
เนื้อหา
- 01. กระโดดวิเศษ
- 02. ที่อื่น
- 03. B12
- 04. Let’s Barter
- 05. ทริปกบฏ
- 06. บินปินาตา
- 07. สตาร์รี่สเตชั่น WiFi
- 08. ไฮเปอร์วิทยาศาสตร์
มีอยู่ครั้งหนึ่งที่สตาร์ทอัพด้านเทคโนโลยีจะใช้เวลาหลายเดือนในการหมกมุ่นอยู่กับการสร้างเว็บไซต์ด้วยปัจจัย "ว้าว" มันจะมีระฆังและนกหวีดทั้งหมด (เพื่ออวดความฉลาดทางเทคโนโลยี) นำเสนอภาพและภาพเคลื่อนไหวที่น่าทึ่ง (เพื่อสร้างความประทับใจให้กับลูกค้าและนักลงทุน) และยัดเยียดข้อมูลทั้งหมดเกี่ยวกับ บริษัท ที่คนอาจอยากรู้
วันเหล่านั้นหายไปแล้ว โลกแห่งสตาร์ทอัพตอนนี้มีการแข่งขันกันอย่างเข้มข้นจนตอนนี้คุณมีทางเลือกเพียงสองทางคือเปิดตัวเร็วหรือล้มเหลวเร็ว และเว็บไซต์ของคุณ? บ่อยครั้งที่จำเป็นต้องดำเนินการอย่างรวดเร็วและทำตามเป้าหมายทางธุรกิจขั้นต่ำที่คุณต้องการไม่ว่าจะเป็นการอธิบายผลิตภัณฑ์หรือเพียงแค่โฮสต์แบบฟอร์มลงทะเบียนสำหรับผู้ใช้งานระยะแรก
อ่านเพิ่มเติม: รีวิว IPVanish
อย่างไรก็ตามนั่นไม่ได้หมายความว่าทั้งหมดนี้จะเกิดขึ้นไม่ได้หากไม่มีสไตล์และความสง่างามดังตัวอย่างที่ดีเหล่านี้แสดงให้เห็น ...
01. กระโดดวิเศษ

พื้นที่ AR เต็มไปด้วยสตาร์ทอัพ และเสียงกระหึ่มที่ใหญ่ที่สุดบางส่วนล้อมรอบ Magic Leap ซึ่งใช้จอแสดงผลแบบสวมศีรษะเพื่อฉายภาพเสมือนจริงบนโลกแห่งความเป็นจริงในแบบที่สมจริงอย่างน่าทึ่ง (Pokemon Go น้อยกว่าและมี Matrix มากขึ้น)
สำหรับการเริ่มต้นชุดหูฟัง Magic Leap ไม่ได้ใช้หน้าจอ แต่ชี้ไปที่เรตินาโดยตรง ยิ่งไปกว่านั้นแสงที่สร้างขึ้นในโลกเสมือนจริงจะสะท้อนออกมาจากวัตถุในชีวิตจริงและสร้างเงาภายในมุมมองของคุณซึ่งทำให้ภาพลวงตาดูเหมือนจริงอย่างไม่น่าเชื่อ
การจัดแสดงเทคโนโลยีดังกล่าวบนเว็บไซต์เป็นเรื่องยุ่งยากเพราะวิธีเดียวที่แท้จริงในการดูว่าเทคโนโลยีสามารถทำอะไรได้จริงก็คือการใช้งานจริง ดังนั้นหน้าแรกของ Magic Leap จึงใช้วิดีโอแบบเต็มหน้าจอแทน (เช่นเดียวกับที่แสดงในภาพนิ่งด้านบน) เพื่อเอาชนะประเด็นพื้นฐาน ชวนให้นึกถึงตอนที่โรงภาพยนตร์ 2 มิติเริ่มโฆษณาภาพยนตร์ 3 มิติเอฟเฟกต์นั้นค่อนข้างวิเศษ แต่อย่างน้อยคุณก็ไม่ต้องสงสัยเลยว่าประโยชน์สุดท้ายคืออะไร
เริ่มเลื่อนหน้าลงมาและมีภาพเต็มหน้าจอที่สวยงามซึ่งนำเสนอด้วยการเปลี่ยนที่ลื่นไหลมากซึ่งมีจุดประสงค์เดียวกันพร้อมกับข้อความที่อธิบายประเด็นสำคัญของเทคโนโลยี จากนั้นคลิกไปที่หน้า "เกี่ยวกับเรา" และคุณจะรู้สึกได้ถึงความหลงใหลและความกระตือรือร้นที่แท้จริงสำหรับโครงการนี้
