
เนื้อหา
- 01. ใช้ตะแกรง
- 02. เลือกจุดโฟกัสเดียว
- 03. ใช้กฎสามส่วน
- 04. ใช้พื้นที่สีขาว
- 05. ทำซ้ำองค์ประกอบการออกแบบ
- 06. ใช้ลำดับชั้น
- 07. ใช้มาตราส่วนความคมชัดและความกลมกลืน

วัตถุประสงค์หลักของเค้าโครงหน้าที่คุณออกแบบไม่ว่าจะเป็นสำหรับโบรชัวร์ที่พิมพ์ออกมาหรือเว็บแอปล่าสุดคือการสื่อสารข้อมูลให้กับผู้อ่านอย่างชัดเจนและมีประสิทธิภาพ วิธีที่ดีที่สุดวิธีหนึ่งเพื่อให้แน่ใจว่าข้อความสำคัญจะถูกส่งไปยังผู้อ่านคือการสร้างเค้าโครงหน้าที่สมดุล
โดยทั่วไปแล้วการออกแบบเค้าโครงหน้าจะเกี่ยวข้องกับการจัดวางการจัดเรียงใหม่และการจัดรูปแบบขององค์ประกอบจำนวนมาก นักออกแบบหลายคนเข้าใกล้กระบวนการนี้แบบออร์แกนิกโดยรู้สึกได้ถึงผลลัพธ์ที่น่าพึงพอใจ แม้ว่าสิ่งนี้จะนำไปสู่อุบัติเหตุที่น่ายินดี แต่ก็มีความเสี่ยงที่การใช้วิธีการแบบอิสระอาจส่งผลให้ภาพบนหน้าเว็บขาดความสมดุล
องค์ประกอบของหน้าเว็บที่ดีควรเป็นที่ถูกใจและสื่อข้อความสำคัญเหล่านั้นให้ชัดเจนกับผู้ชมที่ต้องการ เราได้รวบรวมเคล็ดลับยอดนิยมบางส่วนไว้ด้วยกันเพื่อช่วยให้คุณมั่นใจได้ว่าการออกแบบเค้าโครงหน้าเว็บของคุณมีความสมดุล (เครื่องมือสร้างเว็บไซต์ที่ดีจะช่วยได้เช่นกัน) วิธีการเหล่านี้จะได้ผลดีในการจัดโครงสร้างเพื่อความสมดุลไม่ว่าคุณจะใช้สื่อใดก็ตาม
สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับเว็บไซต์โปรดดูคำแนะนำในการสร้างเลย์เอาต์เว็บไซต์ที่สมบูรณ์แบบ
01. ใช้ตะแกรง

วิธีที่ง่ายที่สุดวิธีหนึ่งเพื่อให้แน่ใจว่าเพจของคุณมีระดับความสมดุลคือการใช้ระบบกริด กริดเคยเป็นที่เก็บรักษาหน้าที่พิมพ์ไว้ แต่เพียงผู้เดียว แต่ในช่วงไม่กี่ปีที่ผ่านมาได้มีการดำเนินการให้เสร็จสิ้นทางออนไลน์จำนวนมากเพื่อช่วยในการโยกย้ายแนวคิดของกริดข้ามไปยังสื่อดิจิทัล
ด้วยการใช้เส้นตารางเพื่อแจ้งตำแหน่งขององค์ประกอบต่างๆบนหน้าเว็บคุณจะสร้างการเชื่อมต่อระหว่างองค์ประกอบต่างๆที่ประกอบกันเป็นเพจของคุณ สิ่งนี้สามารถช่วยให้ความรู้สึกเป็นระเบียบแก่เค้าโครงของคุณทำให้ผู้อ่านมีการอ้างอิงโครงสร้างที่ชัดเจนเพื่อถอยกลับและเพิ่มความสำเร็จของหน้าเว็บของคุณ
สิ่งนี้มีความสำคัญเนื่องจากเมื่อองค์ประกอบของหน้าทั้งหมดมีความรู้สึกเชื่อมโยงถึงกันผลโดยรวมจะทำให้ผู้อ่านรู้สึกสบายใจมากขึ้นช่วยให้พวกเขาสบายใจและอำนวยความสะดวกในการเข้าถึงเนื้อหาที่สำคัญนั่นคือเนื้อหา
02. เลือกจุดโฟกัสเดียว

