เนื้อหา
- 01. เมนูแฮมเบอร์เกอร์
- 02. สไตล์ยุค 90
- 03. เลื่อนไม่มีที่สิ้นสุด
- 04. แบนรูปการ์ตูน
- 05. ภาพฮีโร่ขนาดใหญ่
- 06. วิธีการ
ทุกอย่างเคลื่อนไหวเป็นวัฏจักร เทรนด์มาและเทรนด์ไปในทุกสาขาความคิดสร้างสรรค์และหากคุณต้องการให้การออกแบบของคุณมีความเกี่ยวข้องอยู่เสมอก็จะต้องคำนึงถึงเทรนด์และปรับใช้เมื่อเหมาะกับคุณ แม้ว่าการออกแบบเว็บไซต์จะเป็นโลกที่เปลี่ยนแปลงไปอย่างรวดเร็วและทุกๆปีคุณจะพบวิธีใหม่ ๆ มากมายในการกำหนดรูปลักษณ์ของไซต์ ความคิดบางอย่างติดไปชั่วขณะและคนอื่น ๆ ก็ถูกทิ้งอย่างรวดเร็ว
อย่างไรก็ตามแนวโน้มอื่น ๆ มักใช้เวลานานเกินไปและอาจสูญเสียผลกระทบจากการใช้งานมากเกินไปหรือเพียงแค่ขัดขวางรูปแบบเว็บไซต์ที่มีประสิทธิภาพ นี่คือหกเทรนด์ที่เราหวังว่าจะได้เห็นน้อยลงในอนาคต
- เทรนด์การออกแบบเว็บไซต์ที่ร้อนแรงที่สุดในปี 2019
01. เมนูแฮมเบอร์เกอร์

เอาล่ะเรายอมรับว่า #NotAllHamburgerMenus เป็นปัญหา มีอยู่ด้วยเหตุผลที่ดีมากนั่นคือการนำทางที่จดจำได้ในทันทีบนอุปกรณ์เคลื่อนที่ซึ่งขนาดหน้าจอขนาดเล็กไม่เหมาะกับแถบนำทางแบบเดิม ๆ
ปัญหาใหญ่เกี่ยวกับเมนูแฮมเบอร์เกอร์คือพวกมันรั่วไหลลงบนเดสก์ท็อปซึ่งอาจเป็นตัวเลือกการนำทางสำรองที่ซ้ำซ้อนบนการนำทางที่มีอยู่ซึ่งทำให้เกิดความรำคาญหรือพวกเขาได้เปลี่ยนแถบนำทางทั้งหมดซึ่งอาจเป็นได้ ทำให้โกรธเมื่อคุณกำลังมองไปที่จอแสดงผลขนาดใหญ่ที่มีพื้นที่เหลือเฟือสำหรับจัดหาวิธีไปยังสิ่งที่คุณต้องการด้วยการคลิกเพียงครั้งเดียว เราต้องการเมนูแฮมเบอร์เกอร์ พวกเขาไม่จำเป็นต้องอยู่ทุกหนทุกแห่ง
02. สไตล์ยุค 90

ข้อเท็จจริงประการหนึ่งของชีวิตที่หลีกเลี่ยงไม่ได้ก็คือจะมีการฟื้นฟูรูปแบบและแฟชั่นในทศวรรษที่ผ่านมาอยู่เสมอและตอนนี้มีการฟื้นฟูยุค 90 เล็กน้อยในการออกแบบเว็บ นักออกแบบ Ulrich Schroeder ชี้ให้เราเห็นว่าเขาเบื่อหน่ายกับการพิมพ์การไล่ระดับสีและการจัดแต่งทรงผมในยุค 90 และ Windows 95 ไปแล้ว “ มันไม่ใช่ยุคฟื้นฟูศิลปวิทยา” เขากล่าว "การถอยหลังครั้งใหญ่ในการออกแบบไม่ใช่นวัตกรรมหรือการปฏิวัติ แต่เป็นเรื่องขี้เกียจ"
เขาเป็นจุดที่ดี ในขณะที่การดูไซต์ต่างๆเช่น Poolside FM, Britney OS ’99 และ Captain Marvel สไตล์ Geocities เป็นเรื่องสนุก แต่ความแปลกใหม่ย้อนยุคก็เริ่มลดลงอย่างรวดเร็ว
03. เลื่อนไม่มีที่สิ้นสุด
การเลื่อนแบบไม่มีที่สิ้นสุดเป็นเทคนิคการออกแบบเว็บไซต์ที่มีที่มาที่ไปอย่างแน่นอนและอยู่บนเว็บไซต์อีคอมเมิร์ซที่คุณจะได้รับการนำเสนอสิ่งต่างๆมากมายให้เลือกและคุณไม่ต้องการที่จะต้องคลิกผ่านหลาย ๆ หน้าเพื่อ ค้นหาสิ่งที่คุณต้องการ เราทุกคนสบายดีกับการเลื่อนอย่างไม่มีที่สิ้นสุดในสถานการณ์นั้นใช่ไหม?
