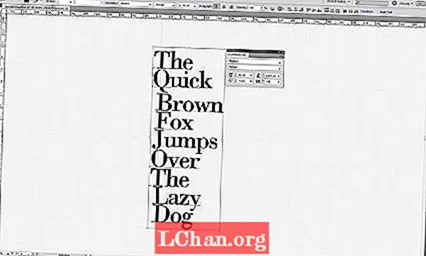
เราพร้อมที่จะเริ่มเล่นแล้วดังนั้นพิมพ์ใบเสนอราคาของคุณใน Illustrator สิ่งสำคัญคือเราต้องแยกทุกคำออกจากส่วนที่เหลือ เริ่มสร้างแกนหลัก ใช้ก้านของตัวอักษรตัวพิมพ์ใหญ่เพื่อเพิ่มความเข้มข้นของทิศทางที่เลือกและตั้งค่าการติดตามเป็น -50 ในจานสีอักขระ
ขั้นตอนที่ 05

เริ่มเติมช่องว่างสีขาวระหว่างคำ สิ่งนี้จะทำให้คุณรู้สึกได้ถึงบล็อกข้อความที่กะทัดรัดยิ่งขึ้น สิ่งสำคัญคือต้องคำนึงถึงรูปทรงทั้งหมดของงานศิลปะของคุณและพยายามสร้างความสมดุลระหว่างโซนสีดำและสีขาว ในกรณีนี้เราจะต้องแยก J จาก "Jump" และ D จาก "Dog" และจัดตำแหน่งให้อยู่ด้านบนเพื่อให้พอดี
ขั้นตอนที่ 06

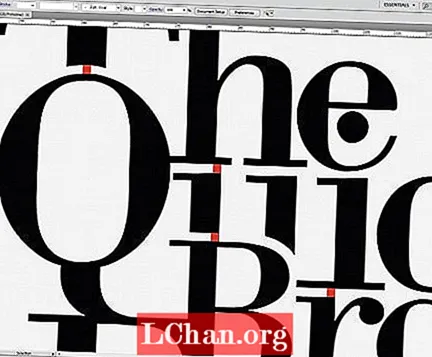
เพื่อใช้ประโยชน์จากเซริฟเราจำเป็นต้องเล่นกับอักษรควบระหว่างร่ายมนตร์ อย่างที่คุณเห็นว่าฉันใช้ส่วนล่างของ Q เพื่อผสมผสานกับ F อย่างลงตัวและ serif ของ F ก็แตะที่ฐานของ B เช่นกันการเคลื่อนไหวทั้งหมดนี้จะทำให้เรารู้สึกว่าคำพูดนั้น ไหลและอยู่ในตำแหน่งที่เป็นธรรมชาติ
ขั้นตอนที่ 07

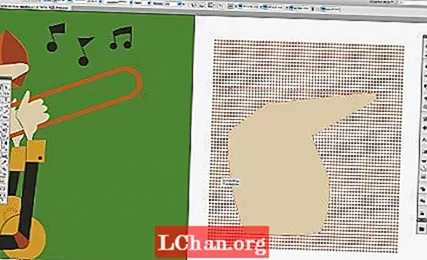
เราจะมาสก์บางส่วนของร่ายมนตร์เพื่อให้แน่ใจว่าตัวอักษรยังจำได้ ใช้พาเล็ต Pathfinder กด Shift + Cmnd / Ctrl + F9 เพื่อแสดง สร้างรูปทรงกลมโดยใช้เครื่องมือ Elipse (L) และวางไว้ด้านหน้าสัญลักษณ์ของคุณ เลือกทั้งสองอย่างแล้วกดไอคอนลบโดยกด Alt ค้างไว้ ซึ่งจะช่วยให้คุณสามารถแก้ไขได้ในภายหลังโดยการดับเบิลคลิก ทำซ้ำขั้นตอนนี้หลาย ๆ ครั้งที่คุณต้องการ
ขั้นตอนที่ 08

การเคลื่อนไหวที่ดีอีกอย่างหนึ่งคือการปรับขนาดตัวอักษรบางตัวโดยเฉพาะอย่างยิ่งถ้าคุณรู้สึกว่าส่วนใดส่วนหนึ่งของข้อความจำเป็นต้องเด้งออกมา ตัวอย่างเช่นฉันเอาตัว 'ox' ของ 'fox' มาและปรับขนาดขึ้นเล็กน้อยเพื่อให้พอดีกับคำทั้งสองได้ดีขึ้น ตรวจสอบให้แน่ใจว่าคุณถือ Shift เพื่อที่คุณจะได้ไม่บิดเบือนร่ายมนตร์ ทำแบบเดียวกันกับ "Brown" โดยลดขนาดลงเพื่อให้เข้ากันได้ดีขึ้น
ขั้นตอนที่ 09

เมื่อเรามีองค์ประกอบที่ดีแล้วเราต้องเริ่มปรับช่องว่างระหว่างคำและร่ายมนตร์ การดำเนินการนี้จะใช้เวลาพอสมควร แต่จะต้องแน่ใจว่าทุกอย่างเข้าที่และสมดุล สร้างสี่เหลี่ยมด้วยเครื่องมือ Rectangle (M) และเริ่มจับคู่ช่องว่าง
ขั้นตอนที่ 10