เป็นการสูดอากาศบริสุทธิ์เมื่อเทียบกับพันธกิจทั่วไปของ บริษัท สตาร์ทอัพด้านเทคโนโลยีส่วนใหญ่และจนถึงขณะนี้คุณมีแนวโน้มที่จะให้คุณคลิกที่แท็บ "นักพัฒนา" เพื่อดูว่าจะมีส่วนร่วมในการเขียนโค้ดสำหรับแพลตฟอร์มได้อย่างไร
02. ที่อื่น

สตาร์ทอัพจำนวนมากที่ใช้เวลาในการสร้างธุรกิจใหม่ตั้งแต่เริ่มต้นตบหน้าเว็บไซต์อย่างรวดเร็วเพื่อโฆษณาสินค้าของพวกเขา แต่นั่นไม่ได้หมายความว่าจะไม่สามารถกำกับอย่างสวยงามได้และนั่นก็เป็นเช่นนั้นกับไซต์นี้อย่างแน่นอน
ที่อื่นคือการเข้าสู่พื้นที่ VR ที่น่าสนใจ โดยพื้นฐานแล้วเป็นระบบที่สัญญาว่าจะเปลี่ยนวิดีโอ 2 มิติให้เป็นประสบการณ์ 3D VR โดยใช้การประมวลผลวิดีโอรูปแบบใหม่ที่แปลงการเคลื่อนไหวเป็นความลึก
- 10 การใช้ภาพที่ยอดเยี่ยมบนเว็บไซต์เอเจนซี่
เว็บไซต์แบบเลื่อนหน้าเดียวมุ่งเน้นไปที่การอธิบายแนวคิดที่เรียบง่ายและชัดเจนและนำเสนอหลักฐานทางสังคมในรูปแบบของประจักษ์พยานที่ได้รับการคัดเลือกมาอย่างดี
ด้วยภาพเริ่มต้นที่น่าดึงดูดแบบอักษรขนาดใหญ่ที่ไม่คาดคิดและความแปลกประหลาดการออกแบบของเว็บไซต์นี้ทำให้คุณอ่านจนจบและตัดสินใจด้วยตัวเองว่านี่เป็นเพียงกลเม็ดโง่ ๆ หรือเรื่องใหญ่ต่อไป
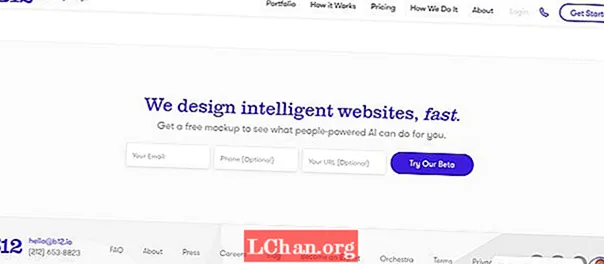
03. B12

หน้าแรกของ Google เป็นเว็บไซต์ที่มีผู้เยี่ยมชมมากที่สุดในโลกดังนั้นจึงน่าแปลกใจที่ผู้คนจำนวนมากไม่ได้ใช้ความเรียบง่ายแบบหลุดโลก บริษัท หนึ่งที่ทำคือ B12 โอเคนั่นไม่ใช่ช่องค้นหาที่อยู่ตรงกลางหน้าแรกของพวกเขา แต่ยังดึงให้คุณลองใช้เบต้าในทันทีในแบบที่รูปแบบเว็บที่ดูธรรมดาอาจจะไม่เป็นเช่นนั้น
B12 คืออะไร? เป็นหน่วยงานออกแบบเว็บไซต์รูปแบบใหม่ที่สร้างเว็บไซต์สำหรับลูกค้าโดยใช้ AI รูปแบบที่ชาญฉลาดผสมผสานกับความชาญฉลาดของนักออกแบบที่เป็นมนุษย์ สิ่งที่ดึงดูดใจลูกค้าคือคุณได้รับพวกเขาอ้างว่าเป็นเว็บไซต์คุณภาพสูงในราคาที่ถูกลงมาก
เว็บไซต์ของตนเองสร้างขึ้นโดยใช้ระบบเดียวกัน “ B12 เป็นวิธีที่ดีที่สุดในโลกในการสร้างและเพิ่มประสิทธิภาพเว็บไซต์” Nitesh Banta จาก B12 กล่าวกับเรา “ แม้ว่าผลิตภัณฑ์ของเราจะรองรับ SMB แต่ทีมออกแบบภายในของเราซึ่งได้รับการสนับสนุนจากผลิตภัณฑ์ของ B12 และเครือข่ายผู้เชี่ยวชาญของเราก็สามารถออกแบบรูปลักษณ์ใหม่ที่สวยงามของเราได้อย่างรวดเร็ว”
และเป็นการออกแบบที่ยอดเยี่ยมการออกแบบที่เน้นไปที่คำกระตุ้นการตัดสินใจที่ชัดเจนข้อเสนอของม็อคอัพฟรี หากยังไม่ชัดเจนพอมีแชทบ็อตที่ด้านล่างเพื่อแนะนำคุณเพิ่มเติม คุณต้องการอะไรอีก?