วิธีที่มีประสิทธิภาพที่สุดวิธีหนึ่งในการสร้างความสมดุลคือการเลือกจุดโฟกัสเดียวสำหรับการออกแบบเค้าโครงของคุณ ตัวอย่างที่ดีในทางปฏิบัติคือการใช้รูปภาพขนาดใหญ่เป็นองค์ประกอบเดียวที่ใหญ่ที่สุดในหน้า
ภาพที่ชัดเจนสามารถเป็นวิธีที่มีประสิทธิภาพในการนำผู้อ่านเข้าสู่หน้าเว็บของคุณ (เช่นเดียวกับการวิเคราะห์โดยผู้เชี่ยวชาญเกี่ยวกับบริการเว็บโฮสติ้งในอุดมคติ) และยังมีองค์ประกอบโครงสร้างที่เป็นประโยชน์ซึ่งใช้ในการจัดเรียงเนื้อหาที่เหลือในเค้าโครงของคุณ หากคุณมีองค์ประกอบภาพหลายองค์ประกอบให้ใช้หลักการความใกล้เคียงของทฤษฎีเกสตัลท์เพื่อจัดกลุ่มองค์ประกอบเหล่านี้เข้าด้วยกันโดยจัดให้อยู่ในลักษณะเดียวกัน
นอกจากนี้ยังควรทราบว่าคุณสามารถใช้บรรทัดแรกหรือดึงใบเสนอราคาในลักษณะเดียวกันได้ บรรทัดแรกในการแสดงผลที่ดีสามารถให้ความสนใจกับภาพได้มากพอ ๆ กับรูปภาพในขณะที่ยังคงให้โครงสร้างที่จะช่วยให้คุณมั่นใจได้ว่าเค้าโครงที่สมดุล
03. ใช้กฎสามส่วน

วิธีที่ดีที่สุดวิธีหนึ่งในการสร้างความสมดุลคือการใช้ Rule of Thirds หรืออัตราส่วนทองคำที่นักออกแบบชื่นชอบ พูดง่ายๆคือกฎข้อที่สามบอกว่าหากคุณแบ่งหน้าเว็บของคุณออกเป็นสามส่วนทั้งแนวตั้งและแนวนอนจุดที่เส้นกริดตัดกันจะให้จุดโฟกัสตามธรรมชาติขององค์ประกอบ
การจัดองค์ประกอบหลักให้ตรงกับจุดทั้งสี่นี้จะทำให้คุณได้องค์ประกอบที่น่าพึงพอใจมากกว่าตัวอย่างเช่นจัดองค์ประกอบกึ่งกลางบนหน้าอย่างสมบูรณ์แบบ
ในตัวมันเองกฎสามส่วนจะไม่ทำให้เลย์เอาต์ของคุณสมดุลอย่างน่าอัศจรรย์ แต่ด้วยการขยายหลักการนี้ทำให้ง่ายต่อการใช้แนวโน้มนี้ต่อจุดโฟกัสที่เป็นธรรมชาติเพื่อช่วยในการแสดงความสมดุล
แนวทางทั่วไปคือการวางองค์ประกอบที่สำคัญที่สุดของหน้าเว็บไว้ที่สามบน (หรือล่าง) ของหน้าโดยให้จุดโฟกัสหลักอยู่ในแนวเดียวกันเพื่อให้ตรงกับจุดตัดจุดใดจุดหนึ่ง มีทรัพย์สินมากมายที่จะจัดเก็บสำหรับไซต์ของคุณหรือไม่? ตรวจสอบตัวเลือกที่เก็บข้อมูลบนคลาวด์เหล่านี้
04. ใช้พื้นที่สีขาว

เป็นเรื่องปกติที่นักออกแบบมือใหม่จะใช้ประโยชน์จากพื้นที่ทุกส่วนบนหน้าเว็บโดยยัดเนื้อหาเข้าไปจนเต็มช่องว่างทั้งหมด ยิ่งมีประสบการณ์มากขึ้นก็จะรู้ว่าบางครั้งการออกแบบที่ดีที่สุดนั้นเกี่ยวข้องกับการทิ้งองค์ประกอบต่างๆไว้มากกว่าการใส่รองเท้าเข้าไป
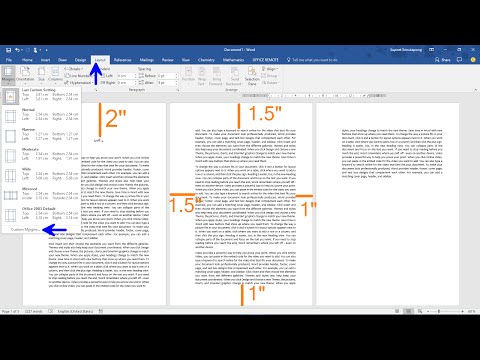
ในสื่อสิ่งพิมพ์วิธีที่ใช้กันทั่วไปในการใช้พื้นที่สีขาวคือการขยายระยะขอบกระดาษและรางน้ำ บนเว็บการจัดเตรียมห้องหายใจรอบ ๆ องค์ประกอบต่างๆบนเว็บก็สามารถช่วยให้การออกแบบเค้าโครงของคุณดูมีความสมดุลและลงตัว
การใช้พื้นที่เชิงลบจะได้ผลดีที่สุดเมื่อคุณมีโครงสร้างที่ชัดเจนซึ่งยึดเนื้อหาเข้าด้วยกัน (เช่นที่จัดเตรียมโดยกริด) เนื่องจากความเสี่ยงของพื้นที่สีขาวอาจทำให้เกิดการขาดการเชื่อมต่อระหว่างองค์ประกอบของหน้าหากนำมาใช้โดยไม่ตั้งใจ
05. ทำซ้ำองค์ประกอบการออกแบบ

