เนื้อหา
- 01. Mailchimp 2015 minisite
- 02. แอนตันและไอรีน
- 03. Créations Namale
- 04. แคนตินาเดยคอลลีริปานี
- 05. Bastille: Eye of the Stormers โดย Spotify
- 07. คุณเสียเวลามากในการทำงาน
- 08. เอลเบอร์โร
- 09. E-Strategies หลายทาง
- 10. โอลินดี
อย่างที่เราทราบกันดีว่าการออกแบบเว็บไซต์ไม่ได้เกี่ยวกับการทำให้สิ่งต่างๆดูสวยงาม มันเกี่ยวกับการใช้งาน มันเกี่ยวกับฟังก์ชันการทำงาน เป็นการทำให้ผู้ใช้รับข้อมูลที่ต้องการได้อย่างรวดเร็วและง่ายดาย ขวา?
แน่นอน แต่ตราบใดที่ไซต์ของคุณทำทุกอย่างเรียบร้อยแล้วก็ไม่มีอันตรายใด ๆ ที่จะทำให้เว็บไซต์เป็นที่ชื่นชอบอย่างสวยงามเช่นกันใช่หรือไม่?
ที่นี่เราขอนำเสนอ 10 เว็บไซต์ที่ใช้สีอย่างดีเยี่ยมเพื่อให้โดดเด่นกว่าคนทั่วไปสอดคล้องกับคุณค่าของแบรนด์และดึงดูดผู้ใช้ด้วยสายตา หากคุณเคยเห็นคนอื่นที่ทำได้เช่นกันหรือดีกว่าโปรดแบ่งปัน URL ในความคิดเห็นด้านล่าง!
01. Mailchimp 2015 minisite

จดหมายข่าวทางอีเมลแบรนด์ Mailchimp อยู่ในจุดสิ้นสุดของสเปกตรัมการออกแบบมาโดยตลอดและมินิไซต์นี้สรุปปีของพวกเขาในปี 2558 ก็เข้ากันได้ดีกับประเพณีดังกล่าว ไซต์นี้ใช้ประโยชน์จากเทรนด์ duotone colourwash ที่เป็นที่นิยมโดย Spotify และขยายออกไปโดยการเปลี่ยนจากเฉดสีเป็นสีในขณะที่คุณเลื่อนดูกิจกรรมต่างๆของปี เอฟเฟกต์นั้นเรียบง่าย แต่โดดเด่นมากและให้มุมมองใหม่ทั้งหมดกับสิ่งที่เป็นภาพที่ไม่ธรรมดา (คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเทรนด์ดูโทนในการออกแบบได้ที่นี่)
02. แอนตันและไอรีน

Anton & Irene เป็นอดีตผู้อำนวยการเอเจนซี่ของแมนฮัตตันไอรีนที่ผันตัวมาเป็นนักออกแบบมืออาชีพที่สตูดิโอของตัวเองในบรุกลิน ไซต์ที่พวกเขาออกแบบเองและได้รับการพัฒนาโดย Oleg Chulakov Studio ทำให้เกิดความมั่นใจด้วยการใช้ตัวอักษรที่เป็นตัวหนาและสีที่โดดเด่น จานสีที่เลือกมีความแม่นยำสวยงามโดยมีสีที่สดใสโดยไม่ต้องท่วมท้นและการผสมผสานที่เป็นต้นฉบับโดยไม่ต้องตัดทอน
03. Créations Namale

โทนสีไม่จำเป็นต้องหรูหราเพื่อดึงดูดผู้คนให้เข้ามาไซต์นี้สำหรับCréations Namale ซึ่งเป็น บริษัท อัญมณีที่ประดิษฐ์ด้วยมือโดยใช้เฉดสีซีดและปิดเสียงเพื่อให้เกิดความรู้สึกสงบและสง่างามที่เหมาะกับแบรนด์ระดับไฮเอนด์อย่างสมบูรณ์แบบ สร้างโดยสตูดิโอฟีนิกซ์ของแคนาดา
- 10 การใช้ภาพที่ยอดเยี่ยมบนเว็บไซต์เอเจนซี่
04. แคนตินาเดยคอลลีริปานี

เว็บไซต์ที่สร้างสรรค์ด้วยสายตาแห่งนี้สำหรับโรงกลั่นเหล้าองุ่น Cantina dei Colli Ripani ของอิตาลีทำให้ภาพผลิตภัณฑ์มีชีวิตชีวาด้วยสีสันที่เคลื่อนไหวได้ ไซต์โดยรวมมีรูปลักษณ์ร่วมสมัยและสวยงามที่เข้ากับแบรนด์และผู้ชมได้อย่างสมบูรณ์แบบและองค์ประกอบพื้นหลังขาวดำเป็นฟอยล์ที่สมบูรณ์แบบสำหรับบล็อบที่สดใสและเจาะลึกเหล่านี้ เว็บไซต์นี้ออกแบบโดยสตูดิโอ Moze ของมิลานโดยมี Andrea Castelletti และ Camilla Gatti
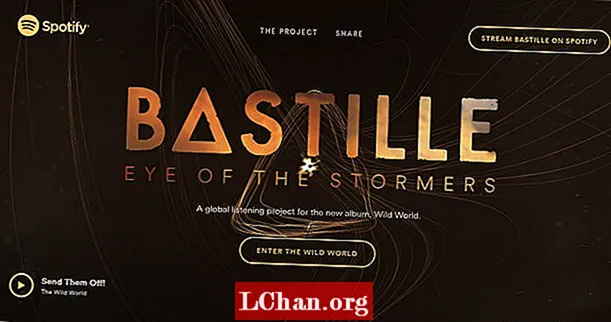
05. Bastille: Eye of the Stormers โดย Spotify