04. Let’s Barter

ในขณะที่โลกกำลังก้าวไปสู่เศรษฐกิจที่ไร้เงินสดสตาร์ทอัพรายหนึ่งมีเป้าหมายที่จะนำแนวปฏิบัติในการแลกเปลี่ยนมาสู่ศตวรรษที่ 21
Let’s Barter เป็นแพลตฟอร์มออนไลน์สำหรับการแลกเปลี่ยนสินค้าและบริการ และนี่เป็นตัวอย่างที่ดีของกุญแจสู่ความสำเร็จในการเริ่มต้น: แทนที่จะใช้เวลาชั่วนิรันดร์ในการสร้างผลิตภัณฑ์ที่สมบูรณ์แบบซึ่งถูกครอบงำโดยเหตุการณ์ต่างๆเพียงแค่เปิดตัวอย่างรวดเร็วและปรับปรุงให้ดีขึ้นทีละเล็กทีละน้อยในขณะที่คุณดำเนินการ
“ เราต้องการปล่อย 1-2 เดือนหลังจากสร้างแอป” CTO Abhishek Biswal กล่าว “ ดังนั้นเราจึงตัดสินใจเลือกเทคโนโลยีที่ช่วยให้เราสามารถสร้างต้นแบบและสร้างได้เร็วขึ้น เราทุ่มเทอย่างหนักในการปฏิบัติงานและยังคงดำเนินการตามที่เราพูด เรากำลังเปิดตัวคุณลักษณะของเราในลักษณะที่เหมาะสมกับผู้ใช้ของเราโดยปล่อยเพียงไม่กี่อย่างที่ช่วยแก้ปัญหาได้จริง”
ทีมงานได้ใช้แนวทางที่คล้ายกันกับเว็บไซต์ของ Let’s Barter ซึ่งทำให้สิ่งต่างๆเรียบง่ายที่สุดเท่าที่จะทำได้ หน้าแรกที่ดูสะอาดตาและไม่กระจายสื่อถึงแนวคิดอย่างชัดเจนโดยใช้ภาพประกอบที่สวยงามและคำน้อยที่สุดและกระตุ้นให้ผู้คนคลิกผ่านและดาวน์โหลดผ่านปุ่มสองปุ่มที่มีป้ายกำกับชัดเจน
ไอคอนที่ออกแบบมาอย่างสวยงามผสมผสานการแลกเปลี่ยน "B" กับสัญลักษณ์รูปหัวใจซึ่งสื่อถึงธรรมชาติของการแลกเปลี่ยนทางสังคมและมนุษย์ และใครก็ตามที่ต้องการทราบข้อมูลเพิ่มเติมสามารถไปที่บล็อก ดังนั้นแม้จะมีลักษณะของไซต์ที่ถูกถอดออก แต่ฐานทั้งหมดจะถูกครอบคลุม
05. ทริปกบฏ

Trip Rebel เป็นสตาร์ทอัพระดับนานาชาติที่ตั้งอยู่ในฮัมบูร์กซึ่งนำเสนอข้อเสนอที่ไม่เหมือนใคร จองโรงแรมตั้งแต่วันนี้จนถึงเวลาที่คุณเยี่ยมชมเว็บไซต์จะค้นหาข้อเสนอที่ดีกว่าต่อไป หากพบมันจะยกเลิกการจองของคุณโดยอัตโนมัติและทำการจองใหม่ในราคาที่ถูกกว่า
นอกเหนือจากภาพเคลื่อนไหวที่ละเอียดอ่อนบางอย่าง (ลองดูเตียงนอนเมื่อคุณอยู่ในหน้าแรก) เว็บไซต์นั้นดูเรียบง่ายซึ่งเป็นแนวคิดที่เห็นได้ชัด แต่มันไม่ได้เป็นกระบวนการง่ายๆในการทำให้การออกแบบถูกตอกกลับนักออกแบบ Valentino Borghesi อธิบาย