แต่ที่อื่นไม่เป็นที่ต้อนรับ ไซต์ข่าวที่โหลดเรื่องราวที่เกี่ยวข้องโดยอัตโนมัติภายใต้เนื้อหาที่คุณเพิ่งอ่าน ไซต์พอร์ตโฟลิโอที่โหลดรูปภาพต่อไปในขณะที่คุณเลื่อนลง เราเข้าใจความคิดที่อยู่เบื้องหลังแต่ละกรณี - ความจำเป็นในการเก็บรักษาและเพื่อให้ได้เวลาหยุดพักนั้น - แต่เราได้สูญเสียจำนวนไซต์ที่เราจำเป็นต้องเข้าถึงส่วนท้ายสำหรับข้อมูลการติดต่อหรือสิ่งที่คล้ายกันและพ่ายแพ้ โดยใช้การเลื่อนอย่างไม่มีที่สิ้นสุดโดยไม่คิด เลิกทำเถอะ!
04. แบนรูปการ์ตูน

"เบื่อตอนนี้!" Lex Lofthouse of Nottingham agency, JH กล่าว และน่ารักอย่างที่เป็นอยู่มันปลอดภัยที่จะบอกว่าเราอาจจะเบื่อหน่ายกับการที่พวกตัวการ์ตูนแบน ๆ ทำสิ่งต่างๆทั่วทั้งไซต์ขององค์กร
เป็นเรื่องง่ายที่จะเห็นว่าเหตุใดคนที่มีภาพประกอบเพียงเล็กน้อยเหล่านี้จึงกลายเป็นที่แพร่หลายอย่างสมบูรณ์ พวกเขาเป็นโซลูชันสำหรับทุกองค์กรที่ต้องการสร้างความรู้สึกว่าเป็นเรื่องสนุกและเข้าถึงได้ง่าย แต่ยังช่วยให้งานสำเร็จลุล่วงอีกด้วย ตัวเลขเหล่านี้ไม่เคยยืนเฉยๆ พวกเขาเต็มไปด้วยพลังอยู่เสมอโดยเน้น KPI และไล่ตามผู้นำที่ยิ่งใหญ่คนต่อไป
ความแพร่หลายนำมาซึ่งปัญหาของมันเอง: เมื่อคุณเห็นอะไรบางอย่างอยู่ตลอดเวลาคุณให้ความสนใจน้อยลงและน้อยลงและตอนนี้เรามาถึงจุดที่ถ้าคุณใช้มนุษย์การ์ตูนเหล่านี้ในการออกแบบของคุณพวกเขาจะทำ ผลกระทบน้อยกว่าที่คุณคาดหวังไว้มาก ถึงเวลาหย่านมตัวเองแล้ว
05. ภาพฮีโร่ขนาดใหญ่
ทุกคนชอบภาพฮีโร่ขนาดใหญ่ใช่มั้ย? ส่งผลกระทบต่อภาพมาก! และหากธุรกิจของคุณขึ้นอยู่กับภาพลักษณ์เป็นส่วนใหญ่มีกรณีที่ยอดเยี่ยมในการดึงดูดผู้เข้าชมด้วยสิ่งที่ยิ่งใหญ่และเป็นภาพทันทีที่พวกเขามาที่ไซต์ของคุณ