‘Eye of the Stormers’ เป็นส่วนหนึ่งของอัลบั้มล่าสุดของวงอินดี้ป๊อป Bastille ที่ชื่อว่า Wild World สร้างขึ้นร่วมกับ Spotify และ Active Theory นำเสนอประสบการณ์มัลติมีเดียซึ่งยิ่งเมืองหนึ่งสตรีมเพลงของ Bastille บน Spotify มากเท่าไหร่ก็ยิ่งสร้างพายุบนหน้าจอได้มากขึ้นเท่านั้น โทนสีทองและสีเงินที่สวยงามทำให้ทุกอย่างเข้ากันได้ดีและบ่งบอกได้ทันทีว่านี่คือประสบการณ์การฟังที่เหมาะสำหรับคนที่มีความซับซ้อน
07. คุณเสียเวลามากในการทำงาน

วันเวลาที่สร้างอินโฟกราฟิกเพียงอย่างเดียวก็เพียงพอแล้วที่จะได้รับความสนใจจากผู้คนนั้นหายไปนาน ดังนั้นไซต์อินโฟกราฟิกเชิงโต้ตอบของ บริษัท ซอฟต์แวร์ Atlassian จึงมีสีสันอย่างที่ไม่เคยมีไซต์ใดโผล่มาก่อน มันซ้อนทับสีที่มีความอิ่มตัวสูงและเป็นตัวหนาในรูปแบบที่น่าดึงดูดซึ่งเป็นเพียง - แต่ไม่มาก - ใกล้จะทำให้สับสนและปรับสมดุลของความบ้าคลั่งได้อย่างดีด้วยพื้นหลังสีขาวนวล ไซต์นี้สร้างขึ้นโดย Hyperakt
08. เอลเบอร์โร

วิธีหนึ่งในการดึงดูดความสนใจมายังไซต์ของคุณคือการใช้สีที่ผู้คนไม่คาดคิด สีชมพูร้อนไม่ใช่เฉดสีที่คุณเชื่อมโยงกับอาหารเม็กซิกันแบบดั้งเดิม แต่เว็บไซต์ของ Olso eatery El Burro ใช้มันเพื่อผลลัพธ์ที่ยอดเยี่ยมในไซต์หน้าเดียวที่สะอาดซึ่งสร้างขึ้นเอง ด้วยพื้นหลังที่ค่อยๆเปลี่ยนสีเมื่อคุณเลื่อนเอฟเฟกต์โดยรวมถือเป็นหนึ่งในความสนุกสนานและพลังที่อ่อนเยาว์
09. E-Strategies หลายทาง

เว็บไซต์สำหรับหน่วยงานด้านการสื่อสารและการตลาดของอิตาลี Multiways แสดงให้เห็นว่าสีสันสดใสสามารถใช้ได้อย่าง จำกัด และยังดึงดูดความสนใจ การตั้งค่าการสาดสีชมพูสีน้ำเงินและสีเหลืองที่เป็นมิตรเหล่านี้กับพื้นหลังสีดำและสีขาวถือเป็นจังหวะที่เชี่ยวชาญทำให้พวกเขาดูโดดเด่นในรูปแบบที่น่าทึ่งอย่างแท้จริง
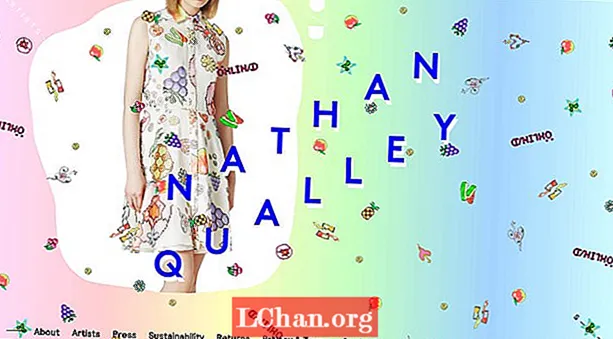
10. โอลินดี

Ohlin-D แบรนด์เสื้อผ้าที่มีจริยธรรมในนิวยอร์กร่วมมือกับศิลปินเป็นประจำเพื่อสร้างสรรค์งานออกแบบใหม่ ๆ ดังนั้นจึงสมควรที่หน้าเว็บไซต์จะมีการกำกับศิลป์เพื่อให้เข้ากับการออกแบบแต่ละอย่าง เฉดสีพื้นหลังที่ผสมผสานกันอย่างลงตัวจะดึงสีของรูปภาพผลิตภัณฑ์แต่ละชิ้นออกมาในลักษณะที่สงบและมั่นใจในขณะเดียวกันก็ดูมีชีวิตชีวาและน่าหลงใหลอีกด้วย