“ ในการสร้างทิศทางภาพนั้นค่อนข้างง่ายและตรงไปตรงมา” เขากล่าว “ แต่สิ่งที่ต้องใช้เวลาจริงๆคือการตอกย้ำประสบการณ์ของผู้ใช้และกำหนดรายละเอียดทั้งหมด นอกจากนี้ยังเกี่ยวกับการพิจารณาว่าประสบการณ์ของผู้ใช้จะได้รับผลกระทบจากแบ็กเอนด์ของผลิตภัณฑ์อย่างไร นั่นเป็นสิ่งที่ต้องใช้เวลามากในการปรับแนว ดังนั้นเวอร์ชันนี้จึงเป็นผลมาจากการใช้งานและการปรับปรุงอย่างต่อเนื่องสี่ถึงห้าเดือน”
ลำดับความสำคัญของ Borghesi ไม่ได้อยู่ที่การสร้างสรรค์สิ่งที่ฉูดฉาดเพื่อสร้างความประทับใจให้กับนักออกแบบคนอื่น ๆ และอีกมากมายเกี่ยวกับการมุ่งเน้นไปที่เป้าหมายทางธุรกิจ “ การออกแบบสามารถมีส่วนช่วยอย่างมากในการบรรลุเป้าหมายทางธุรกิจ” เขาให้เหตุผล “ เพื่อให้บรรลุเป้าหมายนี้และสร้างความแตกต่างจากคู่แข่งเราจึงตัดสินใจว่าเว็บไซต์ของเราควรจะไม่กระจายและปราศจากสิ่งรบกวน ฉันพยายามเทศนามนต์นี้อยู่เสมอว่า "อย่าทำอะไรบางอย่างเว้นแต่ว่าจะมีทั้งสิ่งที่จำเป็นและมีประโยชน์ แต่ถ้าทั้งจำเป็นและมีประโยชน์อย่าลังเลที่จะทำให้มันสวยงาม ’”
06. บินปินาตา

Flying Pinata อาจฟังดูเหมือนเอเจนซี่ชื่อแปลก ๆ เหล่านั้นให้ตัวเองเพื่อให้ผู้คนค้นหาได้ง่ายบน Google แต่ในกรณีนี้เป็น บริษัท ที่ให้บริการเรือพิแนนทัสโดยโดรนถึงประตูบ้านของคุณ ใช่จริงๆ.
หน้าแรกของสตาร์ทอัพสุดแปลกนี้ทำให้ประเด็นชัดเจนโดยนำเสนอภาพเคลื่อนไหวของพินาต้าที่บินโดยโดรน เลื่อนลงมาและมีแอนิเมชั่นเล็ก ๆ น้อย ๆ ที่สนุกสนานมากขึ้นซึ่งเป็นวิดีโอที่สร้างขึ้นอย่างยอดเยี่ยมซึ่งคุณต้องเห็นเพื่อความบันเทิงเพียงอย่างเดียวและคำกระตุ้นการตัดสินใจที่ชัดเจนเพื่อ "รับแอป"
Bakken & Bæckสตูดิโอออกแบบดิจิทัลของนอร์เวย์ได้ทำงานที่ยอดเยี่ยมในการดำเนินการไซต์นี้ด้วยโทนสีที่สดใสและร่าเริงที่ทำให้นึกถึงปาร์ตี้ของเด็ก ๆ ในทันทีและช่วยลดความกังวลใจที่อาจเกิดขึ้นเกี่ยวกับเทคโนโลยีโดรน
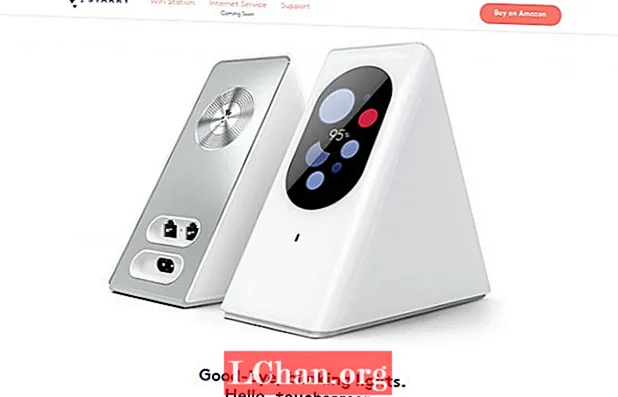
