
เนื้อหา
- 01. เมทริกซ์คือระบบ
- 02. เมษายนฝนโปรยดอกไม้พฤษภาคม
- 03. ทัวร์เมือง 3 มิติ
- 04. คริสตัลแปลก ๆ
- 05. 1K อุกกาบาต
- 06. ไม่ต้องกังวลผึ้งมีความสุข!
- 07. มอร์ฟอส
- 08. สหาย
- 09. ดอกไม้
- 10. เฟอร์บี้
- ชอบสิ่งนี้ไหม อ่านสิ่งเหล่านี้!
ทุกๆปีการแข่งขัน JS1K ขอให้นักออกแบบเว็บไซต์สร้างแอปพลิเคชัน JavaScript ที่ยอดเยี่ยมขนาดไม่เกิน 1k การแข่งขันเริ่มต้นด้วยเรื่องตลก แต่ผลงานที่มีคุณภาพสูงในช่วงหลายปีที่ผ่านมาทำให้มันกลายเป็นงานแสดงที่ยอดเยี่ยมของสิ่งที่คุณสามารถทำได้ด้วยรหัสเพียงหยิบมือ
นี่คือ 10 ผลงานที่เราชื่นชอบสำหรับการแข่งขันในปีนี้ แต่ยังมีผลงานที่น่าทึ่งอีกมากมายให้ดู: ดูรายชื่อทั้งหมดได้ที่เว็บไซต์ JS1K (และถ้าคุณต้องการเข้าคุณยังมีเวลาอยู่การโทรครั้งสุดท้ายสำหรับการเข้าร่วมคือเที่ยงคืนของวันอาทิตย์นี้)
- อ่านบทความ JavaScript ทั้งหมดของเราที่นี่
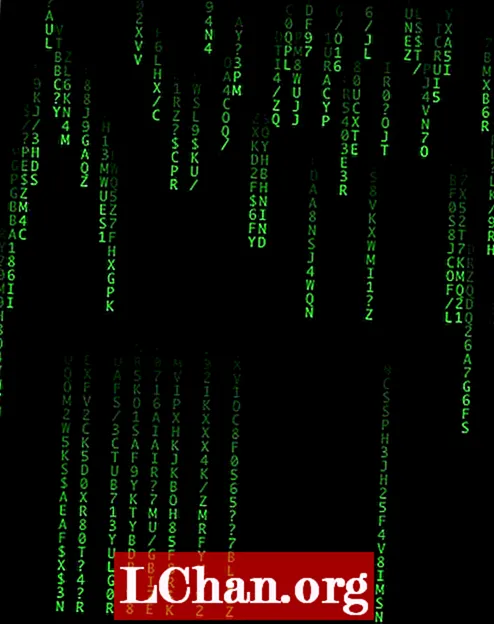
01. เมทริกซ์คือระบบ

ใครบ้างที่จะไม่รู้สึกตื่นเต้นจากการสาธิตที่ยอดเยี่ยมนี้ซึ่งสร้างลำดับ "ฝนดิจิทัล" อันโด่งดังของ The Matrix โดยใช้ JavaScript ที่ย่อขนาด มันถูกสร้างขึ้นโดย Pedro Franceschi ด้วยโค้ดเพียง 956 ไบต์
02. เมษายนฝนโปรยดอกไม้พฤษภาคม

เกมพิมพ์ดีดที่เรียบง่าย แต่สนุกนี้สร้างขึ้นโดย Abigail Cabunoc โค้ดถูกบีบอัดด้วย Closure Compiler จากนั้นก็ย่อมือต่อจากนั้นในที่สุด JS Crush
03. ทัวร์เมือง 3 มิติ

3D City Tour มอบสิ่งที่สัญญาไว้นั่นคือมุมมองบุคคลที่หนึ่งของเมืองบนเกาะในฤดูใบไม้ผลิ ใช้เมาส์ของคุณเพื่อบินไปทั่วเมืองกระโดดจากหลังคาสู่หลังคาหรือขับรถไปตามท้องถนน คุณยังสามารถปล่อยให้ระบบควบคุมอัตโนมัติแสดงให้คุณเห็นรอบ ๆ ไม่ว่าจะเป็นอาคารถนนป้ายจราจรรถที่กำลังเคลื่อนที่สวนสาธารณะทะเลและอื่น ๆ คุณจะประหลาดใจที่ Jani Ylikangas สามารถสร้างทั้งหมดนี้ได้ภายในเวลาไม่ถึง 1k
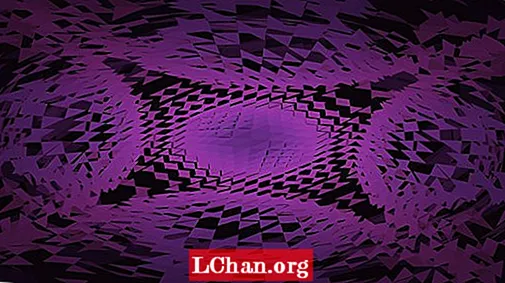
04. คริสตัลแปลก ๆ

แอนิเมชั่น 3 มิติที่น่าทึ่งนี้โดย Philippe Deschaseaux จะพาคุณไปสู่การเดินทางที่แปลกประหลาดผ่านเหมืองใต้ดิน "คนงานเหมืองหยุดทำงานแล้ว" อ่านคำอธิบาย "พวกเขากลัวดูเหมือนทั้งหมดจะมาจากคริสตัลแปลก ๆ ที่บางคนเคยเห็นอดทนสักหน่อยแล้วคุณจะได้เห็นพวกมัน"
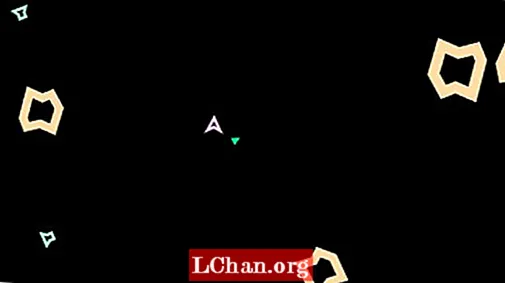
05. 1K อุกกาบาต