ถึงเวลาขัดงานศิลปะของเราแล้ว เราได้ปรับขนาดและมาสก์แล้วและเราจะพบโหนดจำนวนมากที่ไม่ถูกต้อง ดังนั้นซูมเข้าและด้วย Pen Tool (P) เริ่มกำจัดโหนดเหล่านั้น ตรวจสอบให้แน่ใจว่าคุณไม่ได้ลบโหนดคีย์หรือทำให้เสียรูปแบบใด ๆ
ขั้นตอนที่ 11

เราทำใน Illustrator เสร็จแล้ว - ถึงเวลาจุดประกายให้กับการออกแบบของเรา สร้างเอกสารใหม่ใน Photoshop ที่ 300dpi เพื่อให้พิมพ์ได้ในภายหลัง ไปที่ Illustrator เลือกทั้งหมด (Cmd / Ctrl + A) แล้วคัดลอก กลับไปที่ Photoshop แล้ววางลง
ขั้นตอนที่ 12

เราจะใช้พื้นหลังกระดาษสไตล์วินเทจเพื่อให้ดูดี คุณสามารถใช้พื้นผิวใดก็ได้ที่คุณต้องการ ฉันรู้สึกว่าฟอนต์ serif แบบนี้ใช้ได้ดีกับพื้นผิววินเทจหรือย้อนยุค นำเข้าภาพกระดาษของคุณและวางไว้ด้านหลังงานศิลปะที่คุณวางไว้ เติมพื้นหลังด้วยสีดำ - คุณสามารถทำได้ด้วยเครื่องมือ Paint Bucket (G) และสีดำ
ขั้นตอนที่ 13

เพื่อให้ได้รูปลักษณ์ที่ดูเก่าแก่เราจำเป็นต้องเลือกเลเยอร์คอมโพสิตการพิมพ์ของเราคลิกขวาที่มันแล้วไปที่ตัวเลือกการผสม ในตัวเลือกการผสมให้เริ่มเล่นด้วยแถบเลื่อน Blend If: จนกว่าคุณจะได้รูปลักษณ์ที่ไม่ดี ตรวจสอบให้แน่ใจว่าคุณเลือกช่องที่ถูกต้องซึ่งอาจแตกต่างกันไปขึ้นอยู่กับสีของเลเยอร์ที่อยู่ด้านหลัง - ในกรณีนี้ฉันใช้ช่องสีม่วงแดง
ขั้นตอนที่ 14

ขั้นตอนต่อไปของเราคือการสร้างโทนสีสุดท้ายสำหรับการออกแบบของคุณ ในจานสีเลเยอร์ให้สร้างเลเยอร์การปรับแต่งการเติมไล่ระดับสีใหม่ จากแผงพรีเซ็ตให้เลือก Violet / Orange หรือชุดค่าผสมใดก็ได้ที่เหมาะกับคุณ กดตกลงและเปลี่ยนโหมดการถ่ายโอนของเลเยอร์เป็น Color Burn วางไว้ด้านบนและลดความโปร่งใสเป็น 50% หากคุณรู้สึกว่ามันดูอิ่มตัวเกินไป
ขั้นตอนที่ 15

เกือบจะมี. เราต้องปรับปรุงรูปลักษณ์วินเทจ ในการทำเช่นนี้เราจะเพิ่มสัญญาณรบกวน ไปที่เลเยอร์บนสุดในพาเล็ตเลเยอร์แล้วกด Shift + Cmnd / Ctrl + Alt + E เพื่อสร้างเลเยอร์ที่ผสานใหม่ของเลเยอร์ทั้งหมดของเรา เมื่อเลือกเลเยอร์ใหม่นี้แล้วให้ไปที่ตัวกรอง> เสียง> เพิ่มเสียงรบกวนตั้งค่าเป็น 10% แล้วกดตกลง
ขั้นตอนที่ 16

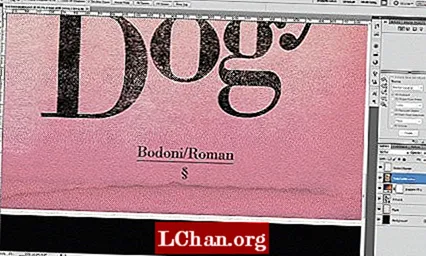
เราทำเสร็จแล้ว เมื่อฉันทำงานในโปรเจ็กต์ประเภทนี้ด้วยแบบอักษรที่ยอดเยี่ยมเช่น Bodoni ฉันชอบที่จะเซ็นชื่ออาร์ตเวิร์คด้วยชื่อฟอนต์ตระกูลที่ใช้ในกระบวนการซึ่งเป็นการแสดงความเคารพต่อผู้สร้างดั้งเดิม
คำพูด: Emiliano Suárez
นักออกแบบจากอาร์เจนตินา Emiliano Suárezชอบตัวอักษรการถ่ายภาพภาพประกอบและโดยเฉพาะอย่างยิ่งการออกแบบกราฟิกในทุกรูปแบบ
ชอบสิ่งนี้ไหม อ่านสิ่งเหล่านี้!
- ดาวน์โหลดฟอนต์ฟรีที่ดีที่สุด
- การเลือกแบบอักษรกราฟฟิตีฟรี
- แบบอักษรรอยสักฟรีสำหรับนักออกแบบ
- คำแนะนำขั้นสูงสุดในการออกแบบโลโก้ที่ดีที่สุด