การทำซ้ำยังสามารถให้ความรู้สึกที่แข็งแกร่งของการออกแบบที่เชื่อมต่อและสร้างความสมดุลให้กับองค์ประกอบ แนวคิดก็คือการระบุและใช้ซ้ำโดยใช้แม่ลายหรือรูปแบบการออกแบบตลอดการจัดวางคุณสามารถให้ข้อมูลอ้างอิงสำหรับผู้อ่านเพื่อให้พื้นที่ที่แตกต่างกันรู้สึกเชื่อมโยงกันและเป็นส่วนหนึ่งขององค์ประกอบโดยรวมที่เหมือนกัน
คุณยังสามารถใช้เทคนิคนี้เพื่อสร้างจุดโฟกัสในการออกแบบของคุณในขณะที่รักษาสมดุลโดยรวมโดยตั้งใจทำลายรูปแบบของความคล้ายคลึงกันที่เกิดขึ้นผ่านการทำซ้ำ
06. ใช้ลำดับชั้น

แนวทางสำคัญประการหนึ่งในการบรรลุนิพพานเค้าโครงหน้าคือความรู้สึกที่ชัดเจนของโครงสร้างและลำดับชั้น เราได้พูดถึงโครงสร้างไปแล้ว แต่สิ่งสำคัญคือต้องถ่ายทอดความสำคัญสัมพัทธ์ของเนื้อหาต่างๆในหน้าเว็บของคุณด้วย ตัวอย่างเช่นบรรทัดแรกควรมีความสำคัญทางสายตามากกว่าเนื้อหาข้อความ
ดูองค์ประกอบต่างๆที่ประกอบกันเป็นรูปแบบการออกแบบเค้าโครงของคุณและตัดสินใจว่าองค์ประกอบใดสำคัญที่สุด ใช้องค์ประกอบนี้เพื่อจัดเตรียมขอเกี่ยวโครงสร้างสำหรับองค์ประกอบที่เหลือในหน้าโดยให้สิ่งนี้สำคัญที่สุด
07. ใช้มาตราส่วนความคมชัดและความกลมกลืน

สุดท้ายการใช้มาตราส่วนอาจเป็นวิธีที่มีประสิทธิภาพมากในการสร้างสมดุลของภาพที่ดีในการจัดวางของคุณ การทำให้องค์ประกอบบางอย่างมีขนาดใหญ่กว่าองค์ประกอบอื่น ๆ จะทำให้เกิดความรู้สึกเป็นระเบียบและลำดับชั้น สิ่งนี้ช่วยสร้างเลย์เอาต์ที่สะดวกสบายเนื่องจากผู้ดูจะดูองค์ประกอบขนาดใหญ่ภายในเลย์เอาต์โดยอัตโนมัติก่อนโดยจะเลื่อนไปยังองค์ประกอบที่เล็กกว่าเมื่ออ่าน
หลักการนี้ยังใช้ได้กับคอนทราสต์ที่เพิ่มขึ้นดังนั้นการแยกองค์ประกอบบนหน้าผ่านคอนทราสต์จะทำให้ดวงตาโฟกัสไปที่จุดนั้นก่อน สิ่งนี้เป็นวิธีเข้าสู่หน้าและให้จุดโครงสร้างที่มีประโยชน์อีกครั้งในการพัฒนาเค้าโครงของคุณจาก
ทั้งสเกลและคอนทราสต์จะทำงานได้ดีที่สุดเมื่อใช้กับองค์ประกอบหนึ่งทำให้โดดเด่นกว่าส่วนอื่น ๆ ของเลย์เอาต์ของคุณ ใช้หลักการของความกลมกลืนเพื่อให้ผู้อื่นรู้สึกเชื่อมโยงและเน้นจุดโฟกัส