07. สตาร์รี่สเตชั่น WiFi

Starry Station กำลังคิดค้นนวัตกรรมใหม่ของ Wi-Fi โดยนำเสนอระบบที่เรียบง่ายและเชื่อถือได้มากขึ้นพร้อมการควบคุมที่ลึกซึ้งยิ่งขึ้นสำหรับอุปกรณ์มากมายของคุณ และเมื่อมาถึงเว็บไซต์ของพวกเขาลำดับความสำคัญก็คล้ายกัน: สร้างการออกแบบที่เรียบง่ายตอบสนองพร้อมข้อความผลิตภัณฑ์ที่ชัดเจน
ไซต์นี้ได้รับการออกแบบและสร้างขึ้นในช่วงเวลาสองเดือนโดยทีมนักออกแบบนักเขียนคำโฆษณาและนักพัฒนา และความท้าทายทางเทคนิคที่ใหญ่ที่สุดที่พวกเขาต้องเอาชนะพวกเขาบอกกับเราคือ“ การออกแบบโดยใช้ทรัพยากรที่ จำกัด ในขณะเดียวกันก็ตั้งค่าระบบ CSS ตั้งแต่เริ่มต้น เราจำเป็นต้องสร้างสิ่งที่เหมาะกับความต้องการของเรามากขึ้นและอนุญาตให้มีความยืดหยุ่นสำหรับการทำซ้ำอย่างรวดเร็ว
และที่สำคัญที่สุดคือเราต้องออกแบบและพัฒนาบนไทม์ไลน์ที่รัดกุม”
บทเรียนหลักที่พวกเขาได้เรียนรู้ระหว่างการสร้างเว็บไซต์คือ“ เว็บไซต์ไม่เคยทำ เมื่อเราเรียนรู้มากขึ้นเกี่ยวกับตัวเราและผู้ชมของเราคือใครเราจะทำซ้ำและพัฒนาข้อความและการออกแบบของเราอยู่ตลอดเวลา” ผลลัพธ์: เว็บไซต์อธิบายแบบหน้าเดียวที่หลีกเลี่ยงลูกเล่นที่ฉูดฉาดและทำในสิ่งที่ต้องการแทนไม่มากไม่น้อย
08. ไฮเปอร์วิทยาศาสตร์

บางครั้งเว็บไซต์ของสตาร์ทอัพเพียงแค่ต้องการประกาศการมีอยู่ของตัวเอง แต่ไม่ได้ให้ข้อมูลเกี่ยวกับสิ่งที่กำลังทำงานอยู่ สิ่งที่เรารู้เกี่ยวกับ HyperScience ก็คือการพัฒนา“ ปัญญาประดิษฐ์สำหรับองค์กร” โดยมีเป้าหมายเพื่อ“ ใช้แรงงานด้านความรู้ความเข้าใจโดยอัตโนมัติ” และพวกเขาตั้งอยู่ในนิวยอร์กและโซเฟีย และนั่นคือทั้งหมดที่พวกเขาต้องการให้เรารู้
ดังนั้นนักออกแบบ Sam Dallyn จึงทำงานได้อย่างยอดเยี่ยมในการปั่นเนื้อหาบาง ๆ ให้กลายเป็นเว็บไซต์ที่น่าดึงดูดและมีเสน่ห์ ไซต์เรียบง่ายอย่างมีศิลปะนี้ผสมผสานการพิมพ์แบบ "วิทยาศาสตร์" เข้ากับการใช้พื้นที่สีขาวอย่างเชี่ยวชาญเพื่อสื่อถึง บริษัท ที่มีความมั่นใจซึ่งอยู่บนขอบของสิ่งที่น่าตื่นเต้นอย่างแท้จริง (แม้ว่าท้ายที่สุดจะทำให้เราทุกคนตกงานก็ตาม ... )