เราเป็นพวกชอบเล่นเกมเก่า ๆ ที่ Creative Bloq ดังนั้นเราจึงชอบเครื่องบรรณาการ Asteroids จาก Oscar Toledo G. มันทำงานที่ 30 เฟรมต่อวินาทีในเครื่องส่วนใหญ่แต่ละเกมจะไม่ซ้ำกันและตามที่ผู้สร้างอธิบายว่ามี "a มีความสมจริงมากเนื่องจากไม่มีเสียงในอวกาศ ".
06. ไม่ต้องกังวลผึ้งมีความสุข!

แอนิเมชั่นหลอก 3D ที่วิ่งด้วยตัวเองนี้มีผึ้งตัวยุ่งที่บินไปทางซ้ายและขวาหญ้าที่เคลื่อนไหวเคลื่อนไหวได้สดใหม่พร้อมการบอกความลึกดอกไม้สวย ๆ และกล้องที่เคลื่อนที่ไปในทุกทิศทาง (ซ้ายขวาขึ้นลงและไปข้างหน้า) เพื่อความบันเทิงของคุณ . สร้างโดย Manuel Rülkeโค้ดถูกย่อให้เล็กที่สุดโดยใช้ Closure Compiler ปรับให้เหมาะสมเพิ่มเติมด้วยมือแล้วบดด้วย JS Crush
07. มอร์ฟอส

ตาข่าย 3 มิติแบบโต้ตอบนี้เป็นสิ่งที่คุณต้องเล่น สร้างโดย Benjamin Bill Planche การสาธิตใช้อัลกอริทึมของ Painter เพื่อแสดงผลตาข่าย 3 มิติ หลังจากฉายใบหน้าแต่ละใบหน้าบนระบบพิกัดที่กำหนดโดยกล้องแล้วพวกเขาจะถูกจัดเรียงตามความลึกที่ลดลงเพื่อให้ได้ลำดับการวาดภาพ รูปร่างที่แสดงเป็นผลมาจากการทวีความวุ่นวายระหว่างสองตาข่ายที่สร้างไว้ล่วงหน้าลูกบาศก์และทรงกลม เพื่อให้ได้การบิดที่เรียบเนียนสำหรับใบหน้าเรขาคณิตทรงกลมถูกสร้างขึ้นโดยการแมปจุดยอดแต่ละจุดของลูกบาศก์ (วิธีการแม็ปคิวบ์)
08. สหาย

ส่วยให้เกมจำลองเฮลิคอปเตอร์ Comanche: Maximum Overkill ช่วยให้คุณใช้ลูกศรเพื่อควบคุมระดับเสียงและการหมุน (ระดับความสูงอยู่บนเครื่องอัตโนมัติ) ท้องฟ้าสลับจากกลางวันเป็นกลางคืนและเกมจะทำงานที่ 25 FPS บนคอมพิวเตอร์ระดับกลาง ออกแบบโดย Siorki รหัส Packer ได้รับการพัฒนาจากทั้ง First Crush และ JS Crush
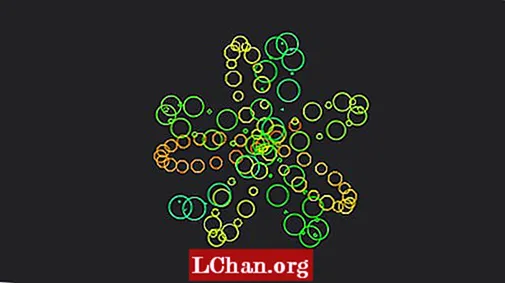
09. ดอกไม้

วิธีที่วงกลมลูกคลื่นหมุนวนเหล่านี้รวมตัวกันเป็นรูปดอกไม้หมุนนั้นสวยงามและต้องเชื่อ มันถูกสร้างขึ้นโดย Cheeseum ในขนาด 960 ไบต์
10. เฟอร์บี้

ที่นี่ Roman Cortes ผลักดันขีด จำกัด ของสิ่งที่เป็นไปได้ด้วยผ้าใบ 2D และฮาร์ดแวร์ระดับไฮเอนด์ แอนิเมชั่นสีสันสดใสนี้มีการเรนเดอร์ขนปีกที่มีการเคลื่อนไหวเบลออย่างมีศิลปะและคลาวด์สเคป 3 มิติ หากต้องการเพลิดเพลินอย่างเต็มที่คุณต้องดูในคอมพิวเตอร์ที่มีประสิทธิภาพสูงพร้อม Chrome (ในรายการอื่น Furbee ออกไปจากอุโมงค์นั้นโดยเร็ว! Cortes ได้บดขยี้ Furbee ของเขาด้วยรายการของ Deschaseaux ซึ่งเป็นหมายเลข 2 ในรายการของเราและนั่นก็น่าเหลือเชื่อเช่นกัน)
ชอบสิ่งนี้ไหม อ่านสิ่งเหล่านี้!
- วิธีสร้างแอป
- ภาพยนตร์ 3 มิติที่ดีที่สุดของปี 2013
- ค้นพบสิ่งต่อไปสำหรับ Augmented Reality
คุณเคยเห็นการสร้าง JavaScript ที่น่าทึ่งใน 1k หรือน้อยกว่าหรือไม่? บอกเราเกี่ยวกับเรื่องนี้ในความคิดเห็น!