อย่างไรก็ตามในหลาย ๆ กรณีผู้ใช้ของคุณไม่ต้องการที่จะเผชิญกับภาพขนาดใหญ่ พวกเขาต้องการค้นหาผลิตภัณฑ์หรือข้อมูลใด ๆ ที่พวกเขาหามาและภาพลักษณ์ฮีโร่นั้นกำลังเข้ามาขวางทาง ที่แย่กว่านั้นคืออาจทำให้เครื่องช้าลงหากเชื่อมต่อกับมือถือและยังไม่ได้เริ่มในฉากหลังของวิดีโอแบบเต็มหน้าจอด้วยซ้ำ การรักษาสิ่งต่างๆให้น้อยที่สุดไม่ได้เป็นเพียงแค่การตัดสินใจที่สวยงามเท่านั้น เป็นวิธีที่ช่วยให้แน่ใจว่าผู้เข้าชมของคุณสามารถค้นหาสิ่งที่ต้องการได้โดยไม่มีอุปสรรคที่ไม่จำเป็น
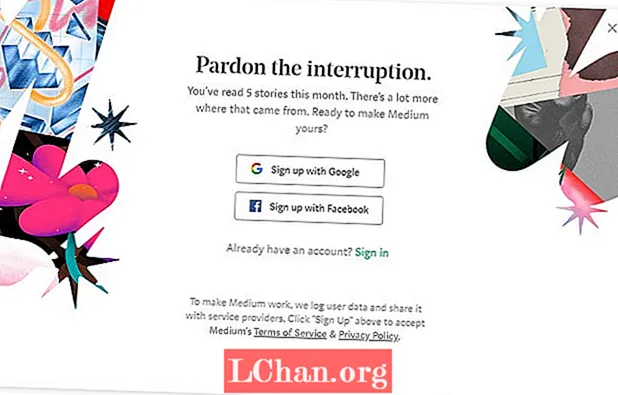
06. วิธีการ

จำป๊อปอัป? พวกเขาเป็นสารพิษของผู้ใช้เว็บทุกคนจนกระทั่งเว็บเบราว์เซอร์เริ่มบล็อกพวกเขาโดยค่าเริ่มต้น และเป็นเรื่องน่ายินดีที่สามารถท่องเว็บได้โดยไม่ต้องเปิดป๊อปอัปที่ไม่พึงประสงค์สักพัก นั่นคือจนกว่าจะมีคนค้นพบโมดอล เมื่อเราถามความคิดเห็นใน Twitter เกี่ยวกับเทรนด์การออกแบบเว็บในแต่ละวันโมดอลเป็นหนึ่งในคำตอบอันดับต้น ๆ
และเป็นเรื่องง่ายที่จะดูว่าทำไม แทบจะเป็นไปไม่ได้เลยที่จะเข้าชมไซต์โดยไม่ได้รับคำแนะนำใด ๆ ต่อหน้าคุณโดยเฉพาะอย่างยิ่งในสหภาพยุโรปที่คุณต้องเผชิญกับกรอบโต้ตอบการปฏิบัติตามข้อกำหนดของ GDPR อยู่ตลอดเวลา กิริยาที่เหมาะสมอาจเป็นวิธีที่มีประโยชน์ในการขับเคลื่อนการมีส่วนร่วม อีกลักษณะหนึ่งของกิริยาที่ขัดสนหากคุณกล้าที่จะเลื่อนเมาส์ออกจากหน้าต่างของไซต์เป็นเพียงการปิดและเราคุ้นเคยกับรูปแบบเหล่านี้มากจนเราทุกคนเลิกใช้ทันที